html5+hbuilder+夜神模拟器+webview
HTML5 Plus应用概述
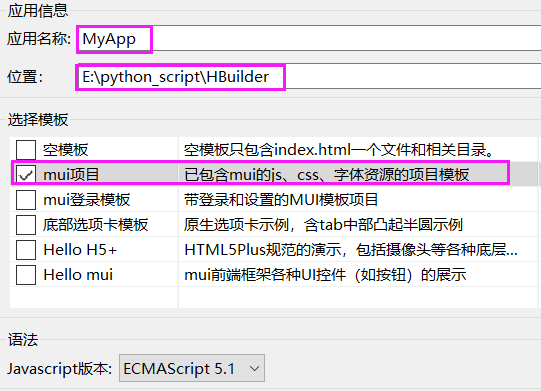
首先新建一个移动App项目,文件-->新建-->移动APP

HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。

代码块
mdo 主题
mhe 标题栏 mhe带箭头的标题栏
msl 图片轮播
mgr 九宫格
mli 图文列表居左
mta底部选项卡
夜神模拟器
夜神安卓模拟器(夜神模拟器),是全新一代的安卓模拟器,与传统安卓模拟器相比,基于android4.4.2,兼容X86/AMD,在性能、稳定性、兼容性等方面有着巨大优势。

三、Webview
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
http://www.html5plus.org/doc/zh_cn/webview.html
手势事件
点击:
tap 单击屏幕
doublatap 双击屏幕 长按:
longtap 长按屏幕
hold 按住屏幕
release 离开屏幕 对话框
alert 警告框
confirm 确认框
prompt 消息对话框
toast 消息提示框 实例
<script type="text/javascript">
mui.init();
//扩展API加载完成事件
mui.plusReady(function () {
})
//id为phone绑定tag(点击)事件
document.getElementById('phone').addEventListener('tap',function () {
mui.toast('你点击了 电话页面');
})
新页面传值
打开新页面 index.html
//id为phone绑定tag(点击)事件
document.getElementById("phone").addEventListener("tap", function() {
// 自动消失提示框
mui.toast("你点击了电话页面");
mui.openWindow({
url:"phone.html",//上面是穿的页面
id:"phone.html",
styles:{
top:"0px",//新页面顶部位置
bottom:"50px",//新页面底部位置
},
// 额外扩展参数
extras:{
user_id:123456
}
})
}); ####phone.html 获取参数,并弹框
document.getElementById('btn').addEventListener('tap', function() {
//获得webvies窗口native层实例对象
var sdata = plus.webview.currentWebview();
mui.alert(sdata.user_id);
})
subpage
##############子页面相当于在html中使用iframe,所有的浏览器都支持################
main.index 身体 index.底部部 muns
添加:
注意:mui.init里面是一个对象,必须先写{},再写 subpage。否则没有下面的效果!
mui.init({
// 子页面
subpages: [{
url: "main.html",
id: "main.html",
styles: {
top: "0px", //新页面顶部位置
bottom: "50px", //新页面底部位置
},
}]
});
scroll区域滚动
main.html
#############滚动################
<script type="text/javascript">
mui.init();
mui('.mui-scroll-wrapper').scroll(); //初始化滚动
</script>
登陆
############登陆###############
新增login.html代码
在index 设置中添加事件
document.getElementById("login").addEventListener("tap", function() {
mui.openWindow({
url: "login.html",
id: "login.html",
styles: window.styles
})
})
ajex请求
##########ajax请求############
mpo
mui框架基于htm5plus的XMLHttpRequest,封装了常用的Ajax函数,支持GET、POST请求方式,支持返回json、xml、html、text、script数据类型
在login.html 登陆中按钮触发
<script type="text/javascript">
var server='http://192.168.14.173:5000'
mui.init();
document.getElementById("login").addEventListener("tap", function() {
var uname = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value; mui.post(
server + "/login", {
username: uname,
password: pwd
},
function(data) {
mui.toast(data); }
);
});
</script>
--------------------后端代码-----------------
@app.route("/login",methods=['POST','GET'])
def login():
username=request.form.get("username")
password=request.form.get("password")
if username=='tang'and password=='123':
return '欢迎'
if __name__ == '__main__':
app.run("0.0.0.0",5000,debug=True)
自定义事件fire
##########自定义事件fire############
通过自定义事件,用户可以轻松实现多webview间数据传递。
通过mui.fire()方法可触发目标窗口的自定义事件:
.fire( target , event , data ) data是一个json数据,它的key必须和事件名一致才行!否则Undefined 注意:目标窗口,必须监听,才有效果! 目录接收参数时,使用 data.detail.事件名 修改phone.html
document.getElementById("btn").addEventListener("tap", function() {
// 获取目标窗口id
var main = plus.webview.getWebviewById("main.html");
//如果是 index就是"HBuilder"
// 使用fire事件,发送一个数据对象
mui.fire(main,"talk",{talk:"我让你说啥,你就给我说啥"})
})
=========index取值==========
document.addEventListener("talk",function(data){
// 显示获取的值
mui.toast(data.detail.talk);
})
storage
Storage模块管理应用本地数据存储区,用于应用数据的保存和读取。
应用本地数据与localStorage、sessionStorage的区别在于数据有效域不同,前者可在应用内跨域操作,数据存储期是持久化的,并且没有容量限制。
通过plus.storage可获取应用本地数据管理对象。
getLength: 获取应用存储区中保存的键值对的个数
getItem: 通过键(key)检索获取应用存储的值
setItem: 修改或添加键值(key-value)对数据到应用数据存储中
removeItem: 通过key值删除键值对存储的数据
clear: 清除应用所有的键值对存储数据
key: 获取键值对中指定索引值的key值
mui.post(
server + "/login", {
username: uname,
password: pwd
},
function(data) {
// 由于后端返回的是json,这里需要反序列化
console.log(JSON.stringify(data));
if(!data.code) {
// index页面的WebviewById为HBuilder
// var index = plus.webview.getWebviewById("HBuilder")
// 触发fire事件,发送数据
// mui.fire(index,"login",{msg:data.msg + data.data.user_id})
mui.toast(data.msg + data.data.user_id);
//修改或添加键值(key-value)对数据到应用数据存储中
plus.storage.setItem("user", data.data.user_id);
mui.openWindow({
url: "user_info.html",
id: "user_info.html",
styles: window.styles,
//使用 extras实现页面间传值
extras: {
// 传输user_id
user_id: data.data.user_id
}
}) } else {
mui.toast(data.msg)
}
}, 'json'
);
--------------------------------------------------------------
document.getElementById("logout").addEventListener("tap", function() {
// 删除storage里面的user属性
plus.storage.removeItem("user")
// 跳转页面login.html
mui.openWindow({
url: "login.html",
id: "login.html",
styles: window.styles
})
})
html5+hbuilder+夜神模拟器+webview的更多相关文章
- python 全栈开发,Day125(HTML5+ 初识,HBuilder,夜神模拟器,Webview)
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- HTML5+ 初识,HBuilder,夜神模拟器,Webview
一.HTML5+ 初识 HTML5 Plus应用概述 HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任 ...
- Flask&&人工智能AI -- 8 HTML5+ 初识,HBuilder,夜神模拟器,Webview
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- hbuilder + 夜神模拟器
1. 安装hbuilder.夜神模拟器 2. 将夜神模拟器设为手机版,启用急速模式 3. 打开夜神模拟器设置,进入关于手机,点击版本号启用开发者模式 4. 进入开发者模式设置,启用usb调试 5. h ...
- hbuilder 夜神模拟器调试方法
1.首先下载好夜神模拟器2.查找已经安装的夜神模拟的端口,这里说一下夜神模拟器默认端口是62001,但是有些版本可能不是这个端口,怎么查找到底是哪个端口呢?按照如下顺序进行就可以查找到你按装的夜神模拟 ...
- 夜神模拟器与HBuilder连接/cmd运行提示符/执行夜神模拟器命令/执行HBuilder命令
第一步:启动HBuilder和夜神模拟器 第二步:通过运行电脑命令CMD进入(电脑运行命令的快捷键是:windows键+R2.Ctrl键与Alt键之间的那个键就是windows键或者点击左下角开始图标 ...
- HBuilder使用夜神模拟器调试Android应用
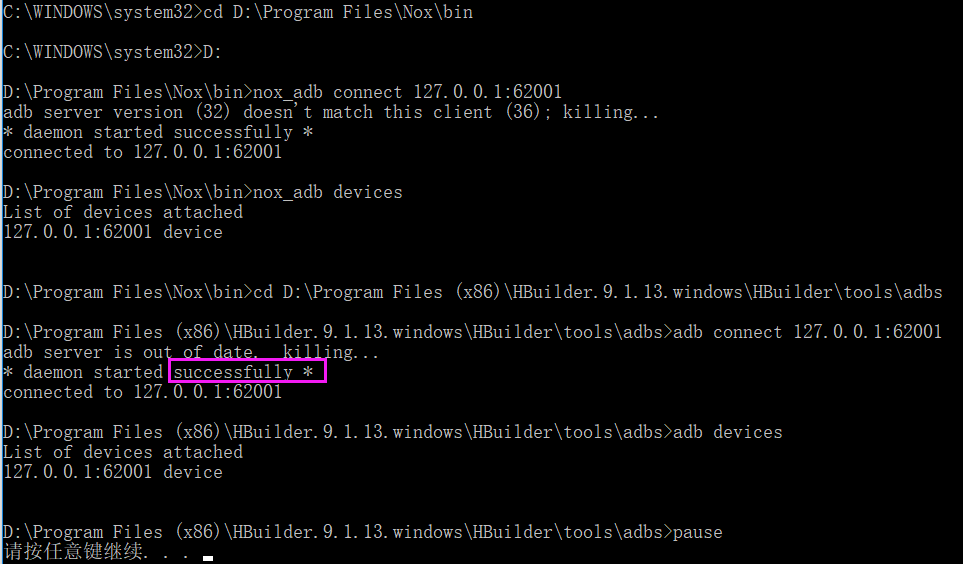
由于HBuilder的扫描机制无法直接连上夜神模拟器.我搞了好久终于找到办法了,分享给大家. 首先,启动HBuilder和夜神模拟器 然后打开cmd命令提示符 cd进入夜神模拟器bin目录 执行以下命 ...
- hbuilder连接模拟器进行联调(逍遥模拟器,MuMu模拟器,夜神模拟器)
MuMu模拟器:7555 逍遥模拟器:21503 夜神模拟器:62001 1. 2. 3. 如果上诉方法不好使,可以重启模拟器以及hbuilder,有时可能连接中断,可以重新连接.
- Hbuilder连接模拟器调试
Hbuilder是一个非常好用的HTML5开发IDE,我最喜欢的功能就是连接手机调试了,连接手机调试有两种途径,一是通过USB连接真机,二是下载安装一个安卓模拟器,让Hbuilder连接到安卓模拟器, ...
随机推荐
- dotnet core如何编译exe
dotnet core 有一个转变,他用dll格式来代替exe作为通用执行格式,然后要命令行dotnet yourApp.dll 来运行程序.为了提高逼格,双击可以运行,可以采用以下方案: 方案一 用 ...
- Redis的中并发问题的解决方案小结
什么是Redis的并发竞争问题 Redis的并发竞争问题,主要是发生在并发写竞争.考虑到redis没有像db中的sql语句,update val = val + 10 where ...,无法使用这种 ...
- SQLServer之多表联合查询
多表联合查询简介 定义:连接查询是关系型数据库最主要的查询,通过连接运算符可以实现多个表连接数据查询. 分类:内连接,外连接,全外连接. 内连接 定义 内联接使用比较运算符根据每个表的通用列中的值匹配 ...
- c/c++ 模板 类型推断
模板类型的推断 下面的函数f是个模板函数,typename T.下表是,根据调用测的实参,推断出来的T的类型. 请注意下表的红字部分, f(T&& t)看起来是右值引用,但其实它会根据 ...
- 《Python神经网络编程》的读书笔记
文章提纲 全书总评 读书笔记 C01.神经网络如何工作? C02.使用Python进行DIY C03.开拓思维 附录A.微积分简介 附录B.树莓派 全书总评 书本印刷质量:4星.纸张是米黄色,可以保护 ...
- SpringCloud-Gateway
在微服务架构中,我们会遇到这样的问题:1.在调用微服务时,需要鉴权,微服务不能任意给外部调用.但是,多个微服务如果都需要同一套鉴权规则,明显会产生冗余,如果鉴权方法需要修改,则需要改动多个地方.2.在 ...
- Java SpringBoot集成RabbitMq实战和总结
目录 交换器.队列.绑定的声明 关于消息序列化 同一个队列多消费类型 注解将消息和消息头注入消费者方法 关于消费者确认 关于发送者确认模式 消费消息.死信队列和RetryTemplate RPC模式的 ...
- vue 追书神器
app.vue页面 初始化数据,通过调用vuex mutation里定义的方法 调用保存到localstorage中的书架信息.搜索历史记录.字体大小和皮肤 并把这些数据保存的vuex state中 ...
- java-环境变量的配置
java基础教程 链接:https://pan.baidu.com/s/1dGHrkghUJi2lew8dbWlIvg 提取码:87mi
- 腾讯通信云服务端使用心得,腾讯云IM
腾讯通信云服务端使用心得 1.腾讯通信服务入口并创建应用 方便使用保留url地址 : https://cloud.tencent.com/product/im 注册账号腾讯云账号->通过审核 ...
