V-rep学习笔记:碰撞检测与距离计算
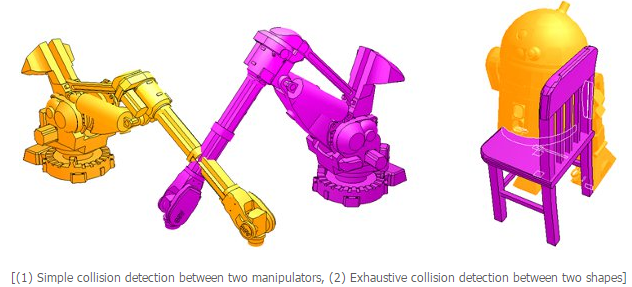
V-REP可以在几何组件中快速判断各种干扰与碰撞,以及计算多个组件间的最小距离。
- 碰撞检测
V-REP可以检测两个碰撞体实体(Collidable objects are objects that can be tested for collision against other collidable objects)之间的碰撞,类似于SolidWorks等三维设计软件中的干涉检查。碰撞检测只会检测碰撞状态,而不会直接对碰撞做出反应(The collision detection module will only detect collisions; it does however not directly react to them)。碰撞检测模块中可以注册碰撞对象,即collidable entity-pairs (collider entity and collidee entity). 在仿真过程中,注册的碰撞对象之间的碰撞状态可以由不同的颜色可视化显示,也可以通过Graph对象来进行记录。

下面创建一个简单的模型来看看怎么使用碰撞检测:
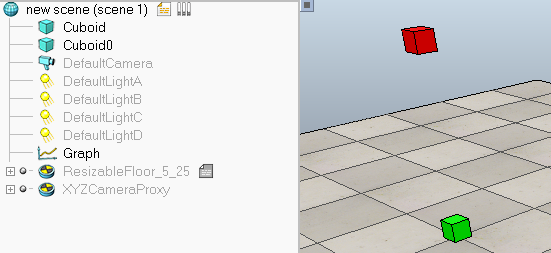
(1)新建一个场景,在场景中添加两个立方体,分别赋予不同的颜色。绿色立方体放置在地面,红色立方体位于其正上方1m高度处:

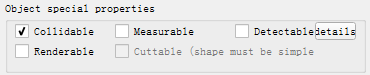
(2)修改两个立方体的属性,分别勾选Collidable选项

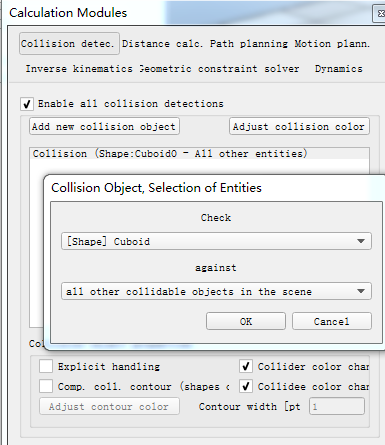
(3)在Calculation Modules的属性对话框中,打开Collision detection标签页,添加新碰撞对象。然后在弹出的对话框中选择要检测的碰撞体(Collider)和与之发生碰撞的被碰撞体(Collidee)。添加完成后双击可以修改碰撞对象名。

注意这里有一个Adjust collision color选项,从这个弹出的对话框中可以选择碰撞发生时的颜色(如果勾选下面的Collider color change和Collidee color change选项,则检测到碰撞发生时,碰撞体和被碰撞体的颜色会发生改变。这样就可以直观的从仿真过程中观察到碰撞了),这里设置为白色。
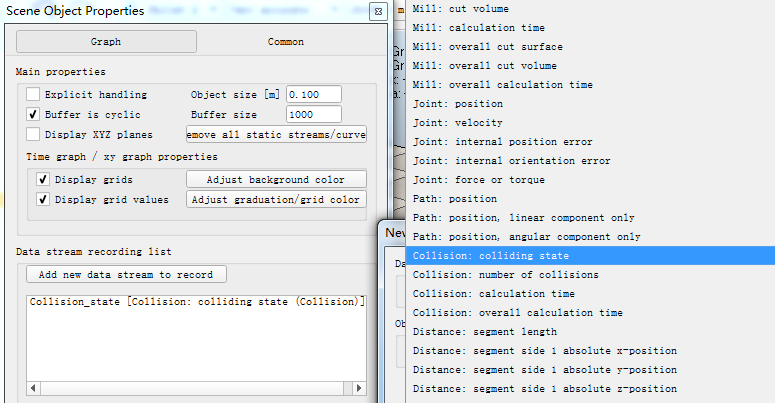
(4)除了通过改变颜色可视化碰撞之外,还可以通过Graph对象来记录碰撞。在场景中单击右键添加Graph,然后添加数据流,在弹出的选项框中选择Collision:colliding state

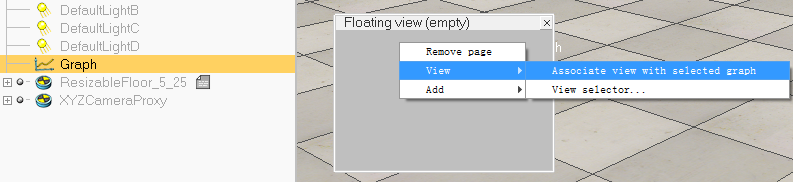
在场景中添加一个Floating view,先选中Graph,然后在Floating view中空白处右键选择View-->Associate view with selected graph。这样就可以将碰撞事件数据流显示在我们创建的浮动视窗中。
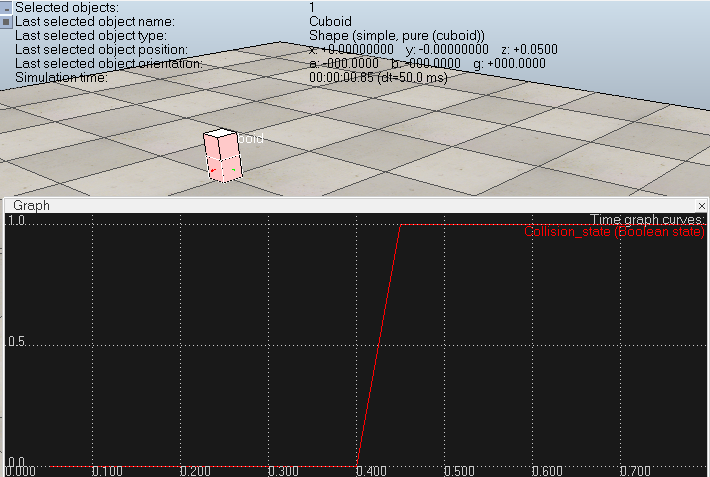
 (5)下面开始仿真,可以看到碰撞发生时,碰撞体之间颜色变成我们之前设置的颜色。Graph也记录到碰撞事件的发生,即从0到1的一个上升沿
(5)下面开始仿真,可以看到碰撞发生时,碰撞体之间颜色变成我们之前设置的颜色。Graph也记录到碰撞事件的发生,即从0到1的一个上升沿

如果我们将绿色的立方体的Collidable属性选项取消,再次进行仿真,则不会检测到碰撞发生。
- 距离计算
V-REP能检测两个可测量实体(Measurable objects are objects that can be used for minimum distance calculation against other measurable objects)之间的最小距离。The calculation is an exact minimum distance calculation. The distance calculation module will only measure distances; it does however not directly react to them.

距离检测与碰撞检测的使用方法大致相同,下面也来建立一个简单的模型:
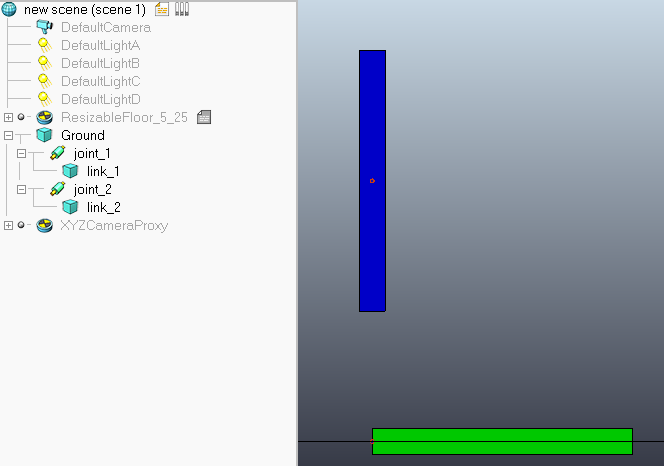
(1)按照之前写过的转动关节创建方法创建两个匀速转动的连杆,如下图所示。其中绿色的连杆link_1以2°/s的角速度绕其左端点逆时针转动,蓝色连杆link_2以1°/s的角速度绕其中心顺时针转动。

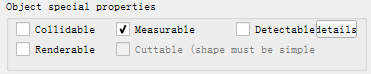
(2)勾选两连杆的距离检测属性

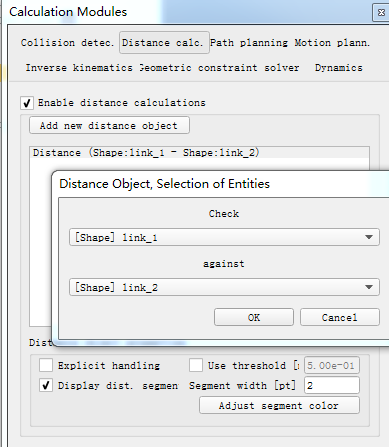
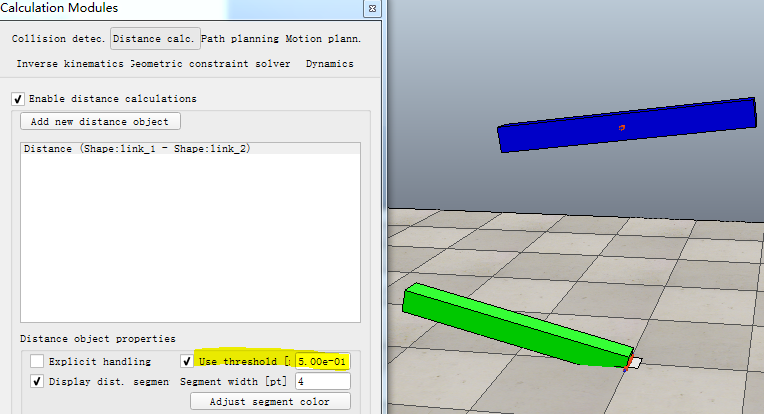
(3)打开Calculation Modules中的Distance calculation选项页,添加距离检测对象。在弹出的对话框中选择link_1和link_2

这里Display distance segment选项用于仿真过程中显示最短距离线段,Segment width为该线段的宽度,Adjust segment color选项可以调整线段的颜色。Use threshold选项用于加快仿真减小计算量——在两物体距离远大于设定的阈值threshold时不会进行最小距离计算。
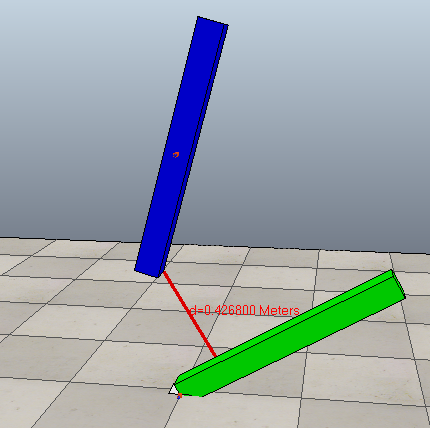
(4)开始仿真,如果开启距离检测则在仿真过程中会不停刷新最小距离

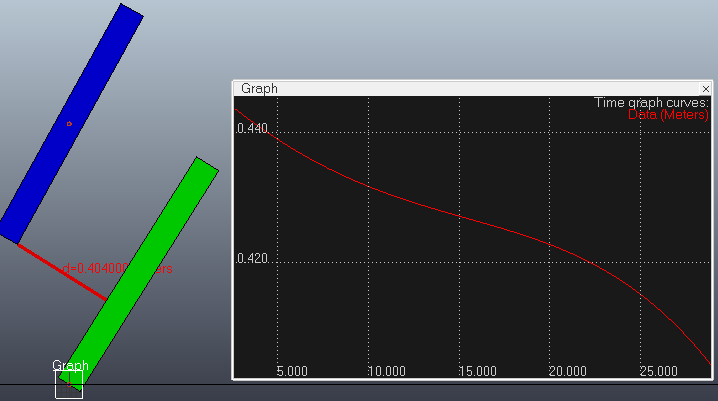
如果设置Use threshold的阈值为0.5m,则两物体距离大于0.5m时不进行计算。如下图所示,当两根连杆转到一个位置后最小距离大于阈值,并且越来越大,这时会停止计算:

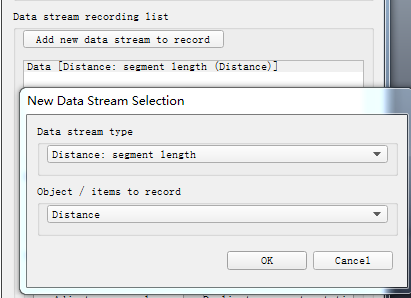
(5)我们同样也可以使用Graph来记录最小距离的变化。添加一个Graph,然后建立新的数据流,选择Distance:segment length

(6)将其显示在Floating view中:

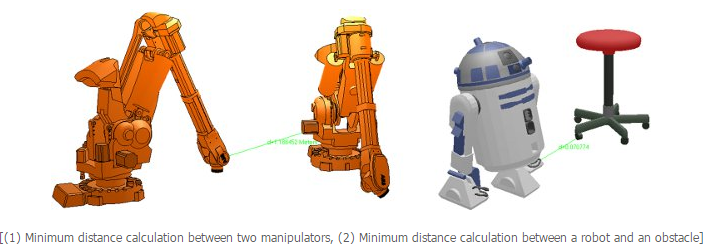
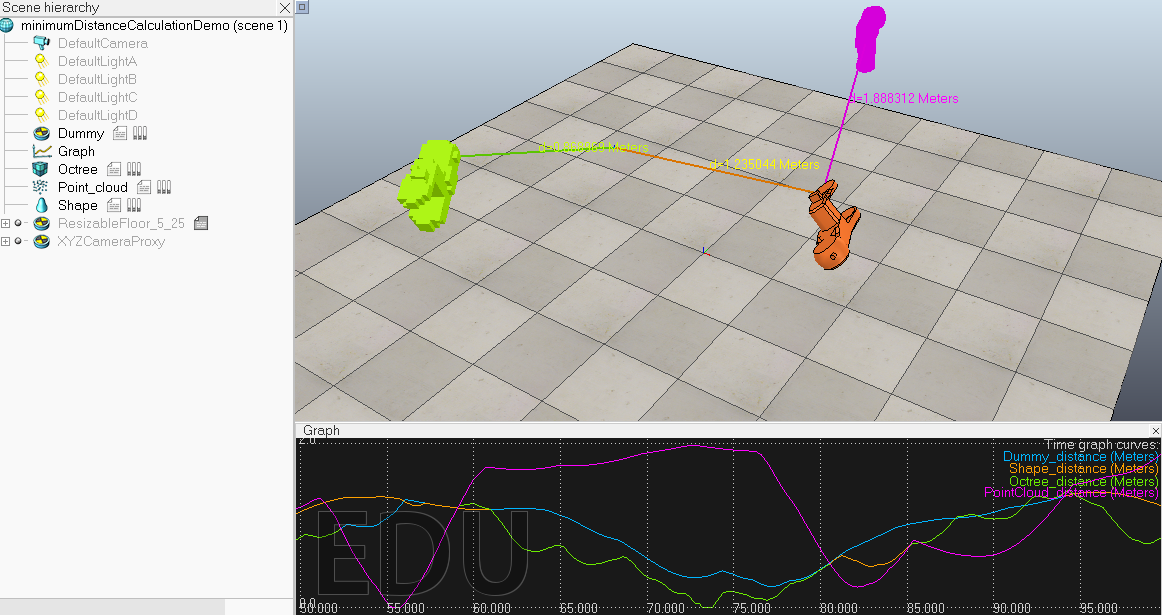
更复杂的例子可以参考V-rep安装路径下scenes文件夹中的minimuDistanceCalculationDemo.ttt模型:

参考:
Picking with a physics library
V-rep学习笔记:碰撞检测与距离计算的更多相关文章
- 【Python学习笔记】使用Python计算皮尔逊相关系数
源代码不记得是哪里获取的了,侵删.此处博客仅作为自己笔记学习. def multipl(a,b): sumofab=0.0 for i in range(len(a)): temp=a[i]*b[i] ...
- Vue.js 学习笔记 第3章 计算属性
本篇目录: 3.1 什么是计算属性 3.2 计算属性用法 3.3 计算属性缓存 模板内容的表达式常用语简单的运算,当其过长或逻辑复杂时,会难以维护,本章的计算属性就是用于解决该问题的. 3.1 什么是 ...
- HCNP学习笔记之子网掩码的计算和划分详细
0x00 子网掩码的计算 TCP/IP网间网技术产生于大型主流机环境中,它能发展到今天的规模是当初的设计者们始料未及的.网间网规模的迅速扩展对IP地址模式的威胁并不是它不能保证主机地址的唯一性,而是会 ...
- swift学习笔记之--类的计算属性
1,Swift中类可以使用计算属性,即使用get和set来间接获取/改变其他属性的值,代码如下 class Calcuator{ ; ; var sum:Int{ get{ return a + b ...
- java 多线程学习笔记(一) -- 计算密集型任务
最近在看<Java虚拟机并发编程>,在此记录一些重要的东东. 线程数的确定:1. 获取系统可用的处理器核心数:int numOfCores = Runtime.getRuntime().a ...
- MySQL学习笔记(三)——计算字段及常用函数
拼接字段-Concat()函数 将值连接在一起构成单个值.注意:大多数DBMS使用+或者||来实现拼接,mysql则使用Concat()函数来实现. 去空格函数-Trim函数 ...
- python学习笔记(2):科学计算及数据可视化入门
一.NumPy 1.NumPy:Numberical Python 2.高性能科学计算和数据分析的基础包 3.ndarray,多维数组(矩阵),具有矢量运算的能力,快速.节省空间 (1)ndarray ...
- 莫烦python教程学习笔记——利用交叉验证计算模型得分、选择模型参数
# View more python learning tutorial on my Youtube and Youku channel!!! # Youtube video tutorial: ht ...
- ArcGIS JS 学习笔记1 用ArcGIS JS 实现仿百度地图的距离量测和面积量测
一.开篇 在博客注册了三年,今天才决定写第一篇博客,警告自己不要懒!!! 二.关于ArcGIS JS 版本选择 在写这篇博客时ArcGIS JS 4.0正式版已经发布.它和3.x版本的不同是,Map不 ...
随机推荐
- Apache Ant 简介和配置
Apache Ant 简介 Apache Ant是目前事实上的Java应用的标准build脚本工具.使它大受欢迎的一个主要愿意是它的和灵活,允许程序员创建自己的Task来对Ant进行扩展. ...
- 《成神之路-基础篇》JVM——Java内存模型(已完结)
Java内存模型 本文是<成神之路系列文章>的第一篇,主要是关于JVM的一些介绍. 持续更新中 Java内存模型 JVM内存结构 VS Java内存模型 VS Java对象模型(Holli ...
- jQuery中attr()和prop()的区别,修改checked属性 jquery attr('checked' 不起作用 attr('checked' 不对
在做复选框全选按钮的时候,出现了一个问题,使用语句$.attr('checked',true),将复选框的属性改为被选中,在chrome浏览器中第一次点击有效后面就不行了,IE8倒是没有问题. 百度了 ...
- go语言之进阶篇并行和并发的区别与go语言并发优势
1.并行和并发的概念 并行(parallel):指在同一时刻,有多条指令在多个处理器上同时执行. 并发(concurrency):指在同一时刻只能有一条指令执行,但多个进程指令被快速的轮换执行,使得在 ...
- 【Java】Java-正则匹配-性能优化
Java-正则匹配-性能优化 Java 正则 点_百度搜索 在Java类中如何用正则表达式表示小数点啊?_百度知道 使用Jakarta-ORO库的几个例子 - 小橡树 - ITeye博客 正则表达式以 ...
- 【大数据】基于Hadoop的HBase的安装(转)
https://note.youdao.com/share/?id=c27485373a08517f7ad2e7ec901cd8d5&type=note#/ 安装前先确认HBse和Hadoop ...
- Spring(十三):使用工厂方法来配置Bean的两种方式(静态工厂方法&实例工厂方法)
通过调用静态工厂方法创建Bean 1)调用静态工厂方法创建Bean是将对象创建的过程封装到静态方法中.当客户端需要对象时,只需要简单地调用静态方法,而不需要关心创建对象的具体细节. 2)要声明通过静态 ...
- 谢宝友:会说话的Linux内核
我们本次开源专访的对象是一位认真钻研技术的工程师,谢宝友,他目前任职中兴通讯操作系统团队,他个人在业余时间前后共花费了6年时间完成了对Linux内核Linux 2.6.12内核源代码注释工作. 我们本 ...
- 四轴自适应控制算法的一些尝试开源我的山猫飞控和梯度在线辨识自适应等算法—(转)
本文的最主要目的在于抛砖引玉,阿莫论坛真的是非常好的一个论坛,没有这个论坛,没有那么多这个论坛上的前人无私的奉献和热烈的讨论,我想我是怎么也无法入门四轴的控制的.只是论坛上已经很多年都没有看到过新东西 ...
- 基于浏览器的开源“管理+开发”工具,Pivotal MySQL*Web正式上线!
基于浏览器的开源“管理+开发”工具,Pivotal MySQL*Web正式上线! https://www.sohu.com/a/168292858_747818 https://github.com/ ...
