CSS属性绘制图形(一)
div部分:
<div class="react-logo">
<div class="reactive"></div>
</div>
CSS代码:
html, body{
width: 100%;
height: 100%;
min-height: 100%;
font-family: 'Gloria Hallelujah', cursive;
font-size: 100%;
background-color: #222;
display: flex;
align-items: center;
justify-content: center;
}
.react-logo{
width: 500px;
height: 160px;
position: relative;
border: 15px solid #fff;
border-radius: 50%;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
.react-logo:before{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #aaa;
border-radius: 50%;
transform: rotate(125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
.react-logo:after{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #00d8ff;
border-radius: 50%;
transform: rotate(-125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
.reactive{
width: 100px;
height: 100px;
float: left;
background-color: #aaf;
border-radius: 50%;
margin-left: calc(50% - 50px);
margin-top: 30px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
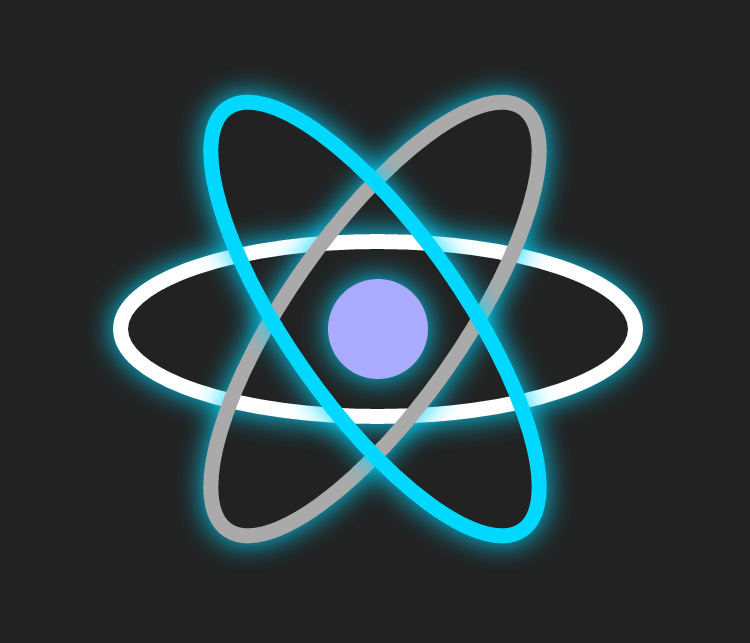
最终效果:

CSS属性绘制图形(一)的更多相关文章
- CSS图形基础:纯CSS绘制图形
为了在页面中利用CSS3绘制图形,在页面中定义 <div class="container"> <div class="shape"> ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- css clip-path的polygon属性绘制多边形
通过设置多个点的坐标位置来绘制图形的形状 .box{ clip-path:polygon(x1 y1, x2 y2, x3 y3, , , , , ,) backgroud-color:red; }
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- 浅谈JavaScript的Canvas(绘制图形)
HTML5中新增加的一个元素canvas,要使用canvas元素,浏览器必须支持html5.通过canvas标签来创建元素,并需要为canvas指定宽度和高度,也就是绘图区域的大小. <canv ...
- CSS一些特殊图形
CSS一些特殊图形 CSS绘制三角形 通过控制元素的border属性可以实现三角形效果; 首先来设置4个边框, 为50px solid [color] color设置成不同的颜色值看一下效果 < ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- CSS属性一览
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
随机推荐
- /文件和目录权限chmod /更改所有者和所属组chown/umask/隐藏权限lsattr/chattr
2.14 文件和目录权限chmod 2.15 更改所有者和所属组chown2.16 umask2.17 隐藏权限lsattr/chattr 文件和目录权限chmod 文件权限: r 4 ...
- Mac下给SD卡烧录树莓派系统
1.mac 磁盘工具 抹掉sd卡 为fat 2. df -h 看清sd卡号 3. 卸载sd卡 diskutil unmount /dev/disk2s2 Volume UNTITLED on disk ...
- 浅谈Linux系统中如何查看进程
进程是一个其中运行着一个或多个线程的地址空间和这些线程所需要的系统资源.一般来说,Linux系统会在进程之间共享程序代码和系统函数库,所以在任何时刻内存中都只有代码的一份拷贝. 1,ps命令 作用:p ...
- [转]仿91助手的PC与android手机通讯
仿91助手的PC与android手机通讯 原文 知道91助手和豌豆莢吧? 说到这两个东西,最让人好奇的应该是就是和手机的交互了.我之前有研究过电脑和安卓的交互,基本功能已经走通了,在这里我想分享一下. ...
- 在PHP中使用curl_init函数的说明
$ch = curl_init(); $c_url = 'http://www.baidu.com'; $c_url_data = "product_&type=".$ty ...
- lnmp无法删除.user.ini文件的解决办法
有一次使用命令lnmp vhost del删除虚拟主机后,需要使用ftp或者rm命令删除网站目录,但是却发现网站目录下有个文件.user.ini文件没有自动删除,出现提示rm: cannot remo ...
- flask with gae开发小结
最近因为要重写之前发布在GAE上的一个博客,又回顾了一下python,同时,因为用的flask,gae等等,一道写一些小总结,供日后查阅. 1, slugify 其实这个问题可以不考虑,只要你愿意用中 ...
- VIM技巧:选择文本块
在正常模式下(按ESC进入)按键v进入可视化模式,然后按键盘左右键或h,l键即可实现文本的选择.其它相关命令:v:按字符选择.经常使用的模式,所以亲自尝试一下它. V:按行选择.这在你想拷贝或者移动很 ...
- flexible.js移动端适配安卓高分辨不兼容问题
根据网上找到的解决办法,对于安卓设备,把dpr=1改为当前设备的dpr if (!dpr && !scale) { if (isIPhone) { // iOS下,对于2和3的屏,用2 ...
- 网站性能测试指标(QPS,TPS,吞吐量,响应时间)详解
转载:http://www.51testing.com/html/16/n-3723016.html 常用的网站性能测试指标有:吞吐量.并发数.响应时间.性能计数器等. 并发数 并发数是指系统同时 ...
