ng-class ng-style
https://docs.angularjs.org/api/ng/directive/ngClass

翻译
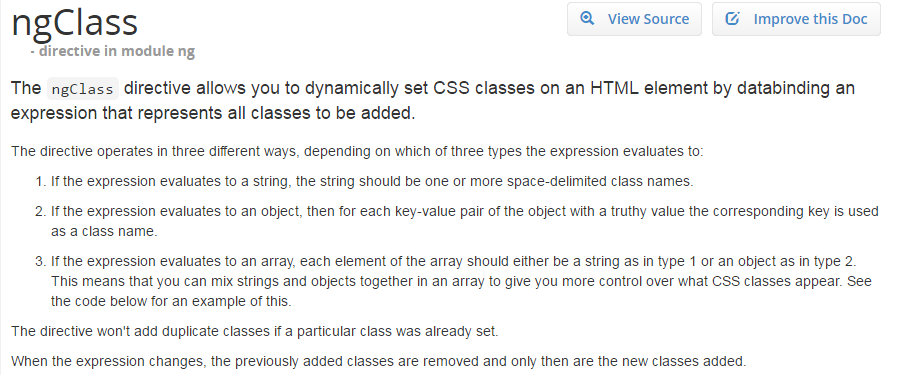
- 表达式生成一个空格饭分隔的class字符串
- 一个对象,它的每一个key在其值为true的时候作为class来用
- 一个数组,数组的项可以是第一种/第二种, 或者他们的混合
$scope.menuitems=[
{id: 1, state: "admin.user", text: "用户", icon: "glyphicon-user"},
{id: 2, state: "admin.role", text: "角色", icon: "glyphicon-tree-conifer"},
{id: 3, state: "admin.right", text: "权限", icon: "glyphicon-lock"},
];
<ul class="menu_list">
<li ng-repeat="menu in $ctrl.menuitems">
<a ng-class="{'active': selectId == menu.id}" ui-sref="{{menu.state}}" ng-click="$ctrl.selectId=menu.id">
<span ng-class="'glyphicon ' + menu.icon"></span> {{menu.text}}
</a>
</li>
</ul>
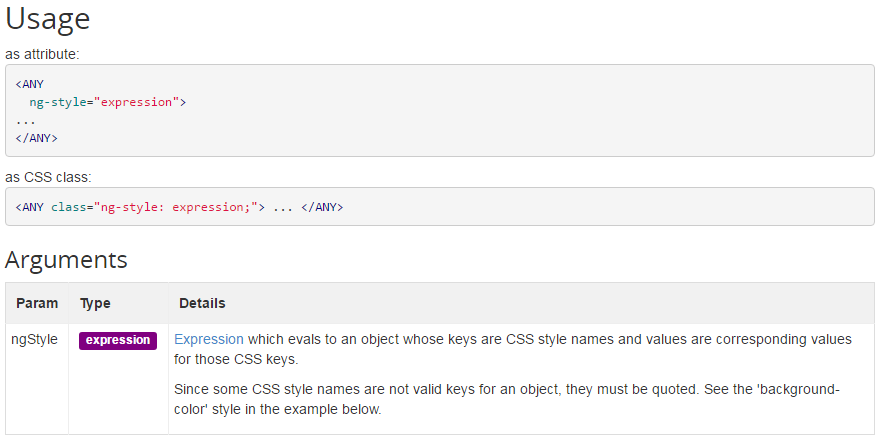
ng-style
接收一个对象,key是style name,值是style value
https://docs.angularjs.org/api/ng/directive/ngStyle

<input type="button" value="set color" ng-click="myStyle={color:'red'}">
<input type="button" value="set background" ng-click="myStyle={'background-color':'blue'}">
<input type="button" value="clear" ng-click="myStyle={}">
<br/>
<span ng-style="myStyle">Sample Text</span>
<pre>myStyle={{myStyle}}</pre>
ng-class ng-style的更多相关文章
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- Ng Alain使用 - cli和克隆两种方式
感觉没啥要写的,但是在查看相关资料的过程中发现不少浮夸的人,可以说是完全不阅读官方文档,操作完全无厘头,,创建了删,配置,再删除,,,扯蛋....., 方式一:CLI(推荐) # 确保使用的是最新版本 ...
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- ng环境搭建步骤
1,安装node node -v查看版本号 2,安装淘宝镜像 npm config set registry https://registry.npm.taobao.org 3,安装cnpm npm ...
- How to Pronounce the Letters NG – No Hard G
How to Pronounce the Letters NG – No Hard G Share Tweet Share Most of the time when you see the lett ...
- [Angular 6] 初学angular,环境全部最新,[ ng serve ] 不能启动,卡在 95% 不动 => 解决方案
2018.9.7 问题描述: 通过ng serve命令启动angular应用时,卡在95%, ctrl+c 停掉后看到错误内容为找不到ng_modules下的angular模块下的package.js ...
- ng 构建
1.ng 构建和部署 构建:编译和合并ng build 部署:复制dist里面的文件到服务器 2.多环境的支持 配置环境package.json "scripts": { &quo ...
- Angular CLI 启动 版本ng 4
npm install -g angular-cli ng -v ng new project_name cd project_name ng serve 浏览器打开输入 localhost:4200
- js封装包
(function () { //check the class name , it will be replaced when existed if (window.IQCBase) { //ret ...
随机推荐
- Protocol Buffer Basics: C#
Protocol Buffer 基础知识:c# 原文地址:https://developers.google.com/protocol-buffers/docs/csharptutorial ...
- Java编解码分析
一.为什么要编解码? 网络或磁盘传输的单位都是字节,平常我们使用的单位都是字符,所以数据需要在字节和字符之间进行转换. 二.编解码概念 1.编码:字符转换成字节 2.解码:字节转换成字符 三.常用字符 ...
- 设计原则:多使用Specialized Types
使用Specialized Types的好处: 可以服用:验证.计算. 更高的编程层次. 容易在UI层封装组件.
- Linux学习12-CentOS设置多个tomcat开机自启动
前言 一台服务器上有多个tomcat环境,重启服务器后,每次需要手动一个个启动服务,非常麻烦,于是可以设置tomcat开机自启动. tomcat开机自启动非常慢,可以修改jvm下配置解决tomcat开 ...
- Java中判断String不为空的问题性能比较
function 1: 最多人使用的一个方法, 直观, 方便, 但效率很低. function 2: 比较字符串长度, 效率高, 是我知道的最好一个方法. function 3: Java SE 6. ...
- tomcat server.xml maxPostSize=0 导致 果post表单收不到参数解决方案
- iOS酷炫动画效果合集
iOS酷炫动画效果合集 源码地址 https://github.com/YouXianMing/Animations 效果绝对酷炫,包含了多种多样的动画类型,如POP.Easing.粒子效果等等,虽然 ...
- 神盾局特工第一季/全集Agents Of SHIELD迅雷下载
神盾局特工 Agents of S.H.I.E.L.D. (2013) 本季看点:如果你熟悉Marvel漫画或者看过创造电影票房记录的<复仇者联盟>(The Avengers),你应该对「 ...
- mariadb 重置密码
1. sudo身份打开 /etc/mysql/my.cnf 在[mysqld]节点下增加如下代码: skip-grant-tables #忽略密码授权 2. 杀掉mysql进程,重启mariadb,这 ...
- Set a Room Mailbox to Show Details of a Meeting in its Calendar – Office 365
You may notice that meetings with a ‘Room’ mailbox will by default only show a “Busy” status. Many, ...
