Vue-admin工作整理(十): Vuex-Actions(模拟接口请求实现组件字段更新)
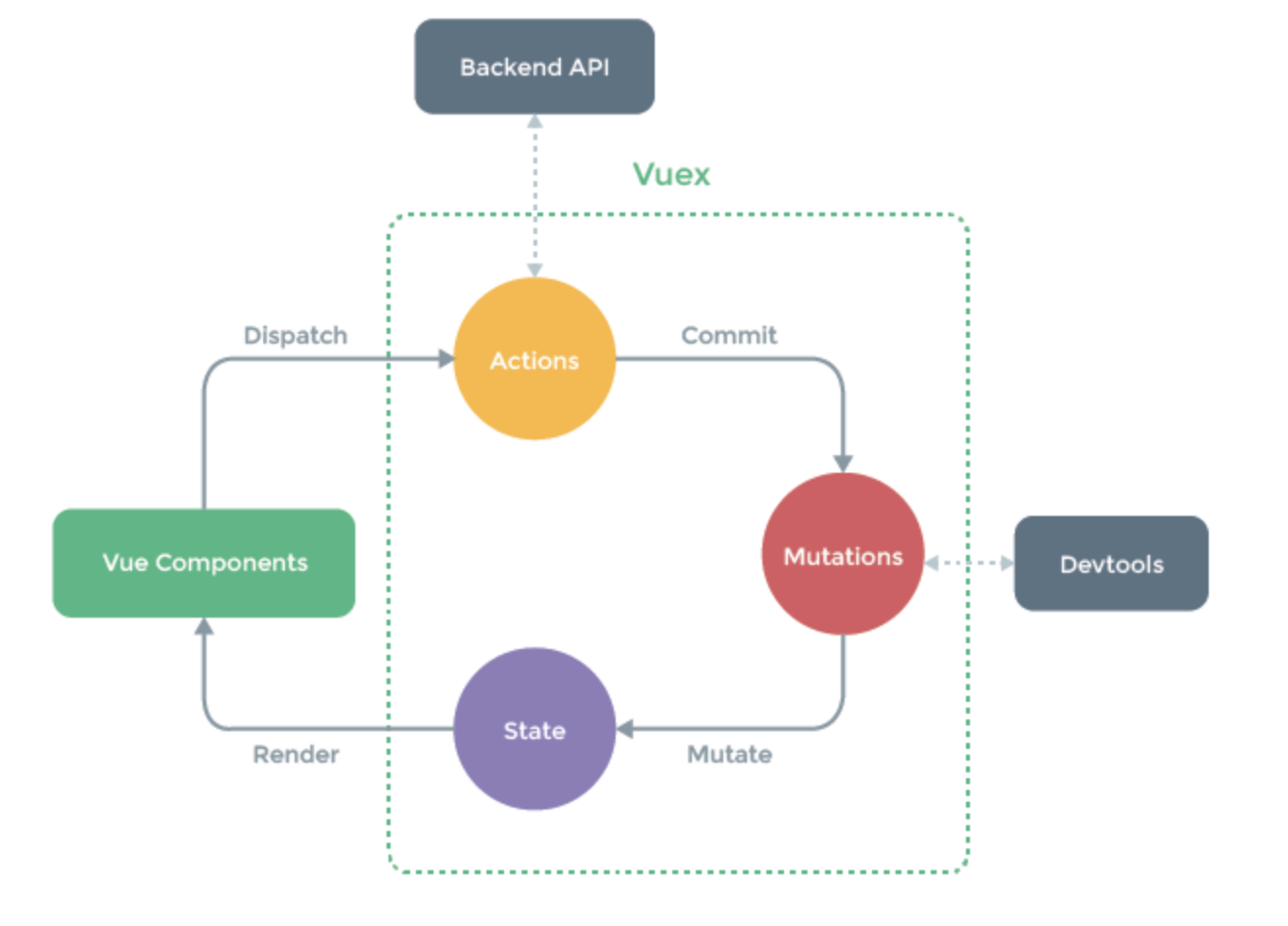
思路:通过提交一个 mutation,而不是直接变更状态,它可以包括异步操作,通过请求接口,定义一个方法,第一个参数为对象,在里面能够提取到一些东西,比如:commit,这是一个方法,调用这个commit去提交一个mutation

import { getAppName } from '@/api/app'
const actions = {
// 请求接口,修改appName字段数据,定义一个updateAppName方法,第一个参数为对象,在里面能够提取到一些东西,比如:commit,这是一个方法,
// 调用这个commit去提交一个mutation,“{ commit }”写法为es6的方式,它相当于获取到的是一个params对象。
// upadateAppName ({ commit }) {
// // es6的函数
// getAppName().then(res => { // 模拟一个异步请求,
// const { info: { appName } } = res // es6的写法
// commit('setAppName', appName)
// }).catch(err => {
// console.log(err)
// })
async updateAppName ({ commit }) { // es8的回调函数
console.log({ commit })
try {
const { info: { appName } } = await getAppName()
commit('setAppName', appName)
} catch (err) {
console.log(err)
}
}
}
export default actions
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }} -> lastLetter is {{ inputValueLastLetter }}</p>
<p>appName: {{ appName }} -> appNameWithVersion is {{ appNameWithVersion }}</p>
<p>userName: {{ userName }} -> firstLetter is {{ firstLetter }}</p>
<a-show :message = "inputValue"/>
<p><button @click="handleChangeAppName">修改appName</button></p>
<p>{{ appVersion }}</p>
<p><button @click="handleChangeUserName">修改用户名</button></p>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
appName: state => state.appName,
userName: state => state.user.userName,
appVersion: state => state.appVersion
}),
...mapGetters([
'appNameWithVersion',
'firstLetter'
]),
inputValueLastLetter () {
return this.inputValue.substr(-1, 1)
}
},
methods: {
...mapActions([
'updateAppName'
]),
...mapMutations([
'setAppName',
'setAppVersion',
'setUserName'
]),
handleChangeAppName () {
// this.$store.commit('setAppName', {
// appName: 'newAppName'
// })
// this.$store.commit('setAppVersion')
this.setAppName({
appName: 'apache'
})
this.setAppVersion('V 2.0.2')
// console.log(this.$store)
// console.log(this.updateAppName)
this.updateAppName()
},
handleChangeUserName () {
this.setUserName({
userName: 'alibaba'
})
}
}
}
</script>
总结:
1、mapActions是一个方法,注意它的定义位置不能放在computed里,这样会重复调用,产生 is not faction的现象
2、action有异步调用,注意增加时间等待的方法
Vue-admin工作整理(十): Vuex-Actions(模拟接口请求实现组件字段更新)的更多相关文章
- NodeJs本地搭建服务器,模拟接口请求,获取json数据
最近在学习Node.js,虽然就感觉学了点皮毛,感觉这个语言还不错,并且也会一步步慢慢的学着的,这里实现下NodeJs本地搭建服务器,模拟接口请求,获取json数据. 具体的使用我就不写了,这个博客写 ...
- Vue(二十一)使用express模拟接口数据
1.下载express ... 2.使用vue-cli下载好项目文件 ... 3.找到文件 build - webpack.dev.conf.js 'use strict' const utils = ...
- [Nuxt] Build a Vue.js Form then use Vuex Actions to Post to an API in Nuxt
The default behavior of submitting an HTML form is to reload the page. You can use the Vue.js @submi ...
- python模拟http请求
下文主要讲述如何利用python自带的库模拟http请求,为以后利用python做API测试做准备. 只讲述模拟http的过程,具体到自己用的时候,要以自己的应用为准做出适当的调整. #!coding ...
- 深入浅出的webpack4构建工具--webpack4+vue+vuex+mock模拟后台数据(十九)
mock的官网文档 mock官网 关于mockjs的优点,官网这样描述它:1)可以前后端分离.2)增加单元测试的真实性(通过随机数据,模拟各种场景).3)开发无侵入(不需要修改既有代码,就可以拦截 A ...
- Vue技术点整理-Vuex
什么是Vuex? 1,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 2,每一个 Vuex ...
- Vue-admin工作整理(二):项目结构个人配置
通过上一篇文章(Vue-admin工作整理(一):项目搭建)操作完毕后,基础项目已经搭建,下面就要对项目本身进行一下项目结构调整来符合自己的项目要求 1.首先要对package.json文件进行调整, ...
- vue常见知识点整理
什么是 mvvm? MVVM 是 Model-View-ViewModel 的缩写.mvvm 是一种设计思想.Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑:View ...
- 结合 Vue.observable 写一个简易 Vuex
作为 Vue 全家桶的一员,Vuex 的重要性不言而喻,不管是用来管理状态,还是封装 Controler 都很好用 不过在一些体量较小的项目中,为了几个简单的状态或者处理函数而引入 Vuex,就像是高 ...
随机推荐
- mac配置自带vim高亮显示
查找/etc/.vimrc的内容,如果没有的话 新建~/vimrc文件,在文件中写入如下内容即可 set ai " auto indenting set history=100 " ...
- xtrabackup工具备份与恢复
1.xtrabackup简介 Xtrabackup是一个对InnoDB做数据备份的工具,支持在线热备份(备份时不影响数据读写),是商业备份工具InnoDB Hotbackup的一个很好的替代品.它能对 ...
- Oracle安装和配置Oracle数据库快速指南
Oracle安装12C要求参考文档 汇总 中文版:在 Unix AIX,HP-UX,Linux,Solaris 和 MS Windows 操作系统上安装和配置 Oracle 数据库(RDBMS)的要求 ...
- linux中巧用ctrl-z后台运行程序
我们知道后台运行任务时,可以用 () 和 &,但是有的时候我们会忘记加&,对于执行需要很长时间的任务来说,Ctrl+Z可能是一个比较好的把任务转入后台的方法. 当我们按下Ctrl+Z时 ...
- 第九届蓝桥杯C/C++B组省赛感想
因为做了近三年的初赛题,都对了5题+,所以这次比赛前信心满满,心里想最少水个省二没问题.可我怎么知道今年的套路居然和以前不一样了!一题深搜都没有,想想一周前做的第七届初赛题,10题有3.4题深搜题. ...
- 记录Django学习1
一.Django 1.首先安装好django模块 pip3 install django 2.然后配置好相应的环境变量 C:\Python35\Scripts 3. 创建Django工程,首先可以使用 ...
- codeforces-5
这题可害苦了我最后用了大哥的代码才过的 Diverse String #include<iostream> #include<cstdio> #include<strin ...
- Fastcgi、CGI 是什么
1.CGI是干嘛的?CGI是为了保证web server传递过来的数据是标准格式的,方便CGI程序的编写者. 2.web server(比如说nginx)只是内容的分发者. 比如,如果请求/index ...
- 关于JDBC学习过程中的注意事项(分享自己犯过的错误,写给初学JDBC的小伙伴的八条建议)
关于JDBC学习过程中的注意事项(分享自己犯过的错误,写给初学JDBC的小伙伴的八条建议) 前言:最近在学习JDBC,总结了几个小问题,特地分享给大家,让大家不要犯这样的错误,也希望大家养成学会总结的 ...
- Java RSA 公钥加密私钥解密
package com.lee.utils; import java.io.DataInputStream; import java.io.File; import java.io.FileInput ...
