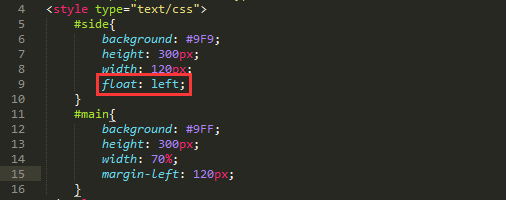
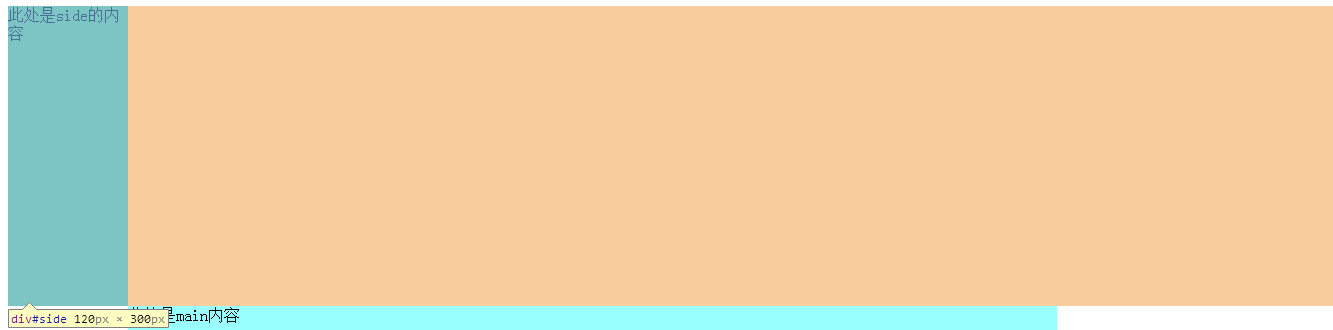
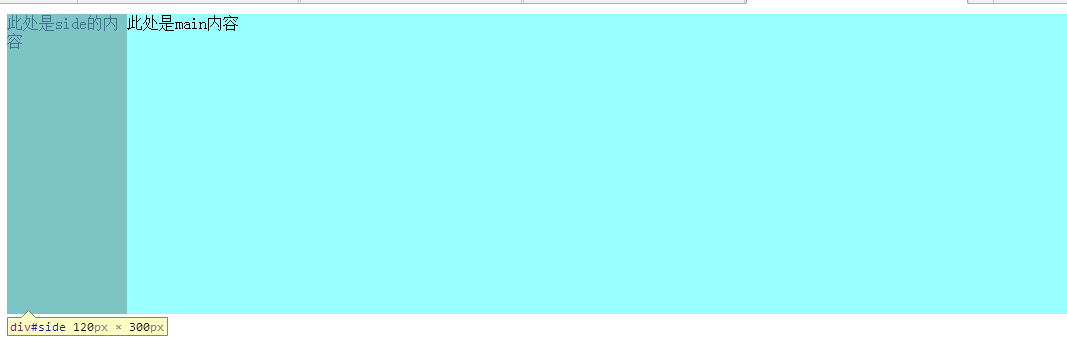
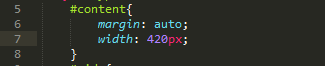
Web标准:三、二列和三列布局
知识点:

.png)




.png)





.png)

.png)



.png)



.png)



.png)



.png)
Web标准:三、二列和三列布局的更多相关文章
- Web标准:二、一列布局
知识点: 1.一列固定宽度 2.一列固定宽度居中 3.一列自适应宽度 4.一列自适应宽度居中 5.一列二至多块布局 1)一列固定宽度 下图是定义了一个高300px,宽400px,颜色是#99FFc ...
- 关于对WEB标准以及W3C的理解与认识问题
web标准简单来说可以分为结构.表现和行为.其中结构主要是有HTML标签组成.或许通俗点说,在页面body里面我们写入的标签都是为了页面的结构.表现即指css样式表,通过css可以是页面的结构标签更具 ...
- WEB标准以及W3C的理解和认识
web标准简单来说可以分为结构.表现和行为.其中结构主要是有HTML标签组成.表现即指css样式表,通过css可以是页面的结构标签更具美感.行为是指页面和用户具有一定的交互,同时页面结构或者表现发生变 ...
- WEB 标准以及 W3C 的理解与认识
01. WEB标准 ① web标准 简单来说可以分为结构.表现和行为. ② 结构:主要是有HTML标签组成(通俗点说,在页面body里面我们写入的标签都是为了页面的结构) 表现:即指css样 ...
- web标准(复习)--3 二列和三列布局
今天学习二列和三列布局,将涉及到以下内容和知识点 二列自适应宽度 二列固定宽度 二列固定宽度居中 xhtml的块级元素(div)和内联元素(span) float属性 三列自适应宽度 三列固定宽度 三 ...
- Redis总结(五)缓存雪崩和缓存穿透等问题 Web API系列(三)统一异常处理 C#总结(一)AutoResetEvent的使用介绍(用AutoResetEvent实现同步) C#总结(二)事件Event 介绍总结 C#总结(三)DataGridView增加全选列 Web API系列(二)接口安全和参数校验 RabbitMQ学习系列(六): RabbitMQ 高可用集群
Redis总结(五)缓存雪崩和缓存穿透等问题 前面讲过一些redis 缓存的使用和数据持久化.感兴趣的朋友可以看看之前的文章,http://www.cnblogs.com/zhangweizhon ...
- web标准(复习)--2 列布局
今天我们开始学习一列布局,包含以下几种形式: 1.一列固定宽度 2.一列固定宽度居中 3.一列自适应宽度 4.一列自适应宽度居中 5.一列二至多块布局 前一节我们回顾了xhtml基础和css基础部分, ...
- Oracle字符串行拆分成列的三种方式
Oracle字符串行拆分成列的三种方式 --muphy 开发过程中经常会遇到将前台多个值用逗号连接一同传递到后台查询,这个用逗号连接的字符串分隔的每个字符串分别对应Oracle数据库表的不同行. 如下 ...
- SQL面试题:有A B C三列,用SQL语句实现:当A列大于B列时选择A列否则选择B列
.请教一个面试中遇到的SQL语句的查询问题 表中有A B C三列,用SQL语句实现:当A列大于B列时选择A列否则选择B列,当B列大于C列时选择B列否则选择C列. ------------------- ...
随机推荐
- Dubbo配置优化
来自于:https://blog.csdn.net/youaremoon/article/details/51884644 感谢博主,收藏一下 dubbo作为一个服务治理框架,功能相对比较完善,性能也 ...
- priority_queue使用方法详解
1.介绍 优先队列是一种容器,它可以使得其第一个元素始终是它包含的最大元素,具体实现原理是堆排序. 它支持以下操作: empty() size() top() push() pop() 在使用prio ...
- 创建一个包括菜单栏,工具栏,状态栏,文本编辑部件的经典GUI应用程序的骨架
效果如下: 代码如下: #!/usr/bin/python3 # -*- coding: utf-8 -*- """ This program creates a ske ...
- ASP.NET Web Pages:表单
ylbtech-.Net-ASP.NET Web Pages:表单 1.返回顶部 1. ASP.NET Web Pages - HTML 表单 表单是 HTML 文档中放置输入控件(文本框.复选框.单 ...
- jpgraph中文使用手册之文本和字体控制教程
摘要:在之前的php jpgraph安装配置教程中已介绍过jpgraph字体的安装与配置方法,jpgraph类库中字体和文本的使用是非常重要的,jpgraph既可以控 制文本的旋转.对齐方式.字体大小 ...
- 开发需求:每个表dump出部分数据
mysqldump 每张数据表统一导出的N个记录数 需求: 在开发过程中,需要将生产的数据导出到本地开发环境,希望可以每个表都导出部分数据.由于生产数据表都是上千万或亿级别,直接从服务器导出数据会影响 ...
- pip 安装指定版本的python包
pip install -v package_name==2.3
- Python 编程规范梳理
缘由 由于项目团队中新加入了几名攻城狮, 大家之前的背景各不相同,写出的代码也是“风格迥异”.正所谓:“无规则不成方圆”,因此需要对编程进行必要的规范. 整体的思路是:依照PEP8 Python 编码 ...
- Linux系统查看系统硬件配置信息
1.查看CPU信息 # 查看cpu负载 uptime # cpu使用率 (没有sar 则yum -y install sysstat) sar top bn1 |grep %Cpu # 每个cpu使用 ...
- PHP mysqli_free_result()与mysqli_fetch_array()函数
mysql_free_result() 仅需要在考虑到返回很大的结果集时会占用多少内存时调用.在脚本结束后所有关联的内存都会被自动释放. 在我们执行完SELECT语句后,释放游标内存是一个很好的习惯. ...
