JavaScript(九):JavaScript中的内置对象
一、对象的概念
- 对象是一种特殊的数据类型(object)。
- 拥有一系列的属性和方法。
- 分为内置对象和自定义对象。
二、String对象
String对象用来支持对于字符串的处理。
1、属性
- length:获取字符串对象的长度。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>String对象</title>
<script>
onload=function(){
var btn=document.querySelector("input[type='button']");
var len=document.querySelector("input[type='text']");
btn.onclick=function(){
alert("字符串长度:"+len.value.length);
};
};
</script>
</head>
<body>
<input type="text" id="len"/>
<input type="button" value="获取字符串长度" id="btnLength" />
</body>
</html>
效果:
文本框里面输入内容时:

文本框未输入内容时:

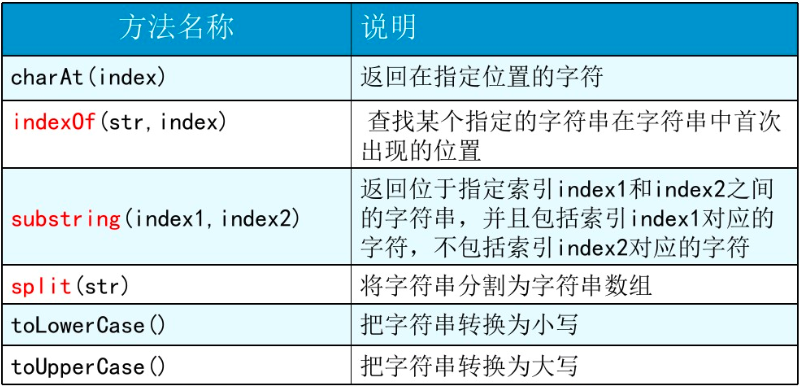
2、方法
- 语法:字符串对象.方法名()

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>String对象</title>
<script>
onload=function(){
var btn=document.querySelector("input[type='button']");
var len=document.querySelector("input[type='text']");
var btnMethod=document.querySelector("input[name='method']");
var writeDiv=document.querySelector("#printMethod");
//var str=len.value.toString();
btn.onclick=function(){
alert("字符串长度:"+len.value.length);
};
// 方法
btnMethod.onclick=function(){
var str="a good man is a real man";
// 1、CharAt 返回字符串中指定位置的字符
var charAt=str.charAt(5);
// 2、indexOf 查找某个指定的字符串在字符串中首次出现的位置
// 如果能查到则返回所在字符串中的位置,如果查询不到则返回-1
var str1=str.indexOf("m");
var str2=str.indexOf("woman"); // 返回-1
// 查找字符串中下标为8以后的字符串中man首次出现的位置
var str3=str.indexOf("man",8);
// 3、substring(index1,index2)返回位于指定索引index1和index2之间的字符串,
// 并且包括索引index1对应的字符,不包括索引index2对应的字符。
var substr=str.substring(3,7);//返回索引从3到7之间的字符串
// 省略第二个参数则表示一直到字符串的末尾
var substr2=str.substring(6);
// 4、split(str) 将字符串分割为字符串数组
var strs=str.split(" ");// 用“|”分割数组
// 5、toLowerCase() 将字符串转换为小写字母
var lowerStr=str.toLowerCase();
// 6、toUpperCase() 将字符串转换为大写字母
var upperStr=str.toUpperCase(); var strTemp="位置为5的字符串:"+charAt+"<br />";
strTemp+="字符m出现的位置:"+str1+"<br />";
strTemp+="字符串woman出现的位置:"+str2+"<br />";
strTemp+="索引8以后的man出现的位置:"+str3+"<br />";
strTemp+="索引3~7之间的字符串是:"+substr+"<br />";
strTemp+="索引6以后的字符串是:"+substr2+"<br />";
strTemp+="数组:"+strs+"<br />";
strTemp+="小写字母:"+lowerStr+"<br />";
strTemp+="大写字母:"+upperStr+"<br />";
writeDiv.innerHTML=strTemp;
};
};
</script>
</head>
<body>
<input type="text" id="len"/>
<input type="button" value="获取字符串长度" id="btnLength" />
<input type="button" value="字符串方法" name="method" id="btnMethod" />
<div id="printMethod" style="border:1px solid red;height:200px;margin-top:20px;"> </div>
</body>
</html>
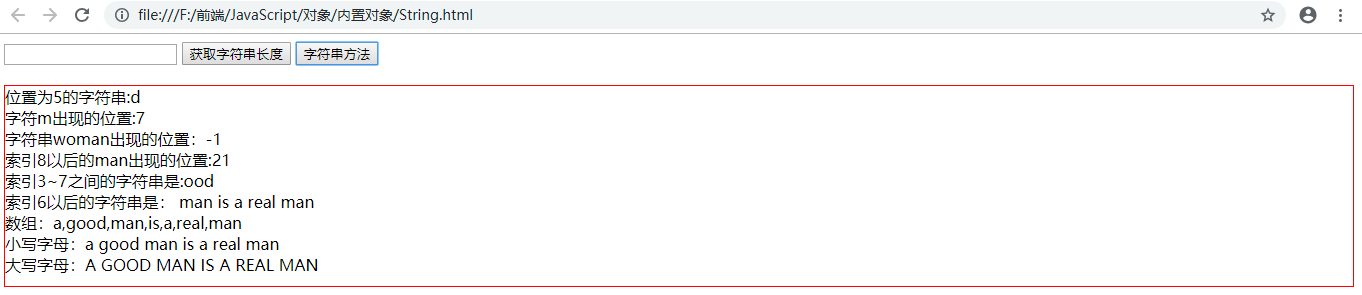
结果:

三、Math对象
Math对象用于执行常用的数学任务,它包含了若干个数字常亮和函数。
常用方法如下:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Math对象</title>
<script>
onload=function(){
var btn=document.querySelector("input[name='btnMath']");
var showDiv=document.querySelector("#show");
btn.onclick=function(){
// 上舍入 舍去小数部分,整数部分都加1
var str="25.8的上舍入值:"+Math.ceil(25.8)+"<br />";
str+="25.1的上舍入值:"+Math.ceil(25.1)+"<br />";
str+="-25.8的上舍入值:"+Math.ceil(-25.8)+"<br />";
str+="-25.1的上舍入值:"+Math.ceil(-25.1)+"<br />";
// 下舍入 舍去小数部分,整数部分不变
str+="25.8的下舍入值:"+Math.floor(25.8)+"<br />";
str+="25.1的下舍入值:"+Math.floor(25.1)+"<br />";
str+="-25.8的下舍入值:"+Math.floor(-25.8)+"<br />";
str+="-25.1的下舍入值:"+Math.floor(-25.1)+"<br />";
// 四舍五入
str+="25.8的四舍五入值:"+Math.round(25.8)+"<br />";
str+="25.1的四舍五入值:"+Math.round(25.1)+"<br />";
str+="-25.8的四舍五入值:"+Math.round(-25.8)+"<br />";
str+="-25.1的四舍五入值:"+Math.round(-25.1)+"<br />";
// 随机数 返回0~1之间的随机数
str+="1~100的随机数:"+Math.floor(Math.random()*100)+"<br />";
showDiv.innerHTML=str;
};
};
</script>
</head>
<body>
<input type="button" name="btnMath" value="Math对象常用函数" />
<div id="show" style="border:1px solid red;height:300px;margin-top:20px;padding-left:5px;"> </div>
</body>
</html>
结果:

四、Date对象
Date对象用于操作日期和时间。
1、语法:
var myDate=new Date([参数]);
例如:

2、方法:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Date对象</title>
<script>
onload=function(){
// 创建Date对象
var date=new Date();
var btn=document.querySelector("input[name='btnDate']");
var showDiv=document.querySelector("#show");
btn.onclick=function(){
var str="当前日期:"+date.getDate()+"<br />";
str+="今天是星期:"+date.getDay()+"<br />";
str+="小时:"+date.getHours()+"<br />";
str+="分钟:"+date.getMinutes()+"<br />";
str+="秒:"+date.getSeconds()+"<br />";
str+="当前月份:"+date.getMonth()+"<br />";
str+="当前年份:"+date.getFullYear()+"<br />";
str+="毫秒数:"+date.getTime()+"<br />";
showDiv.innerHTML=str;
};
};
</script>
</head>
<body>
<input type="button" name="btnDate" value="Date对象常用函数" />
<div id="show" style="border:1px solid red;height:300px;margin-top:20px;
padding-left:5px;"> </div>
</body>
</html>
结果:

示例程序:
实现时钟效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>时钟</title>
<script>
onload=function(){
var btnStart=document.querySelector("#btnStart");
var btnStop=document.querySelector("#btnStop");
var showDiv=document.querySelector("#show");
var handle;
function showTime(){
var currentDate=new Date();
var year=currentDate.getFullYear();
// 月份
var month=currentDate.getMonth()+1;
// 日
var day=currentDate.getDate();
// 小时
var hour=currentDate.getHours();
// 分钟
var mit=currentDate.getMinutes();
// 秒
var second=currentDate.getSeconds();
// 星期
var week;
switch(currentDate.getDay())
{
case 0:
week="星期日";
break;
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
}
showDiv.innerHTML="当前时间:"+year+"年"+month+"月"+day+"日"+" "+
hour+":"+mit+":"+second+" "+week;
};
btnStart.onclick=function(){
showTime();
handle= setInterval(showTime,1000);
}
btnStop.onclick=function(){
clearInterval(handle);
}
};
</script>
</head>
<body>
<input type="button" id="btnStart" value="开始" />
<input type="button" id="btnStop" value="停止" />
<div id="show" style="border:1px solid red;height:300px;margin-top:20px;
padding-left:5px;"> </div>
</body>
</html>
JavaScript(九):JavaScript中的内置对象的更多相关文章
- javascript中的内置对象
2015.12.1 javascript中的内置对象 复习: 1.js中的内置函数 alert prompt write parseInt parseFloat eval isNaN document ...
- javascript中的内置对象和数据结构
目录 简介 基础类型 undefined Boolean和Boolean对象 Number和BigInt String Symbol null Object Function Date Array K ...
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- JSP JSP工作原理 JSP语法 JSP声明 JSP注释 JSP指令 jsp九大隐式/内置对象
1 什么是JSP 1)为什么说,Servlet是一个动态Web开发技术呢? Servlet是基于服务端的一种动态交互技术, HttpServletRequest表示客户端到服务端的 ...
- JS中的内置对象简介与简单的属性方法
JS中的数组: 1.数组的概念: 数组是在内存中连续存储的多个有序元素的结构,元素的顺序称为下标,通过下标查找对应元素 2.数组的声明: ①通过字面量声明var arr1 = [,,,,] JS中同一 ...
- 秒懂ASP.NET中的内置对象
上篇博客,小编主要简单的介绍了一下ASP.NET中的控件,这篇博客,小编主要简单总结一下ASP.NET中的内置对象,七个内置对象分别是:Request.Response.Application.Coo ...
- jsp篇 之 Jsp中的内置对象和范围对象
Jsp中的内置对象: 在jsp页面代码中不需要声明,直接可以使用的对象. 一共有[9个内置对象]可以直接使用. 对象类型 名字 PageContext pageC ...
- JSP中的内置对象和Struts中的Web资源的详解
JSP中的内置对象有如下几种: request :继承于HttpServletRequest, HttpServletRequest继承ServletRequest, 获得的Request对象的方法: ...
- IT兄弟连 JavaWeb教程 EL表达式中的内置对象
EL语言定义了11个隐含对象,它们都是java.util.Map类型,网页制作者可通过它们来便捷地访问Web应用中的特定数据.表1对这11个隐含对象做了说明. 1 EL表达式中的内置对象 这11个隐 ...
随机推荐
- Windows系统创建符号链接文件
源文件夹:E:\深海 创建新硬链接文件夹:D:\微云同步盘\719179409\4-工作资料\深海 使用快捷键Win + X 打开以下菜单,选择命令提示符(管理员) 敲入以下命令: 创建成功后 ...
- java将数据从List转换Map
一.多对多 -> 一对多 二.代码实现 /** * 1个国家下所有城市,一对多关系 * 组装成Map结构返回 **/ public Map<String,List<JSONObjec ...
- linux c select函数使用求解释
代码非常easy,就是发送c语言发送http请求.但 i= read(sockfd, buf, BUFSIZE-1); 能够正常执行, 替换为i= Read(sockfd, buf, B ...
- git clean 小结
删除 一些 没有 Git add 的 文件: git clean 参数 -n 显示 将要 删除的 文件 和 目录 -f 删除 文件,-df 删除 文件 和 目录 git clean -n git c ...
- lua -- table.nums
table.nums 计算表格包含的字段数量. 格式: count = table.nums(表格对象) Lua 的“#”操作可以取得表格的长度,但仅限从 开始连续数字为索引的表格.table.num ...
- JAVA CAS原理深度分析 volatile,偏向锁,轻量级锁
JAVA CAS原理深度分析 http://blog.csdn.net/hsuxu/article/details/9467651 偏向锁,轻量级锁 https://blog.csdn.net/zqz ...
- 每日英语:Welcome to the Global Middle-Class Surge
The mass uprisings this summer in Egypt, Turkey and Brazil are powerful reminders that the middle cl ...
- uwsgi -- unavailable modifier requested: 0 -- 的解决办法
nginx 报错 upstream prematurely closed connection while reading response header from upstream 说明是上游服务器 ...
- GCC Reference
本文简单整理了GCC编译的命令项,可作为后续使用的参考. 编译 本文以GCC为主,默认编译*.c的c语言源代码. 源文件->可执行文件 gcc -Wall test.c -o test gcc ...
- spring 过滤器
Spring的web包中中有很多过滤器,这些过滤器位于org.springframework.web.filter并且理所当然地实现了javax.servlet.Filter,不过实现的方式有以下几类 ...
