BootstrapTable-导出数据
要导出的数据:https://examples.bootstrap-table.com/json/data1.json?order=asc

使用的插件(注意插件版本依赖):tableExport.jquery.plugin
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TableExport</title>
<!--jquery-->
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<!--bootstrap-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--fontawesome-->
<script src="https://cdn.bootcss.com/font-awesome/5.8.1/js/all.min.js"></script>
<!--bootstrap-table-->
<link href="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table.min.js"></script>
<!--bootstrap-table-lanuage-->
<script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table-locale-all.min.js"></script>
<!--bootstrap-table-export-->
<script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/extensions/export/bootstrap-table-export.min.js"></script>
<!--在客户端保存生成的导出文件-->
<script src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<!--以XLSX(Excel 2007+ XML格式)格式导出表(SheetJS)-->
<script src="https://cdn.bootcss.com/xlsx/0.14.2/xlsx.core.min.js"></script>
<!--以PNG格式导出表格-->
<!--对于IE支持包括 html2canvas 之前的 es6-promise-->
<script src="https://cdn.bootcss.com/es6-promise/4.1.1/es6-promise.auto.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
<!--将表导出为PDF文件-->
<script src="https://unpkg.com/tableexport.jquery.plugin/libs/jsPDF/jspdf.min.js"></script>
<script src="https://unpkg.com/tableexport.jquery.plugin/libs/jsPDF-AutoTable/jspdf.plugin.autotable.js"></script>
<!--无论期望的格式如何,最后都包含 tableexport.jquery.plugin(不是tableexport)-->
<script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script>
</head>
<body>
<div class="container">
<div id="toolbar">
<select class="form-control">
<option value="">Export Basic</option>
<option value="all">Export All</option>
<option value="selected">Export Selected</option>
</select>
</div>
<button type="button" onclick="exportData()" class='btn btn-mini btn-info'>导出</button>
<table id="table" data-locale="zh-CN"></table>
</div>
<script>
$(function () {
$.ajax({
url: "https://examples.bootstrap-table.com/json/data1.json?order=asc",
success: function (result) {
// 初始化表格
$('#toolbar').find('select').change(function () {
$('#table').bootstrapTable('destroy').bootstrapTable({
data: result,
pagination: true,//显示分页
clickToSelect: true,//单击列表选中
toolbar: "#toolbar",//显示工具栏
showToggle: true,//工具栏上显示列表模式切换
showExport: true,//工具栏上显示导出按钮
exportDataType: $(this).val(),//显示导出范围
exportTypes: ['json', 'xml', 'png', 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf'],//导出格式
exportOptions: {//导出设置
fileName: 'Tablexxx',//下载文件名称
},
columns: [
{
field: 'state',
checkbox: true,
visible: $(this).val() === 'selected'
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}
]
})
}).trigger('change');
}
});
})
// 自定义按钮导出数据
function exportData(){
$('#table').tableExport({
type: 'excel',
exportDataType: "all",
ignoreColumn: [0],//忽略某一列的索引
fileName: 'Tablexxx',//下载文件名称
onCellHtmlData: function (cell, row, col, data){//处理导出内容,自定义某一行、某一列、某个单元格的内容
console.info(data);
return data;
},
});
}
</script>
</body>
</html>

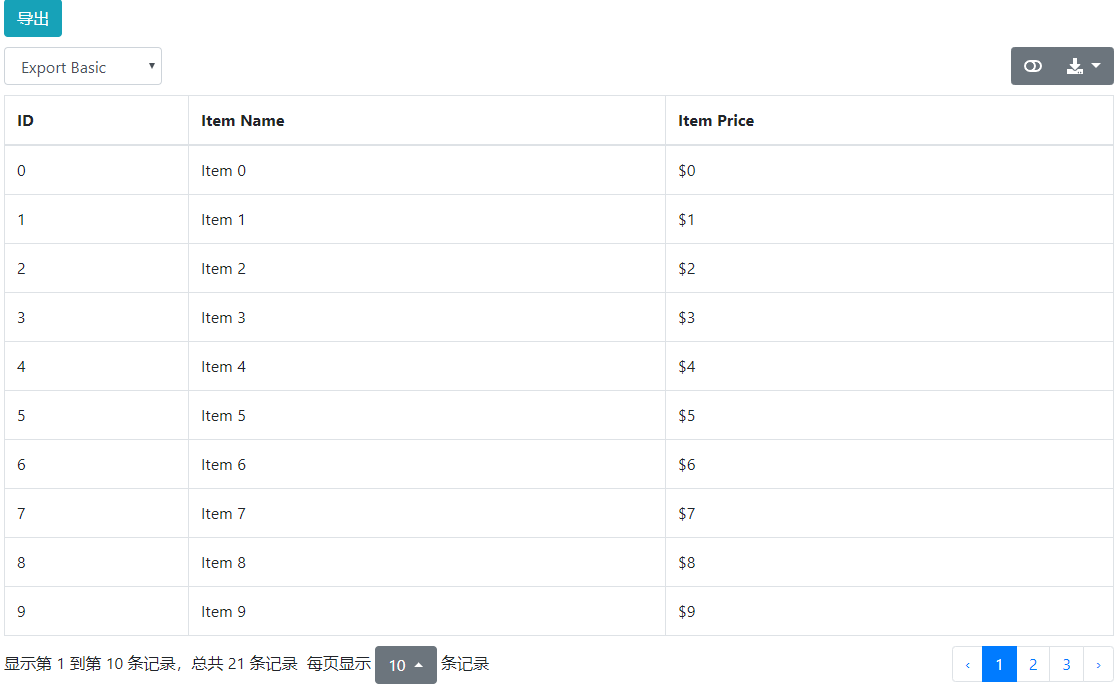
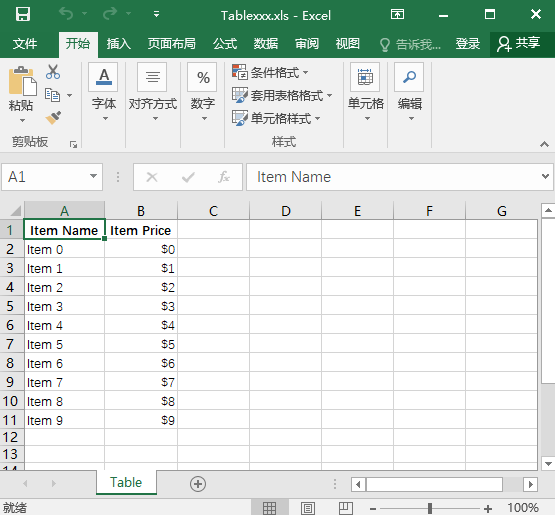
结果

bootstrap-table-export:https://bootstrap-table.com/docs/extensions/export/
tableexport.jquery.plugin CDN:https://unpkg.com/tableexport.jquery.plugin/
BootstrapTable-导出数据的更多相关文章
- CRL快速开发框架系列教程九(导入/导出数据)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- Vertica 导出数据测试用例
需求:构建简单的测试用例,完成演示Vertica导出数据的功能. 测试用例:导出test业务用户t_jingyu表中的数据. 一.初始化测试环境 二.导出数据 2.1 vsql命令说明帮助 2.2 导 ...
- 1.ASP.NET MVC使用EPPlus,导出数据到Excel中
好久没写博客了,今天特地来更新一下,今天我们要学习的是如何导出数据到Excel文件中,这里我使用的是免费开源的Epplus组件. 源代码下载:https://github.com/caofangshe ...
- 导出数据到Excel --使用ExcelReport有感
先看图,这是几个月前用NPOI写的导出数据到Excel,用了上百行代码,而且难控制,导出来也比较难看 excel打开的效果 下面是我用ExcelReport类库导出到Excel的操作 1.首先引用Ex ...
- MySQL 导出数据
MySQL中你可以使用SELECT...INTO OUTFILE语句来简单的导出数据到文本文件上. 使用 SELECT ... INTO OUTFILE 语句导出数据 以下实例中我们将数据表 cnbl ...
- 使用Open xml 操作Excel系列之二--从data table导出数据到Excel
由于Excel中提供了透视表PivotTable,许多项目都使用它来作为数据分析报表. 在有些情况下,我们需要在Excel中设计好模板,包括数据源表,透视表等, 当数据导入到数据源表时,自动更新透视表 ...
- Dynamics CRM导出数据到Excel
原创地址:http://www.cnblogs.com/jfzhu/p/4276212.html 转载请注明出处 Pivot Table是微软BI的一个重要工具,所以这里讲一下Dynamics CRM ...
- java 导出数据为word文档(保持模板格式)
导出数据到具体的word文档里面,word有一定的格式,需要保持不变 这里使用freemarker来实现: ①:设计好word文档格式,需要用数据填充的地方用便于识别的长字符串替换 如 aaaaa ...
- PHP导出数据到CSV文件函数 csv_export()
后台往往需要导出各种数据到 Excel文档中.通常我们是导出 .csv文件格式,PHP导出函数参考代码如下: /** * 导出数据到CSV文件 * * @param array $data 二维数组( ...
- oracle导入导出数据
导入数据,cmd imp 导出数据,cmd exp
随机推荐
- dom4j创建和解析xml文档
DOM4J解析 特征: 1.JDOM的一种智能分支,它合并了许多超出基本XML文档表示的功能. 2.它使用接口和抽象基本类方法. 3.具有性能优异.灵活性好.功能强大和极端易用的特点. 4.是一个开 ...
- php微信h5支付超简单!!!
本示例应用于tp3.2版本 不懂私聊我QQ:1195989301 请备注来意! 代码链接 请点击下载 密码: ekd4 不喜欢打字望谅解.....
- c语言static关键字的理解
static 一.概述 在c语言中static恰当的使用能让程序更加完美,细节上的严谨,代码会更好,也更利于程序的维护与扩展. 而static使用灵活,且又有两种完全无关的用法,所以整理总结一下. 二 ...
- 【转】C# 定时器事件(设置时间间隔,间歇性执行某一函数,控制台程序)
using System.Timers;定时器事件代码 static void Main(string[] args) { Method(); #region 定时器事件 Timer aTimer = ...
- docker 不能访问外网
如果之前docker能访问外网,现在不能访问, 同时宿主机可以访问外网,那就重启docker.
- Selenium 4即将发布:每个QA都应该知道的
阅读原文 Simon Stewart(Selenium的创始成员)在班加罗尔的Selenium大会议上正式确认了Selenium4.0的发布日期和一些主要更新.我们先来提前了解一下Selenium 4 ...
- 说说我心中的Linux系统
我不知道在阅读此篇文章的你,是一个什么样的人,或许你只是偶然看到此篇文章的路人,或许是对linux有兴趣但没接触过linux的圈外人,或许是已经入行没多久的菜鸟,或许是喜欢linux却学习不下去预备放 ...
- Win10 + MySQL + Tableu + PPT + 可视化方案
1. 官网下MySQL 2. 解压到硬盘, 新建my.ini文件: [mysql] ; 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] ;设置3 ...
- c# 属性改变
using System.ComponentModel; using System.Threading; using System.Windows.Forms; using app.Viewer.Vi ...
- java数组2
package lastt; public class last { String name;int age; public last(String name,int age) { this.name ...
