Vue(小案例_vue+axios仿手机app)_图片列表操作
一、前言
1、让图片还没有被完全加载出来的时候给用户提示
2、图片查看器
二、主要内容
1、让图片还没有被完全加载出来的时候给用户提示
(1)演示如下图所示

(2)只需要在请求数据的时候,判断当前的数据的长度是否为0,为零就调用mint-ui中的toast
loadImageByCategoryId(id){ //这里传入请求的id
this.$axios.get('api/index?type=top&key=79b64827a7a0f95504dfb2f7e903208d')
.then(res=>{
console.log(res.data.result.data)
this.imgList==res.data.result.data
if(this.imgList.length == 0){//判断当前请求到的数据是否为0,如果为0,就调用Toast提示
this.$Toast({
message:'没有图片!',
inconClass:''
})
}
})
.catch(err=>{
console.log('数据获取失败',err);
})
}
2、图片查看器
演示效果:

(1)需要下载插件
npm i vue-preview -S //下载vue-preview -S 插件
(2)然后全局引用,在main.js中全局引用
//引入图片查看器
import VuePreview from 'vue-preview'
Vue.use(VuePreview);//内部会构造,挂载一个全局的组件Vue.component('vue-preview',{})
(3)在vue组件中引入
<vue-preview :slides="slide1" @close="handleClose"></vue-preview>
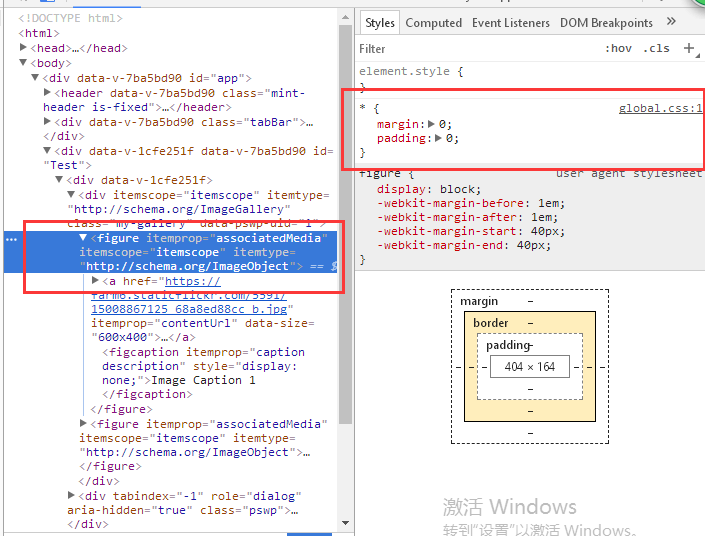
(4)我们可以根据自己的需要调整样式,先在style里面加入样式,查看浏览器发现并没有变化
<style type="text/css" scoped>
figure{
width: 100%; }
</style>
这里自动引入的是全局的global.css样式,所以如果要给图片查看器加样式,必须在全局中添加

(3)测试代码如下
<template>
<div id='Test'>
<vue-preview :slides="slide1" @close="handleClose"></vue-preview>
</div> </template> <script>
export default {
name:'Test',
data () {
return {
slide1: [
{
src: 'https://farm6.staticflickr.com/5591/15008867125_68a8ed88cc_b.jpg',
msrc: 'https://farm6.staticflickr.com/5591/15008867125_68a8ed88cc_m.jpg',
alt: 'picture1',
title: 'Image Caption 1',
w: 600,
h: 400
},
{
src: 'https://farm4.staticflickr.com/3902/14985871946_86abb8c56f_b.jpg',
msrc: 'https://farm4.staticflickr.com/3902/14985871946_86abb8c56f_m.jpg',
alt: 'picture2',
title: 'Image Caption 2',
w: 1200,
h: 900
}
]
}
},
methods: {
handleClose () {
console.log('close event')
}
}
}
</script>
<style type="text/css" scoped>
figure{
width: 50px;
height: 120px; }
</style>
vue-preview
三、总结
Vue(小案例_vue+axios仿手机app)_图片列表操作的更多相关文章
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_购物车
一.前言 1.购物车 二.主要内容 1.效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变 2.具体实现 (1)小球从上面跳到下面的效果 (2)当点击上面的“加入购物车按钮”让小球 ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_购物车(计算商品总金额)
一.前言 1.计算总金额 2.点击删除按钮,删除对应的商品信息 3.当还没结算的时候,当用户跳到其他页面 ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
随机推荐
- linux 按行分割文件
$ sudo awk 'NR%2==1{close(p".txt");++p}{print > p".txt"}' test.txt $ sudo spl ...
- GitHub的初级使用
最近准备学习一个GitHub的使用 一.账号创建 1.百度找到GitHub官方网站(https://github.com/ ) 2.点击Sign up注册GitHub账号 下图为注册页面 第一步:填写 ...
- docker swarm的常用操作
1. 说明 本文档针对docker swarm操作. 针对的系统是以一个本地的测试系统为例.其中机器信息如下,172.16.1.13作为docker swarm的管理机. 本地测试的机器列表信息: 主 ...
- Linux Collection:源和更新
PAS 配置sources.list软件源 参考例子(Debian 9,文件/etc/apt/sources.list): deb https://mirrors.ustc.edu.cn/debian ...
- JetBrains 注册码
C40PF37RR0-eyJsaWNlbnNlSWQiOiJDNDBQRjM3UlIwIiwibGljZW5zZWVOYW1lIjoiemhhbmcgeW9uZyIsImFzc2lnbmVlTmFtZ ...
- 关于 pyspider Web预览界面太小的解决方法
本人最近在学习pyspider时,遇到Web预览界面太小而无法很好的进行开发,于是在网上搜索解决方法. 准备: css代码: body{margin:;padding:;height:%;overfl ...
- SQL 数据类型
Microsoft Access.MySQL 以及 SQL Server 所使用的数据类型和范围. Microsoft Access 数据类型 数据类型 描述 存储 Text 用于文本或文本与数字的组 ...
- 实验吧 who are you
看到ip,然后提示是要把ip写到数据库里面,就想到了x-forwarded-for注入 扔burp里面试一下 确实有这个问题,从返回信息里面估计出来,应该是盲注,而且基于时间的盲注,试一下吧 测试延迟 ...
- 实验吧 简单的SQL注入1
解题链接:http://ctf5.shiyanbar.com/423/web/ 解题思路:一, 输入1,不报错:输入1',报错:输入1'',不报错. 二 , 输入1 and 1=1,返回1 1 ...
- bsxfun
By HYB bsxfun(fun,A,B)偶然间发现了这个函数,强大得不得了呀,它的作用是:对两个矩阵A和B之间的每一个元素进行指定的计算(函数fun指定):并且具有自动扩维的作用 例如,A是一个4 ...
