WebGL编程指南理论分析之物体层次模型(局部运动)
书中340页,开始讲到层次模型(关节模型),也就是整个物体,可以自由控制其各部位单独运动,就像关节一样,互不干扰或者有一定关联。

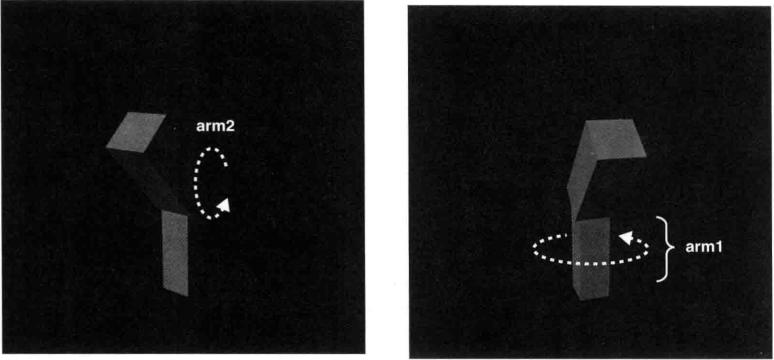
就像图中,左右键控制整个物体(arm1和arm2)的Y轴旋转,上下键控制arm2的X轴旋转。
如果你只是扣教程上的字眼的话,会指出上面这句话是错的,但是如果你理解了教程中的代码之后,你会说我是对的。
一、教程中的相关代码

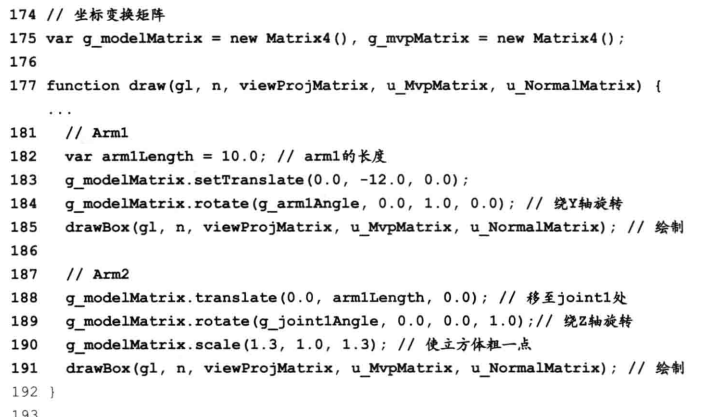
对于两段手臂,分别是这样画的,首先,传入一个位于(0,0,0)立方体cube的顶点和其他数据(处理颜色的相关数据,如基色、环境色、向量等,这里不做讨论)
arm1:cube沿着Y轴向下移动12个单位距离;
设置Y轴旋转矩阵;
绘制。
arm2:cube沿着Y轴向下移动12个单位距离;
设置Y轴旋转矩阵;
沿着Y轴向上移动10个单位距离;
设置Z轴旋转矩阵;
设置缩放矩阵(矩形变大);
绘制。
我们看到,绘制第二个物体的前两步和第一个是一样的,这是因为在绘制这两个立方体的时候,公用了一个矩阵对象(减少内存开销);
绘制完第一个立方体之后利用平移矩阵将cube移动回原点位置(差2个单位是为了使两个图形有贴合感);
为了使arm2实现按下↑↓的时候实现X轴旋转,因为前面已经有一个Y轴旋转矩阵了,所以要实现最终的X轴旋转,需要加一个Z周旋转矩阵,这就就是代码的189行。

如上图所示A点绕Y轴旋转180度之后到达B点,
那么要实现A点绕X轴旋转180度到达C点,有两种方式:
①直接A点乘以 X轴旋转矩阵到达C点;
②A点乘以 Y轴旋转矩阵 到达B,再乘以 Z轴旋转矩阵到达C点。
第二种也是教程中案例所使用的方法,这种方法减少了内存开销,但是工作量却大了,因为始终都是基于一个矩阵变量做的先后转换,并且对绘制的先后顺序也有一定要求。
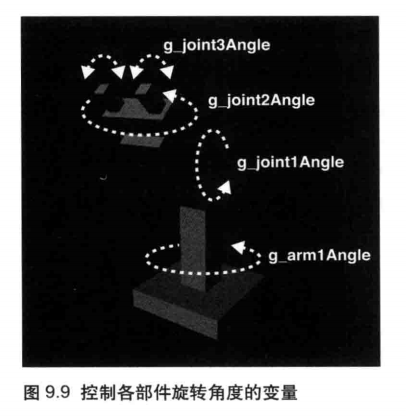
二、数个部件下的处理

在上面的例子中,只有两个立方体,它们都是基于一个立方体cube的顶点数据来绘制的,当部件很多并且形状相差很大的时候(不方便用简单的缩放来实现);
那么就需要为每个部件单独提供顶点数据了(用多个缓冲区对象来存储各自的顶点数据),此时他们的绘制过程差不多是这样的(还是使用一个模型矩阵对象):
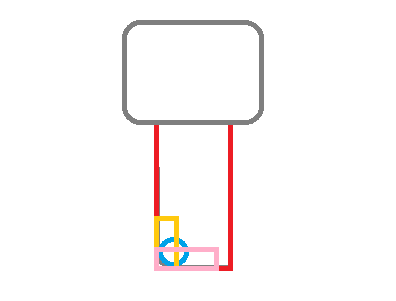
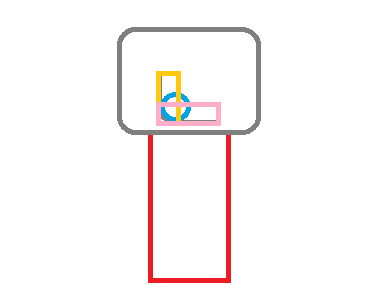
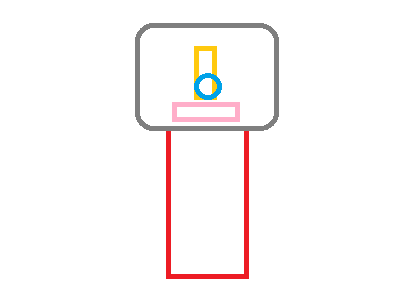
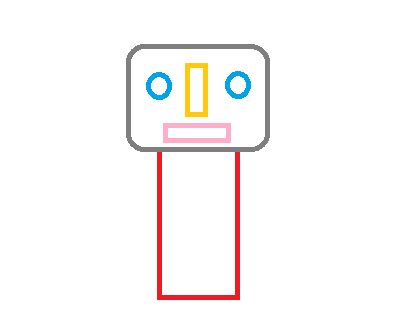
①所有的部件都是在圆点

②放置第一个部件于最中间(头),并且绘制

③放置身体与最下面,并绘制

④放置嘴巴,并绘制

⑤放置鼻子,并绘制

⑥放置眼睛,并绘制,
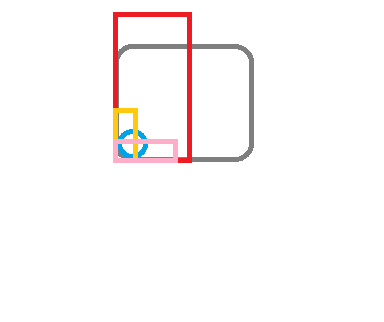
这里需要注意,绘制眼睛都是基于上图中蓝色圈往左上方移动一次,绘制一次,然后往右上方移动一次绘制一次;
在这里,为了避免移到左上方再移回来再移到右上方,这里使用了矩阵栈;
对于从蓝色圆位置到左上角的位移矩阵,我们存到一个数组中(模拟入栈),然后画左边眼睛的时候,将蓝色位置的矩阵乘以数组中的位移矩阵从而实现左上方移动;
接下来,我们对数组进行出栈操作(pop),并且push一个右上方移动的矩阵,这样画右边眼睛就可以直接再次将蓝色位置的矩阵乘以数组中的位移矩阵从而实现右上方移动。

就这样,我们用一个矩阵对象完成了对所有部件的绘制工作。
WebGL编程指南理论分析之物体层次模型(局部运动)的更多相关文章
- WebGL编程指南理论分析之物体的运动和点光源
之前的所有案例中物体都是静止的并且是平行光照射,这里我们来讨论一下运动物体和点光源. 一.运动物体 我们知道对于一个提供原始顶点坐标和原始顶点法向量数据的着色器绘制出来的图形看上去是这样的: 看上去很 ...
- 【WebGL】《WebGL编程指南》读书笔记——第6章
一.前言 最近重感冒发烧,妈蛋好难受,请假了3天,驾校也没去,简直僵硬!今天继续WebGL的学习. 二.正文 A. GLSL支持两种数据值类型: 整数型(int)与浮点型( ...
- 【WebGL】《WebGL编程指南》读书笔记——第5章
一.前言 终于到了第五章了,貌似开始越来越复杂了. 二.正文 Example1:使用一个缓冲区去赋值多个顶点数据(包含坐标及点大小) function initVerte ...
- 【WebGL】《WebGL编程指南》读书笔记——第3章
一.前言 根据前面一章的内容,继续第三章的学习. 二.正文 一起绘制三个点,这里要使用到缓存了 var n = initVertexBuffers(gl); //返回绘制点的个数 n ) ...
- 【WebGL】《WebGL编程指南》读书笔记——第2章
一.前言 最近看了<WebGL编程指南>这本书,发现还是很有意思的,故每章阅读后做个笔记. 二.正文 Example1:在canvas中绘制矩形 <!DOCTYPE html> ...
- WebGL编程指南案例解析之平移和旋转的矩阵实现
手写各种矩阵: //矩阵 var vShader = ` attribute vec4 a_Position; uniform mat4 u_xformMatrix; void main(){ gl_ ...
- WebGL编程指南案例解析之绘制一个点
<!DOCTYPE html> <html> <head> <title>webgl</title> <style type=&quo ...
- WebGL编程指南高级技术篇(常见需求的处理)
一.鼠标控制模型旋转 实质的根据鼠标移动前后的位置比较得出x,y轴的旋转角度: 图中是一个屏幕,有一个模型(恩,他是一个模型),鼠标由P点移动到P1点,我们假定移动单位步长旋转β角度: P(x1,y1 ...
- WebGL编程指南案例解析之3D视图视区问题
var VSHADER_SOURCE = 'attribute vec4 a_Position;\n' + 'attribute vec4 a_Color;\n' + 'uniform mat4 u_ ...
随机推荐
- jdk、tomcat、solr环境搭建
环境概述 1)操作系统:windows7旗舰版(64位) 2)jdk:jdk-8u131-windows-x64: 3)tomcat:apache-tomcat-9.0.0.M21 4)solr:so ...
- MongoDB (课时1,2)
1.数据库之中支持的的SQL语句是由IBM开发出来的,使用并不麻烦,就是几个简单的单词:select, from, where, group by, having, order by.目前最流行的数 ...
- 《A_Pancers》第一次作业:团队亮相
一.团队及团队成员介绍 1> 队名:A_Pancers 2> 团队成员组成: 201571030310/龙正圆(小组长) 201571030329/杨环宇 20157103030 ...
- Postman安装与简单介绍
Postman简介 Postman是一个 Chrome 扩展,能提供强大的 Web API HTTP 请求调试功能.Postman能够发送任何类型的http请求,支持GET/PUT/POST/DELE ...
- 《剑指offer》第三十七题(序列化二叉树)
// 面试题37:序列化二叉树 // 题目:请实现两个函数,分别用来序列化和反序列化二叉树. #include "BinaryTree.h" #include <iostre ...
- 610D - Vika and Segments(线段树+扫描线+离散化)
扫描线:http://www.cnblogs.com/scau20110726/archive/2013/04/12/3016765.html 看图,图中的数字是横坐标离散后对应的下标,计算时左端点不 ...
- oracle 临时表的使用
在oracle中,临时表分为会话级别(session)和事务级别(transaction)两种. 会话级的临时表在整个会话期间都存在,直到会话结束:事务级别的临时表数据在transaction结束后消 ...
- C# 中的集合(Array/ArrayList/List<T>/HashTable/Dictionary)
int [] numbers = new int[5]; // 长度为5,元素类型为 int. string[,] names = new string[5,4]; // 5*4 的二维数组 byte ...
- 新概念 Lesson 2 Sorry, sir.
Is this your handbag? 这是你的手提包吗? Yes,it is. /No it isn't 人称代词的主格宾格 形容性物主代词的用法 Does the man get his um ...
- Hibernate中的HQL的基本常用小例子,单表查询与多表查询
<span style="font-size:24px;color:#3366ff;">本文章实现HQL的以下功能:</span> /** * hql语法: ...
