DevExpress v17.2新版亮点—DevExtreme篇(二)
用户界面套包DevExpress DevExtreme v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExtreme v17.2 的New Color Schemes、React Grid (Beta)、Data Grid、Data Visualization等新功能,快来下载试用新版本!
Data Visualization
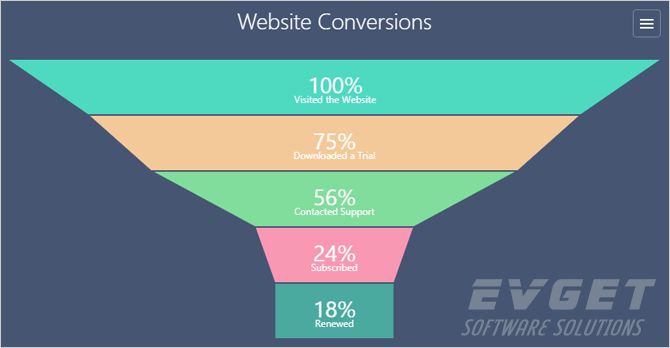
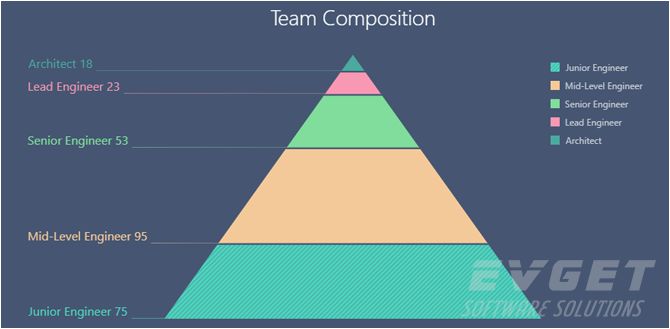
Funnel / Pyramid Chart
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。


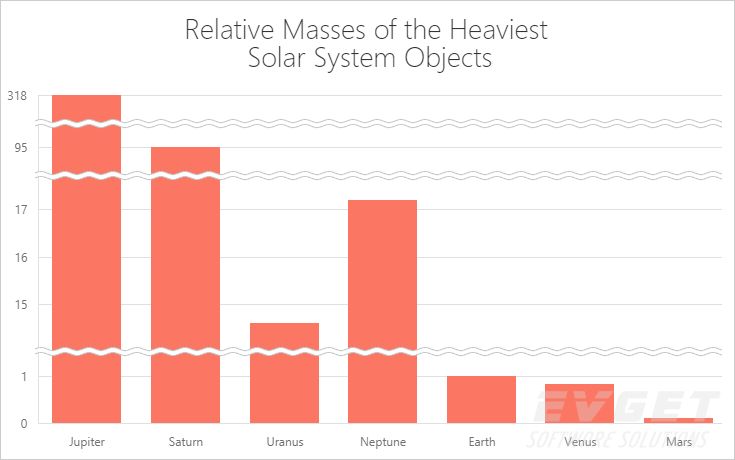
Chart Axis - 缩放
DevExtreme HTML5-JavaScript Chart可以自动分析您的图表数据并应用缩放中断以提高可读性,同时还支持手动缩放。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

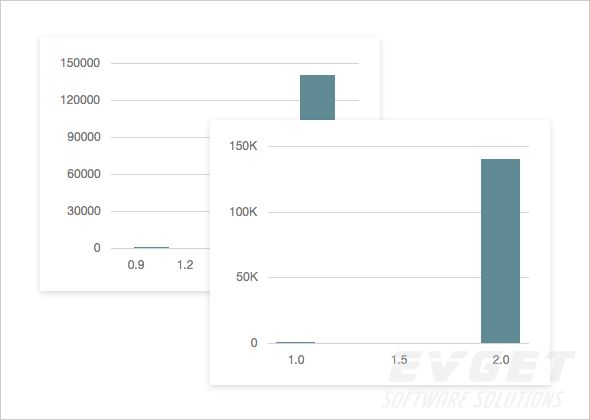
Chart Axis - 刻度线生成
DevExpress HTML5 Chart v17.2附带改进的刻度线生成逻辑:
- Date-time刻度始终显示在标准日期时间间隔开始时:星期/月/年的第一天,一天的开始,一小时的时间等。
- 您可以强制数字轴只在整个数字位置生成刻度。
- 数字和日期时间轴现在可以自动调整标签格式,通过紧凑的显示选项提高可读性。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

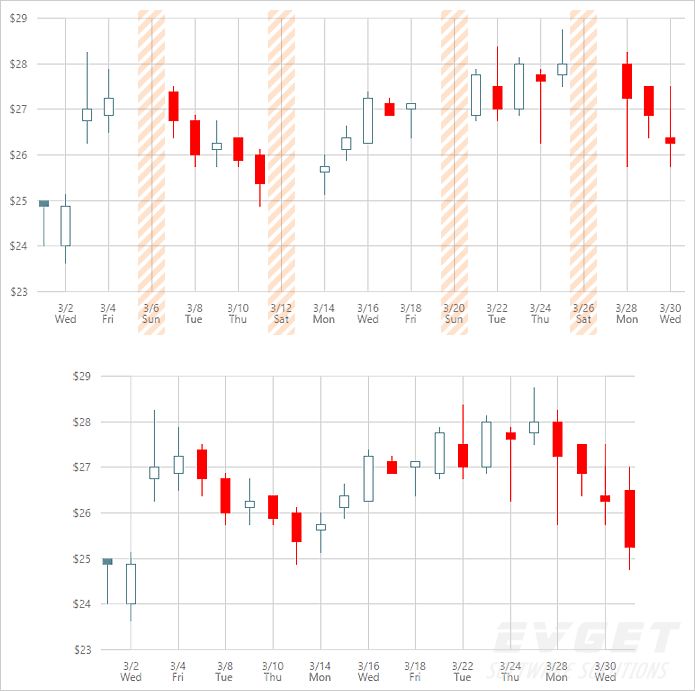
Date-Time Axis - 排除周末和节假日
您现在可以在图表的参数范围内禁止周末和节假日,并为仅包含工作日的数据集提供不间断的显示。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

Pivot Grid
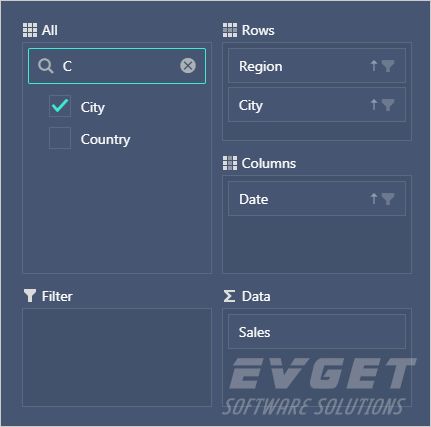
Column Header Filter和Field Chooser Search Panel
在这个版本中,HTML5-JavaScript Pivot Grid可以在其字段选择器对话框和过滤器下拉菜单中显示一个搜索框。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

Scheduler
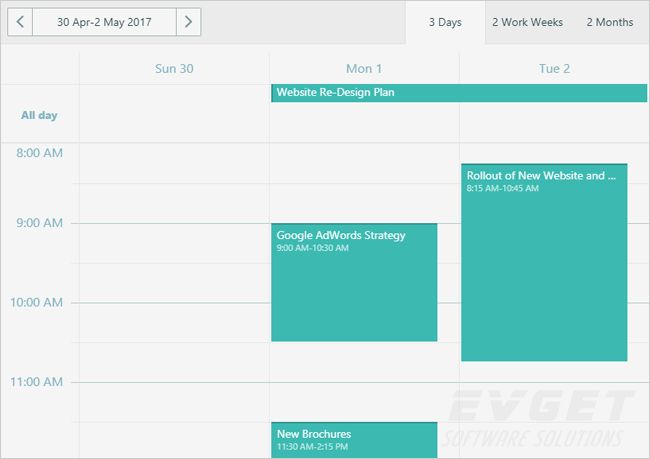
在视图中显示多天、几周或几个月
HTML5-JavaScript Scheduler允许您指定在日视图,周视图和月视图中分别显示的天数,周数或月数。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

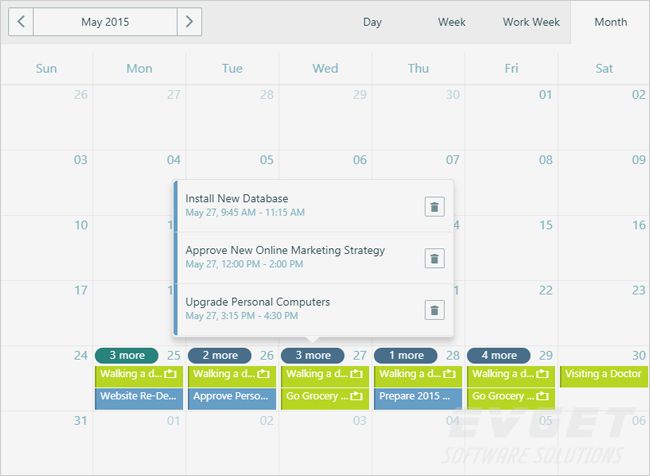
压缩约会显示选项
您可以限制同时显示的约会数量:
- 月视图中的单个单元格;
- 日视图或周视图中的单个全天面板。
如果约会次数超过指定值,Scheduler将其折叠为一个标签(一旦选定,该标签将显示下拉列表中的所有事件)。您可以使用“dropDownAppointmentTemplate”选项自定义下拉列表外观。
新的Funnel部件允许您创建漏洞和金字塔图表,以便在HTML5-JavaScript应用程序中使用。

===============================================================
DevExpress v17.2发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v17.2新版亮点—DevExtreme篇(二)的更多相关文章
- DevExpress v17.2新版亮点—DevExtreme篇(三)
用户界面套包DevExpress DevExtreme v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExtreme v17.2 的New Color Sche ...
- DevExpress v17.2新版亮点—DevExtreme篇(一)
用户界面套包DevExpress DevExtreme v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExtreme v17.2 的New Color Sche ...
- DevExpress v17.2新版亮点——VCL篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress VCL v17.2 的新功能,快来下载试用新版本! DPI ...
- DevExpress v17.2新版亮点——CodeRush篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了CodeRush v17.2 的新功能,快来下载试用新版本! 支持XAML 标记扩 ...
- 【重大更新】DevExpress v17.2新版亮点—Bootstrap篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了Bootstrap Controls v17.2 的CardView.Charts ...
- DevExpress v17.2新版亮点—WPF篇(二)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu.Sched ...
- 【重大更新】DevExpress v17.2新版亮点—WinForms篇(二)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.开篇介绍了DevExpress WinForms v17.2 Data Grid Control ...
- DevExpress v17.2新版亮点—Bootstrap篇(一)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了Bootstrap Controls v17.2 的CardView.Charts ...
- DevExpress v17.2新版亮点——VCL篇(一)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress VCL v17.2 的新功能,快来下载试用新版本! 全新的U ...
随机推荐
- 【查看内存参数详解】Linux free -m 详细说明
free 命令相对于top 提供了更简洁的查看系统内存使用情况:$ free total used ...
- guulp配置编译ES6
下面是gulp的配置文件,gulp具体使用点击查看 首先全局安装下 cnpm install gulp -g gulpfile.js gulp配置文件 var gulp = require(&quo ...
- 【异常记录(九)】 System.Threading.ThreadAbortException: 正在中止线程
报错如下: System.Threading.ThreadAbortException: Thread was being aborted. at System.Threading.Thread.Ab ...
- ros 安装c++编译的可执行文件
xxx为c++源文件名 install( TARGETS xxx ARCHIVE DESTINATION ${CATKIN_PACKAGE_LIB_DESTINATION} LIBRARY DESTI ...
- 音视频学习系列第(三)篇---wav文件的存储和解析
音视频系列 什么是wav wav是一种无损的音频文件格式,wav文件有两部分,第一部分是文件头,记录一些重要的参数信息,如音频的采样率,通道数,数据位宽,第二部分是数据部分,数据部分可以是PCM,也可 ...
- The Front-End Checklist
做个记录,摘自Front-End Performance Checklist HTML Minified HTML: The HTML code is minified, comments, whit ...
- angular5 生命周期钩子函数
生命周期执行顺序ngOnChanges 在有输入属性的情况下才会调用,该方法接受当前和上一属性值的SimpleChanges对象.如果有输入属性,会在ngOnInit之前调用. ngOnInit 在组 ...
- Python 爬虫-Requests库入门
2017-07-25 10:38:30 response = requests.get(url, params=None, **kwargs) url : 拟获取页面的url链接∙ params : ...
- C#匿名对象序列化
//匿名对象序列化 }; Console.WriteLine(JsonConvert.SerializeObject(obj)); //匿名集合序列化 List<object> list ...
- English trip V1 - 2.Don't Do That Teacher:Patrick Key: 祈使句(imperatives)
什么是祈使句? What's imperatives? 求或者希望别人做什么事或者不做什么事时用的句子:带有命令的语气 In this lesson you will learn how to ...
