Vue学习笔记六:v-model 数据双向绑定
v-model简介和适用范围
Vue的一大特点之一就是数据的双向绑定,v-model就是实现这个功能的指令,v-model只能运用到表单元素中,例如
input,radio,text,address,email,select,checkbox,textarea....
表单元素才能去双向交互,至于div和p啥的,洗洗睡吧
新建HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<h3 v-text="msg"></h3>
<input type="text" style="width:100%" v-model="msg">
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:"大家好,我是Vae"
},
methods: {
}
})
</script>
</body>
</html>
所见即所得
运行,修改input的内容,你会发现上面的文字也跟着变动了,有点所见即所得的感觉
v-model模拟简易计算器
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<h3 v-text="msg"></h3>
<input type="text" style="width:100%" v-model="msg">
<!-- v-model模拟简易计算器 -->
<input type="text" v-model="num1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="num2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:"大家好,我是Vae",
num1:0,
num2:0,
result:0,
opt:'+'
},
methods: {
calc(){
switch(this.opt){
case '+':
this.result=parseInt(this.num1)+parseInt(this.num2);
break;
case '-':
this.result=parseInt(this.num1)-parseInt(this.num2);
break;
case '*':
this.result=parseInt(this.num1)*parseInt(this.num2);
break;
case '/':
if(this.num2==0) {alert('除数不能为0');break;}
this.result=parseInt(this.num1)/parseInt(this.num2);
break;
}
}
}
})
</script>
</body>
</html>
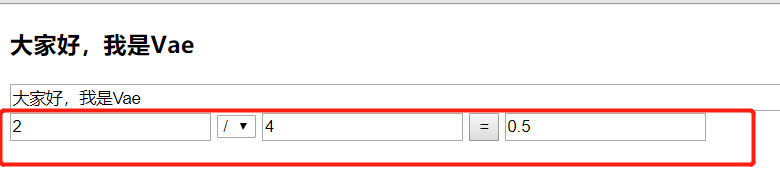
效果图:

防盗链接:本博客由蜀云泉发表
Vue学习笔记六:v-model 数据双向绑定的更多相关文章
- MVVMLight学习笔记(三)---数据双向绑定
一.概述 本文与其说是MVVMLight框架的学习,不如说是温故一下数据的双向绑定. 二.Demo 建立好MVVMLight框架后的Wpf工程后,建立一个Model.Model.View以及ViewM ...
- AngularJS学习笔记(三)数据双向绑定
双向绑定 双向绑定是AngularJS最实用的功能,它节省了大量的代码,使我们专注于数据和视图,不用浪费大量的代码在Dom监听.数据同步上,关于双向更新,可看下图: 下面,我们通过代码来实现.先不要纠 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- AngularJS学习笔记(一) 关于MVVM和双向绑定
写在前面: 因为需要开始学习ng,之前在知乎上听大神们介绍ng的时候说这个坑如何的大,学了一阵(其实也就三天),感觉ng做的很大很全,在合适的情境你可以完全使用ng搞定一切.这一点从诸如jqLite之 ...
- SQL学习笔记六之MySQL数据备份和pymysql模块
mysql六:数据备份.pymysql模块 阅读目录 一 IDE工具介绍 二 MySQL数据备份 三 pymysql模块 一 IDE工具介绍 生产环境还是推荐使用mysql命令行,但为了方便我们测 ...
- vue.js组件之间通讯的数据双向绑定----父亲把数据传递给儿子,儿子更改数据后,重新发送给父亲,父亲数据更改后,属性会重新发送个儿子,儿子刷新新数据
vue组件是相互独立的,如果要交互通讯,这时候,就需要组件之间数据互通了 往常我们讲的都是数据传递,子传父,父传子,都没有说子和父,父与子之间的数据互通 父亲传递给儿子数据,儿子触发一个父亲方法,将最 ...
- Vue.js线程机制问题还是数据双向绑定有延迟的问题
最近用select2做一个下拉多选,若只是从后端获取一个列表渲染还好说,没有任何问题.但要用select2对数据初始化时进行selected的默认选项进行显示,就出现问题了. vm.$set('are ...
- vue 利用v-model实现父子组件数据双向绑定
v-model父组件写法: v-model子组件写法: 子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事 ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
随机推荐
- saiku环境搭建
说明:搭建saiku环境,BI展示工具. 环境说明: os:windows7 jdk:jdk1.6.0_43 tomcat:apache-tomcat-7.0.62 saiku:saiku-ui-2. ...
- qt5.7.1 (create4.2.0)+msvc2015 安装后无法编译 & 缺少h文件
其实问题的本质是,系统中没有vs2015的注册信息导致 一开始是报: "'cl' 不是内部或外部命令,也不是可运行的程序"解决方案 通过在环境变量中添加了C:\Program Fi ...
- 利用gulp,当引入文件改动时,版本号自动更新~
gulp自动更新版本号 安装依赖 yarn add gulp-rev yarn add gulp-rev-collector 本次依赖的版本号为: "gulp": "^3 ...
- DirectX11 With Windows SDK--10 摄像机类
前言 DirectX11 With Windows SDK完整目录:http://www.cnblogs.com/X-Jun/p/9028764.html 由于考虑后续的项目需要有一个比较好的演示环境 ...
- 本地跑 spark ui 报错
java.lang.NoSuchMethodError: javax.servlet.http.HttpServletRequest.isAsyncStarted()Z at org.spark_pr ...
- 三十七、小程序页面跳转传参参数值为url时参数丢失
当参数的值为url的时候,在options中的值没有参数“?”之后字符串被截取.例如:let url="http://baidu.com/?a=1&b=2"wx.navig ...
- Divide Candies CodeForces - 1056B (数学)
Arkady and his friends love playing checkers on an n×nn×n field. The rows and the columns of the fie ...
- EXCEL记录
ー.重要快捷键 Ctrl + F → 查找 Ctrl + H → 替换 Ctrl + G → 定位 Ctrl + 1 → 设置单元格格式 Ctrl + Enter → 一并输入多个单元格 Ctrl + ...
- python3.6新特性
print(f'{6:^30}') print('\n'.join([' '.join([f'{i}*{j}={i*j:2d}' for j in range(1,i+1)]) for i in ra ...
- Python测试模块doctest
面试被问到了却没有用过,很尴尬:今天看了一下,真的是一个很简单的测试模块 方便起见,这里直接拿菜鸟教程的介绍和例子过来 开发高质量软件的方法之一是为每一个函数开发测试代码,并且在开发过程中经常进行测试 ...
