Visual Studio 使用 Web Deploy 发布远程站点
Ø 简介
本文介绍 Visual Studio 如何使用 Web Deploy发布远程站点,有时候我们开发完某个功能时,需要快速将更改发布至服务器。通常 Visual Studio 可以采用两种方式远程发布站点,一个是直接复制站点所需的文件至服务器,这种方式比较繁琐。另外,就是采用 Web Deploy 远程发布,主要分为以下几个步骤:
1. 下载并安装 Web Deploy
2. 安装 IIS 管理服务(并启动)
3. 配置 IIS 管理
4. 配置“站点”的 IIS 管理器权限
5. VS 发布站点
1. 下载并安装 Web Deploy
1) 下载
1. 打开链接:https://www.iis.net/downloads/microsoft/web-deploy

2. 下载

说明:WebDeploy_amd64_zh-CN.msi、WebDeploy_x86_zh-CN.msi 可根据服务器位数选择安装。
2) 安装(注意:安装 Web Deploy 需要完整安装)

2. 安装 IIS 管理服务(并启动)
说明:如果 IIS 管理服务已安装(并启动),可省略该步骤。
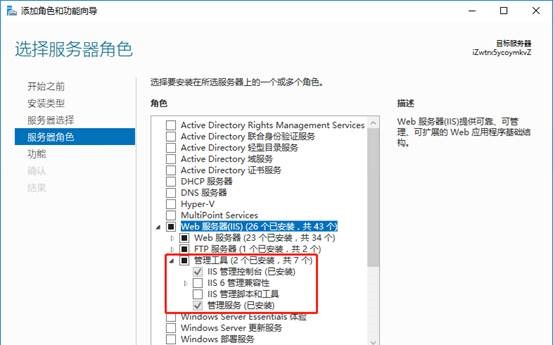
1) 选择“管理工具”中的“管理服务”,单击“下一步”,如图:

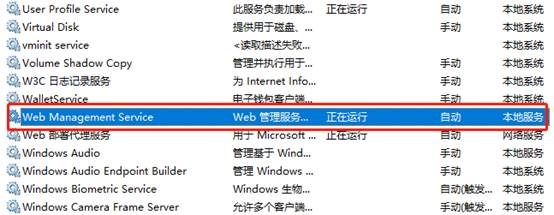
2) 安装完成后,确保【Web Management Service】服务已开启,如图:

3. 配置 IIS 管理
1) 配置“管理服务”(如无配置更改,可忽略该步骤!)
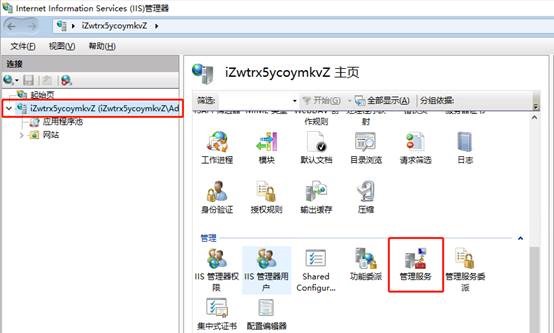
1. 打开 IIS 管理器 -> 双击“管理服务”,如图:

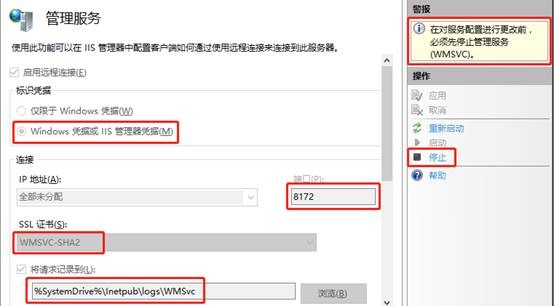
2. 确认以下信息,保持默认即可(注意,默认端口号:8172),如图:

2) 添加 IIS 管理器用户
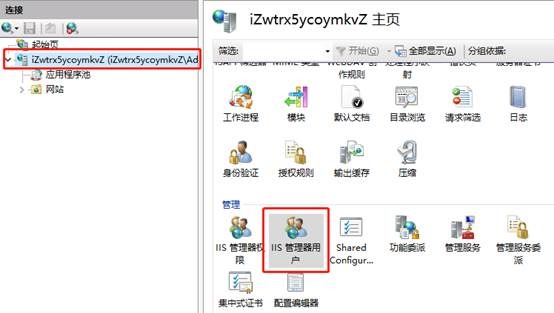
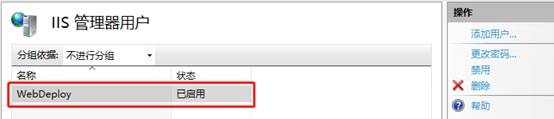
1. 双击“IIS 管理器用户”,如图:

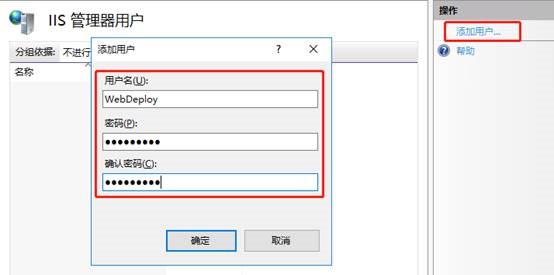
2. 点击右侧“添加用户”,输入用户名和密码(该用户、密码用于 VS 发布站点),如图:

3. 保证状态为“启用”,如图:

4. 配置“站点”的 IIS 管理器权限
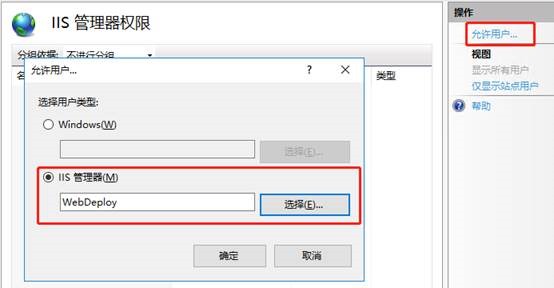
1) 双击“发布的站点”下的 IIS管理器权限,如图:

2) 点击右侧“允许用户”,在“IIS 管理器”中选择刚刚添加的“IIS 管理用户”,如图:

5. VS 发布站点
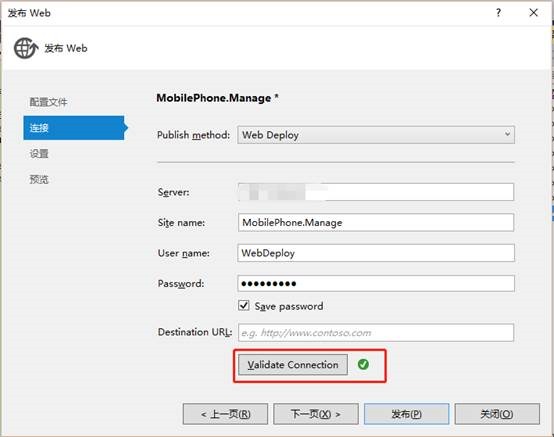
1) 右键“发布的网站”选择发布,进行如下配置,点击发布即可:

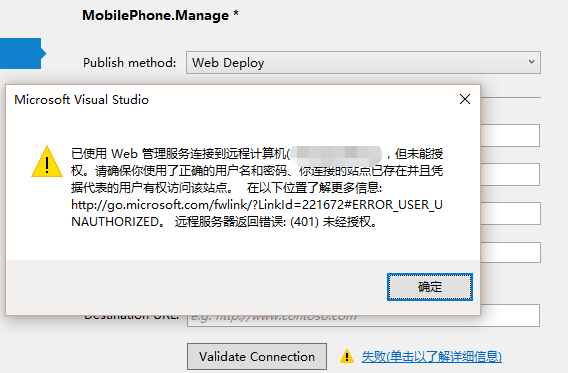
2) 如果出现【Validate Connection】错误:

1. 首先,检查 Server、Site name、User name 和 Password 是否拼写错误!
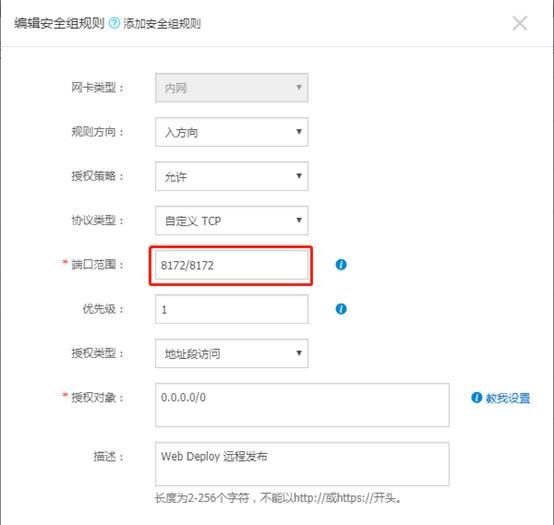
2. 其次,如果服务器是“阿里云 ECS”,需要配置端口号【8172】的安全组规则,如图:

3) 如果发布时出错,如图:

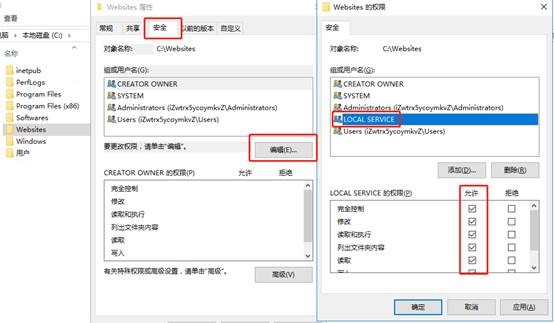
1. 添加“Local Service”账户权限即可,如图:

4) 发布成功
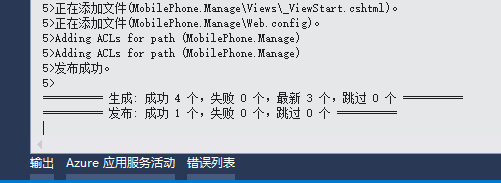
1. VS(输出窗口)

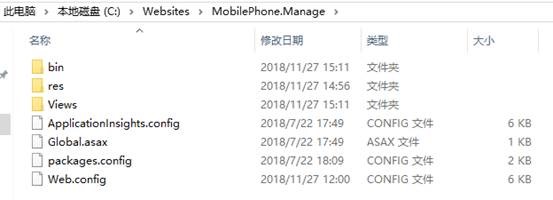
2. 服务器(站点目录)

3. 到此,恭喜你可以使用 Visual Studio 结合 Web Deploy 远程发布站点了~!
Visual Studio 使用 Web Deploy 发布远程站点的更多相关文章
- Visual Studio 使用Web Deploy发布项目
工具:Web Deploy 3.6 点击下载 (强烈推荐使用独立的Web Deploy 安装包安装) 使用 Web Platform Installer 安装 Web Deploy(3.5,3.6都安 ...
- Visual Studio通过Web Deploy发布网站报错:An error occurred when the request was processed on the remote computer.
这个问题很奇怪,不管我怎么重启服务器和自己的开发机,都没有用. 在网上找了很多资料,有说可以尝试去读Windows的错误日志,然后通过日志找原因…(详见Stackoverflow:http://sta ...
- Visual Studio 2019 使用 Web Deploy 发布远程站点到IIS服务器
Visual Studio 2019 使用 Web Deploy 发布远程站点到IIS服务器的方式 在开发完项目之后,我们需要把开发的项目发布到指定的服务器上,有两种方式,如下 1.把项目发布成文件系 ...
- Visual Studio 使用Web Deploy 3.6发布项目
工具:Web Deploy 3.6 点击下载 (强烈推荐使用独立的Web Deploy 安装包安装) 配置: 1.安装web deploy,安装好之后,点击IIS根目录,此处应有如下图标 另外,需要注 ...
- Visual Studio使用Web Deploy远程发布网站及其配置
https://blog.csdn.net/yzj_xiaoyue/article/details/60574378 废话不多说,直接进入正题(各个步骤请看图片的序号): IIS配置 1.打开服务器 ...
- 阿里云服务器Web Deploy配置和使用Visual Studio进行Web项目发布部署遇到的坑
阿里云的服务器一直闲着,烧着银子,当初花几千大洋开通,本想弄信息化的项目为所帮扶的贫困户脱贫助手,不想势单力薄,一直没有找到好的项目.最近大家都在众志成城抗击新肺疫情,于是又想能不能尽点自己的力量,于 ...
- Web Deploy 发布网站错误 检查授权和委派设置
Web Deploy发布ASP.NET网站给我们提供方便,配置好后可以很方便地发布网站到IIS服务器. 自安装Web Deploy一年以来,一直都用得好好地. 直到最近,Gitlab-CI自动发布出了 ...
- Visual Studio® 2010 Web Deployment Projects站点编译生成bin同时发表插件
VS2010环境下: 1.Visual Studio® 2010 Web Deployment Projects下载地址: http://www.microsoft.com/downlo ...
- Web Deploy发布网站一条龙解决方案
Web Deploy工具对于ASP.NET开发人员来说一定不陌生,没有用过也经常见到,Web Deploy发布十分方便而且在发布时会帮助用户检验发布文件的正确性.接下来介绍一下基础使用. 第一步:安装 ...
随机推荐
- The xp_cmdshell proxy account information cannot be retrieved or is invalid. Verify that the '##xp_cmdshell_proxy_account##' credential exists and contains valid information.
In one of our recent migrations, we got the following error when the client tried to fire xp_cmdshel ...
- EOS之hello智能合约解析
传送门: 柏链项目学院 EOS的智能合约与以太坊区别很大, EOS 的智能合约基于 WebAssembly(WASM) 技术执行用户生成的应用程序和代码.WASM是一项新兴的网络标准,得到了谷歌, ...
- Windows Server 2016-Telnet 简介及安装
Telnet是基于请求注释(RFC)854的因特网标准程序和协议,该RFC规定了一种在网络上发送和接收未加密的ASCII字符(明文)的方法.Telnet包含两个功能模块:Telnet客户端和Telne ...
- Mysql--alter命令小特点
以下命令均在mysql命令行下执行.1. 修改表名称有2种方法,mysql命令行,没有区分大小写,方法1:mysql>ALTER TABLE 表名l RENAME TO 表名2; 方法2:mys ...
- CentOS 7 最小安装网络配置
通常最小安装是没有自动启动网络连接的,可以通过ifconfig或ip addr查看网络信息 (类似windows里的ipconfig),然而最小安装是没有ifconfig命令的, 这里我们使用ip a ...
- Core官方DI解析(4)--CallSiteRuntimeResolver
CallSiteRuntimeResolver类型是一个创建或获取服务实例的类型,这个类型继承了CallSiteVisitor<TArgument, TResult>这个类型,也是使用 ...
- Selenium 4即将发布:每个QA都应该知道的
阅读原文 Simon Stewart(Selenium的创始成员)在班加罗尔的Selenium大会议上正式确认了Selenium4.0的发布日期和一些主要更新.我们先来提前了解一下Selenium 4 ...
- MySQL数据库聚合函数
+++++++++++++++++++++++++++++++++++++++++++标题:MySQL数据库聚合函数时间:2019年2月25日内容:MySQL数据库聚合函数重点:MySQL数据库聚合函 ...
- 正则表达式和re模块
目录 re的元字符 字符集[ ] 转义符 分组 ( ) |符号 re下的常用方法 分组 re的元字符 import re ret = re.findall("e..a", &quo ...
- FreeMarker 入门
目录 FreeMarker是什么 为什么要学习FreeMarker FreeMarker相关站点
