VUE-Windows系统下搭建vue环境
一、安装node.js(https://nodejs.org/en/)

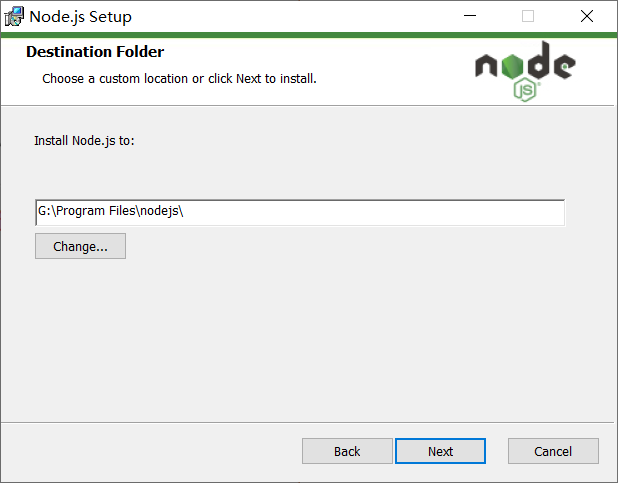
下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。注意记下路径。。

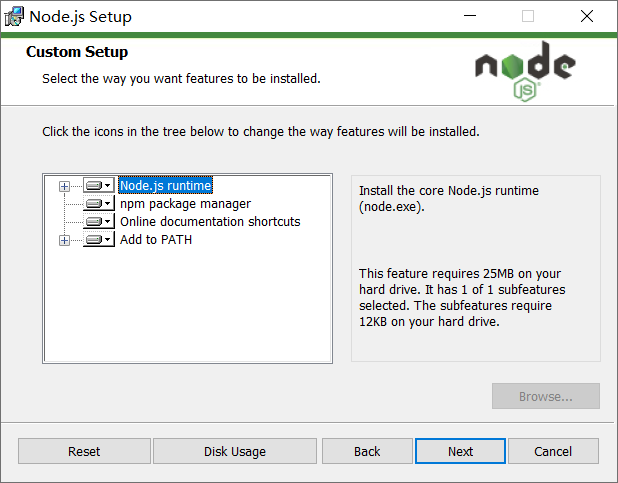
此处默认安装这4项即可,点击Next按钮。

二、设置nodejs prefix(全局)和cache(缓存)路径
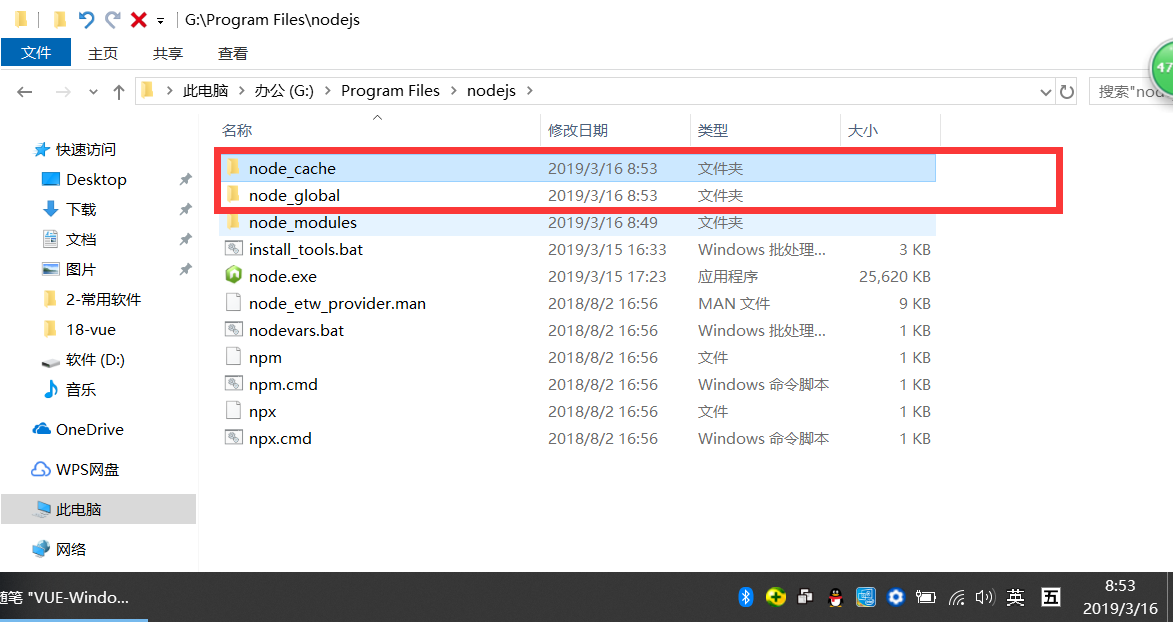
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

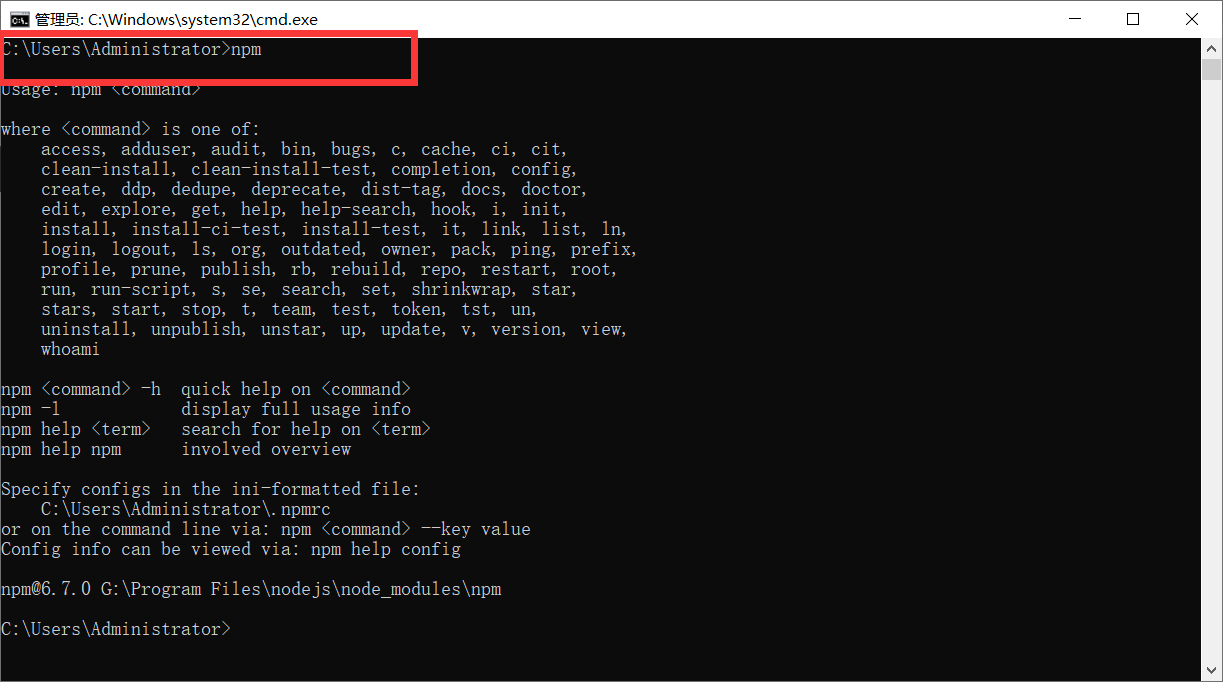
完成后,win+R 验证是否安装成功:输入npm,显示如下就表示安装成功。

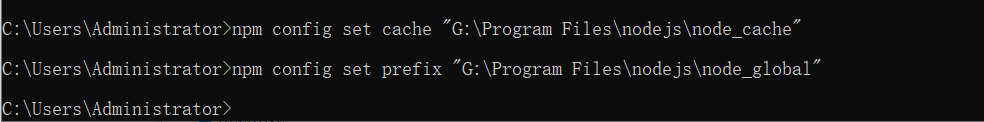
2、设置缓存文件夹
npm config set cache "G:\Program Files\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "G:\Program Files\nodejs\node_global"

设置成功后,之后用命令npm install XXX -g安装以后模块就在G:\Program Files\nodejs\node_global里
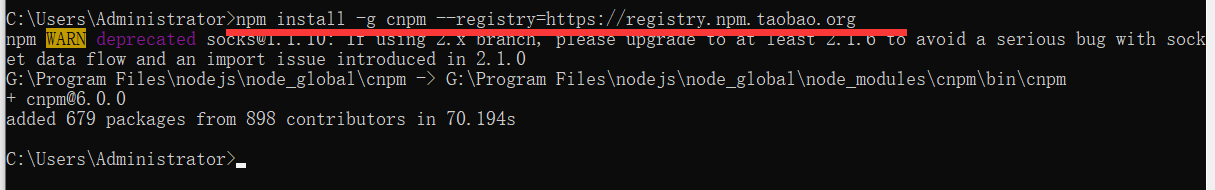
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

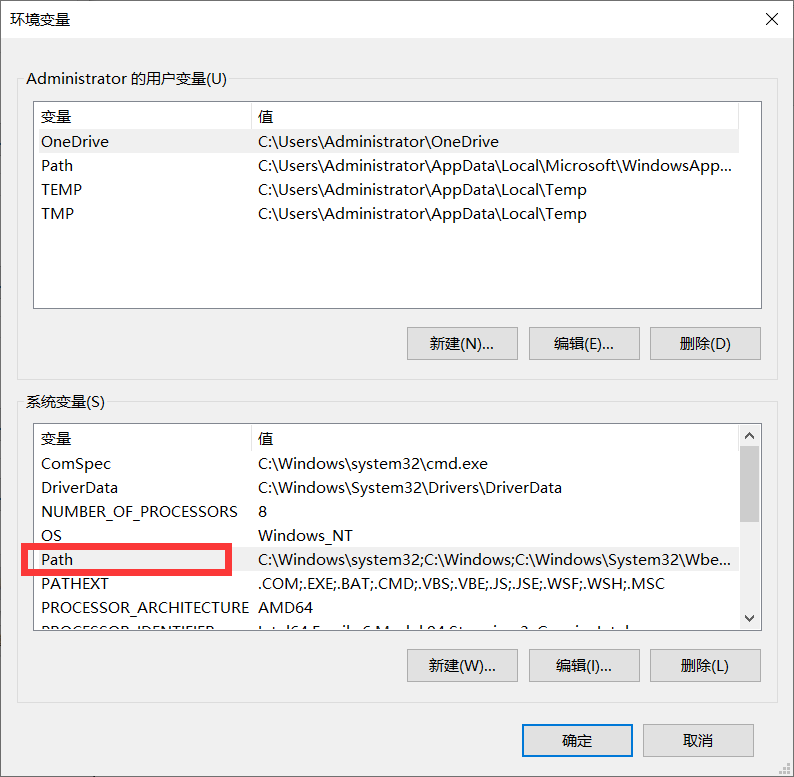
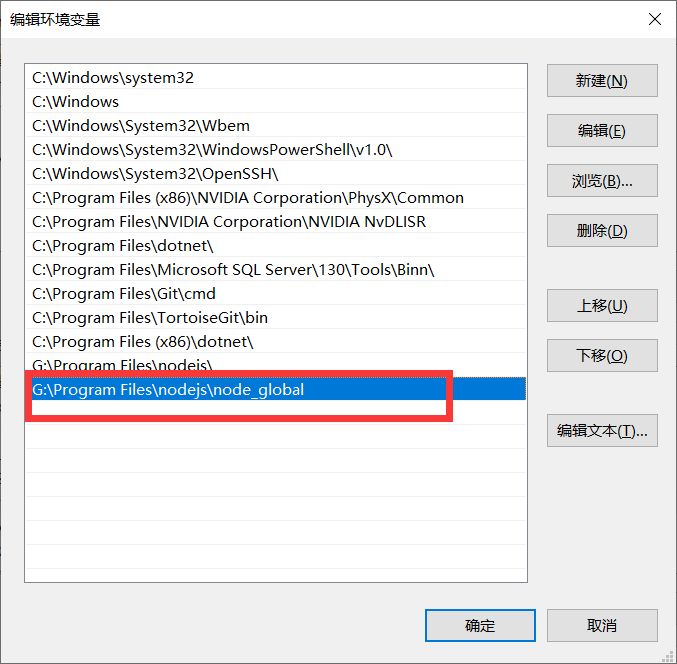
四、设置环境变量(非常重要)


3、新增系统变量NODE_PATH:G:\Program Files\nodejs\node_modules


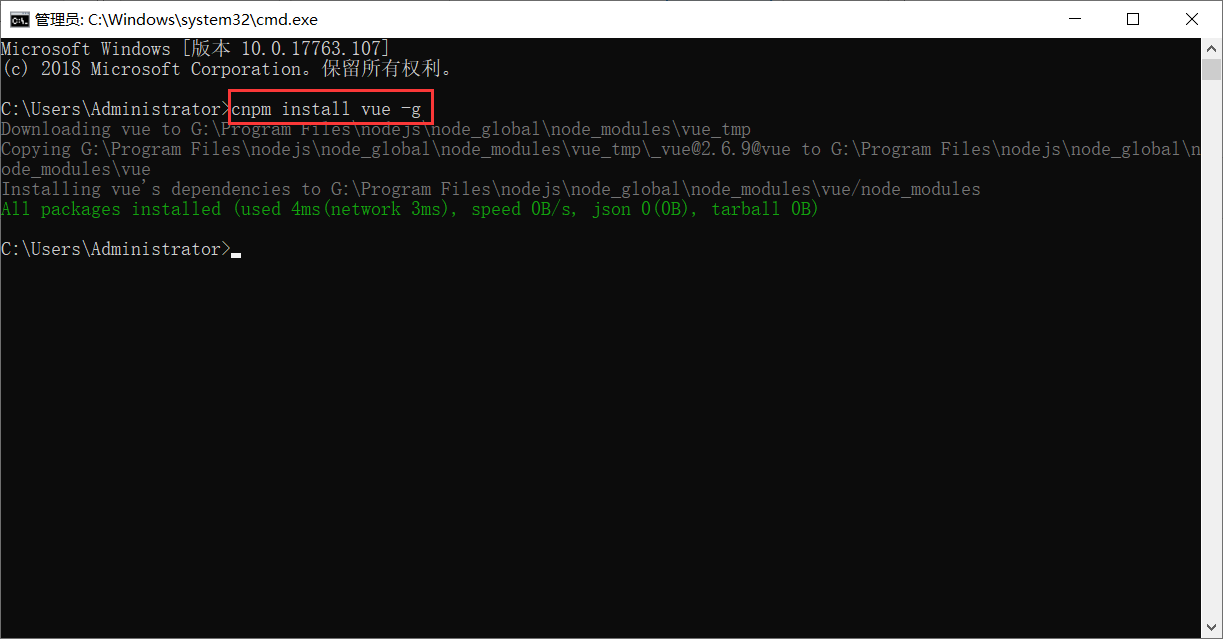
五、安装Vue
重新开启cmd:cnpm install vue -g

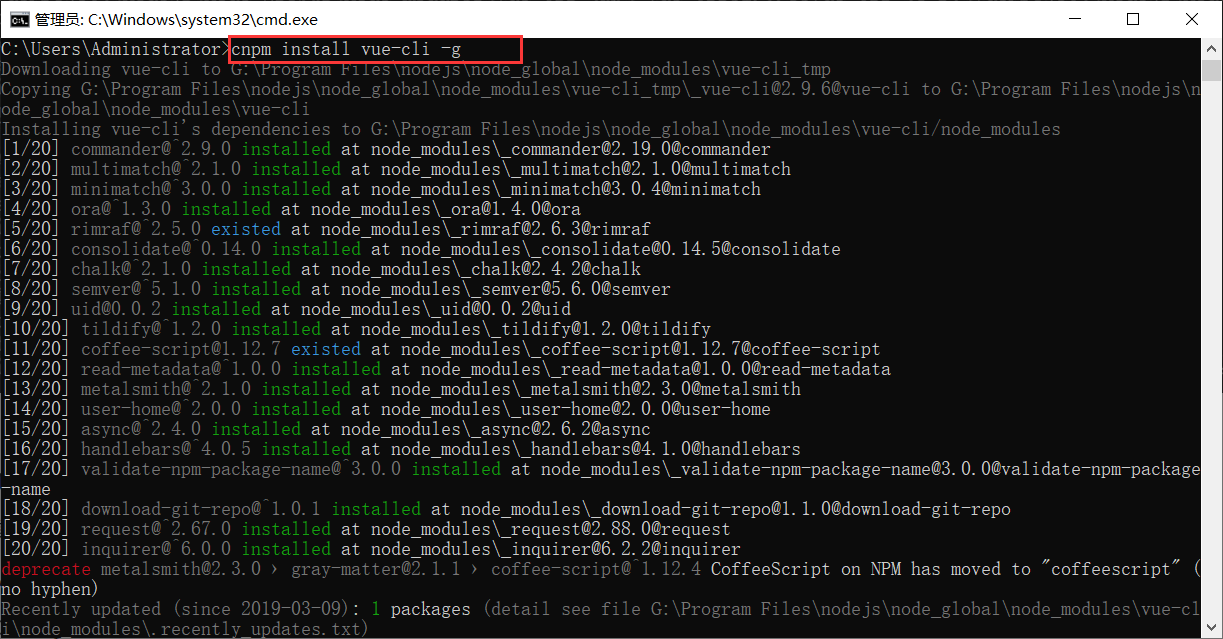
六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

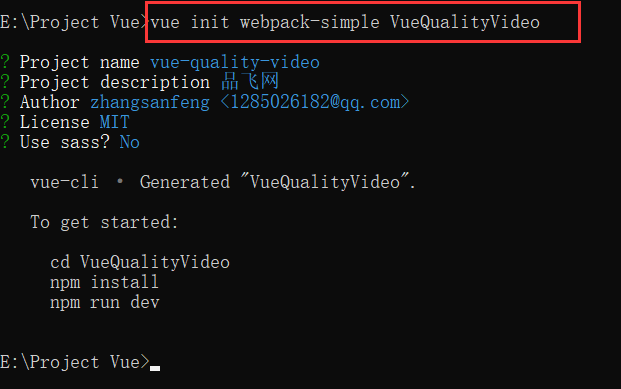
2.根据模版创建新项目
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple VueQualityVideo

初始化完成后的项目目录结构如下:

3、安装工程依赖模块
定位到VueQualityVideo的工程目录下,安装该工程依赖的模块,这些模块将被安装在:VueQualityVideo\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install

4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev


到此,VUE环境搭建、项目初始化创建完成!!
参考:https://www.cnblogs.com/zhaomeizi/p/8483597.html
VUE-Windows系统下搭建vue环境的更多相关文章
- 【并行计算】Windows系统下搭建MPI环境
Windows系统下搭建MPI环境 MPI的全称是Message Passing Interface即标准消息传递界面,可以用于并行计算.MPI的具体实现一般采用MPICH.下面介绍如何在Window ...
- Windows系统下搭建WAMP环境
Wamp就是Windos Apache Mysql PHP集成安装环境,即在window下的apache.php和mysql的服务器软件.其中php环境配置是至关重要的一部分,本文就针对php在本地的 ...
- Windows系统下搭建Jenkins环境
1. 安装JDK JDK下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.ht ...
- windows系统下ruby开发环境的搭建方法
ruby是一种简单快捷的面向对象的脚本语言,非常直观.下面说一下windows系统下ruby开发环境的搭建方法. 工具/原料 rubyinstaller.exe 方法/步骤 1 到如下网站去下载最新的 ...
- Windows系统下Android开发环境搭建
“工具善其事,必先利其器”.要想学好Android,搭建好Android开发环境是一个良好的开端. Windows系统下Android开发环境主要有4个大的步骤.分别是: 1.JDK的安装 2.ecl ...
- Windowns系统下搭建python环境
本文介绍下在windows系统下安装python和python环境搭建. 安装PYTHON 首先,我们去python的官方网站下载python安装包.官网地址:https://www.python.o ...
- linux系统下搭建php环境之-Discuz论坛
1.安装搭建论坛必要的软件 apache php mysql CentOS系统我们可以直接使用 yum install 的方式进行软件安装,腾讯云有提供软件安装源,是同步CentOS官方的安装源,包涵 ...
- 如何Windows系统中搭建php环境
PHP介绍: PHP 独特的语法混合了C.Java.Perl以及PHP自创的语法.它可以比CGI或者Perl更快速地执行动态网页.用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTM ...
- Mac之OS系统下搭建JavaEE环境 <一> 之JDK的安装配置
这篇文章介绍了如何在Mac下搭建我们的JavaEE工作环境,对于初学者来说还是比较通俗易懂的. 一.JDK的安装及配置 1.首先我们到Oracle官网下JDK http://www.oracle.co ...
随机推荐
- 电脑出现问题如何修复Windows 10
也许Windows 10无法启动.或者它可能会靴子,但会崩溃很多.在任何一种情况下,您都需要在使用PC之前解决问题.以下是修复Windows 10的几种方法. 方法1:使用Windows启动修复 如果 ...
- SQLServer之UNIQUE约束
UNIQUE约束添加规则 1.唯一约束确保表中的一列数据没有相同的值. 2.与主键约束类似,唯一约束也强制唯一性,但唯一约束用于非主键的一列或者多列的组合,且一个表可以定义多个唯一约束. 使用SSMS ...
- 全民抵制“辱华”品牌秀,D&G神回复:呵呵~ 那不是我!
### 补发一下,前写天写的: 就在今天下午,有网友爆出知名品牌 Dolce&Gabbana(杜嘉班纳)的设计师兼创始人Stefano Gabbana在ins上公然发表辱华言论. 下面截图 可 ...
- .NET CORE学习笔记系列(3)——ASP.NET CORE多环境标识
在开发项目的过程当中,生产环境与调试环境的配置是不一样的.比如连接字符串. ASP .NET CORE 支持利用环境变量来动态配置 JSON 文件.ASP.NET Core 引用了一个特定的环境变量 ...
- Python开发【第三篇】基本数据类型
整型 int __author__ = 'Tang' # 将字符串转换为数字 a = " b = int(a) # 前面是0的数转换,默认base按照十进制 a = " b = i ...
- TNS-12535/12606 and ORA-3136 on Connection to Database (Doc ID 2313573.1)
今天遇到一问题 telnet 都是通的,但是两台数据库服务器还是无法 sqlplus 连接 ,最后发现 两台服务器的 mtu 值不同,其中一台为 1500 一台为9000, 以前只是认为 telnet ...
- python 角度和弧度转化
>>> import math >>> math.degrees(math.pi/) 90.0 >>> math.radians() 1.5707 ...
- WebApi的自定义Filter
using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using Syst ...
- ibatisNet MERGE INTO ORA-00911: 无效字符
在sql工具中测试正常,放到代码中出现 “ORA-00911: 无效字符” 错误时,请检查sql语句是否有分号.
- Array.prototype.reduce()
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. arr.reduce([callback, initialValue]) c ...
