DevExpress v18.1新版亮点——WinForms篇(八)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本!点击下载>>
TreeList Control
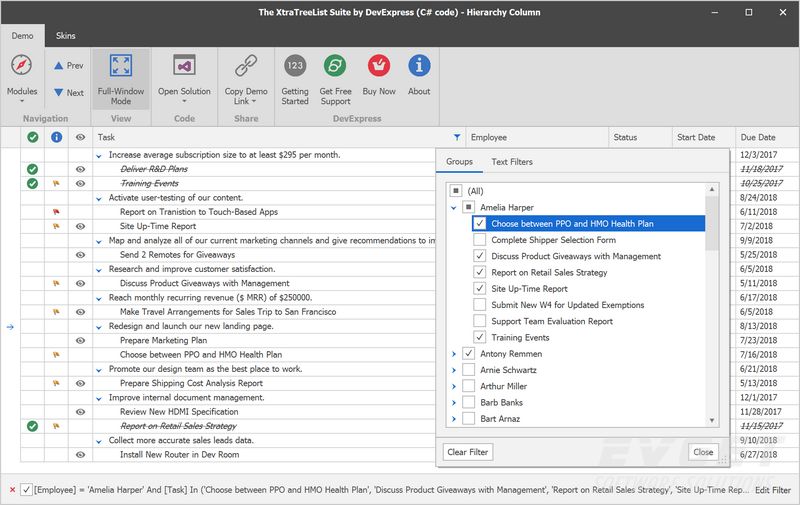
Excel-Inspired Group Filter
Excel-inspired过滤器下拉列表现在可以对来自两列或更多列的过滤器项目进行分组,并将结果显示为分层检查列表。 例如,您可以显示按员工分组的任务,而不是线性任务列表:

DirectX硬件加速
启用“WindowsFormsSettings.ForceDirectXPaint”选项并利用DirectX硬件加速功能在High DPI设备上提升TreeList呈现。
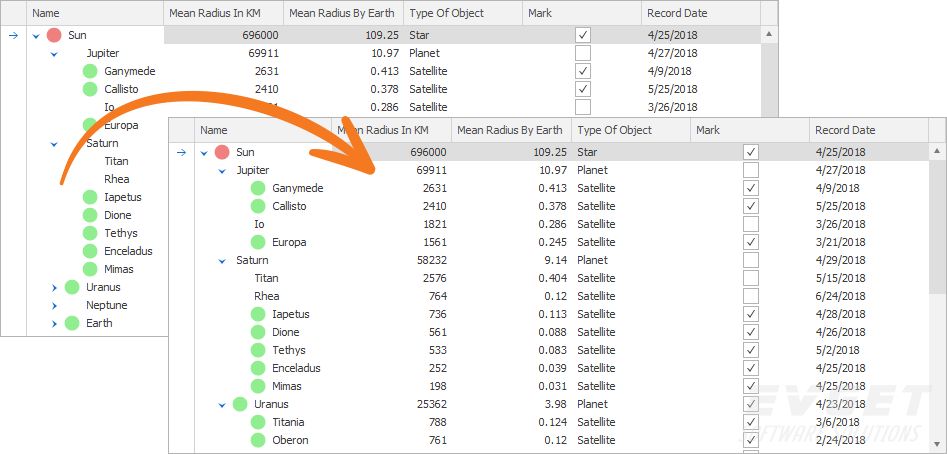
在数据单元格中显示节点图像
默认情况下,如果在节点中显示任何一个,则WinForms TreeList控件会为Select和State图像保留空间。使用此新选项,您可以通过将缩进区域中的Select/State图像移动到节点单元格来节省空间。

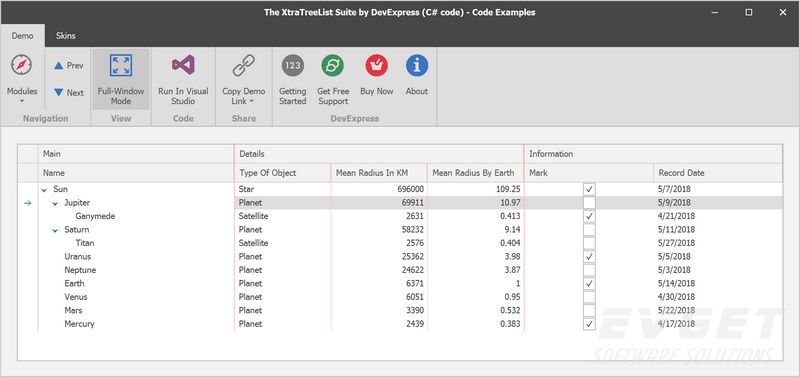
Band and Column Separators
现在,您可以通过更改其分隔符的宽度和外观设置来突出显示各个列和波段。

Tree Line Visibility
默认情况下,根据当前应用的外观显示或隐藏树线。 v18.1引入了新的“ShowTreeLines”选项,允许您明确指定是否显示树线。 如果启用此选项,则可以使用TreeLineStyle属性指定节点层次结构行样式。
其他增强功能
新版本在TreeList控件中添加了一些流行的Data Grid API成员(RowClick,RowCellClick,MakeColumnVisible等),并添加了expand/collapse节点动画效果。
Vertical Grid Control
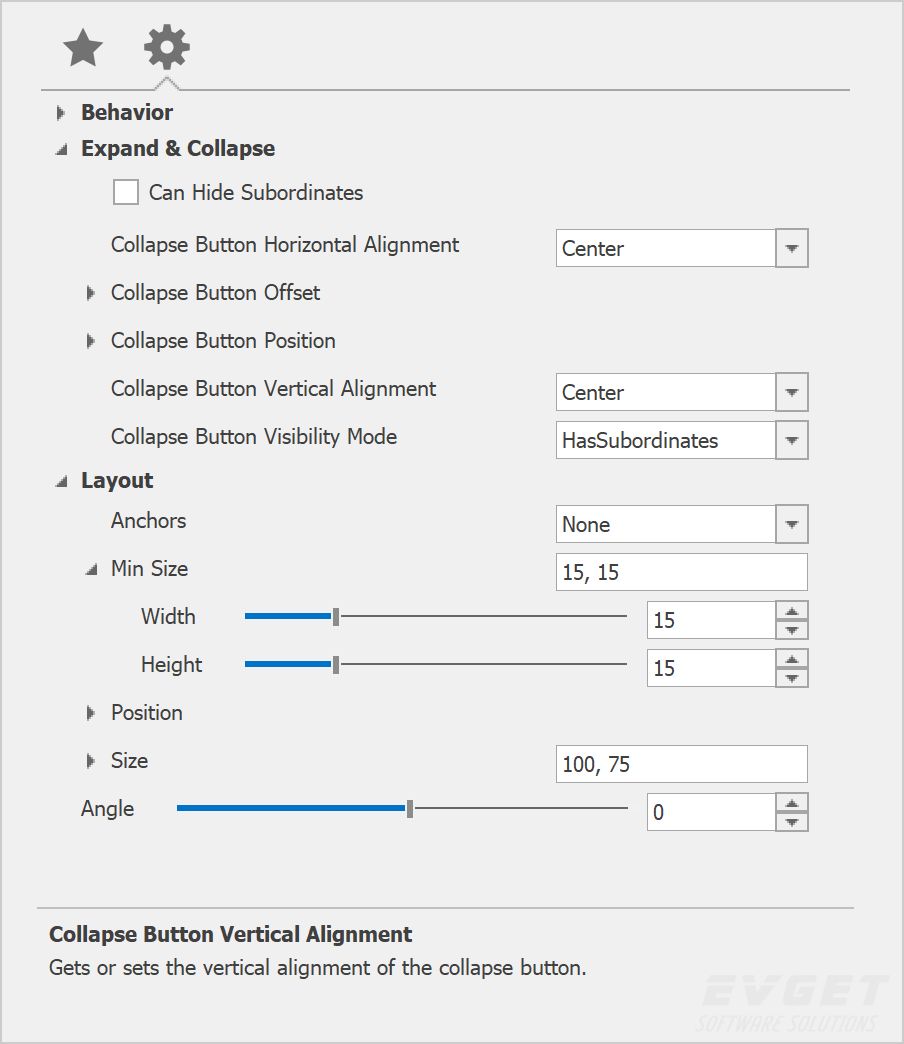
Office 2016 Inspired View
WinForms Property Grid附带了一个受Office 2016启发的新"flat"视图,其功能包括:
- 能将类别组织到单独的组中
- 数字属性的高级值编辑

其他增强功能
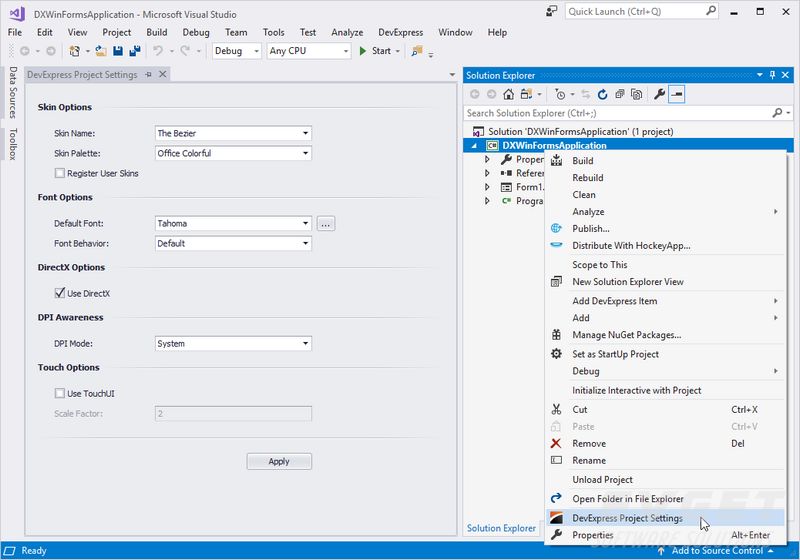
设计时访问所有DevExpress项目设置
当您启动新项目时,可以右键单击Visual Studio Solution Explorer并选择DevExpress Project Settings来激活主要的DevExpress项目设置的页面。

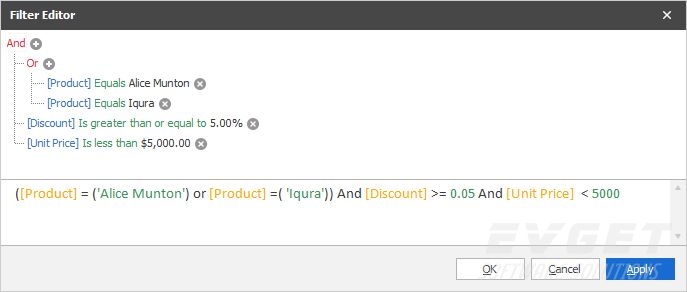
增强Filter Editor
在此版本中,我们改进了WinForms Filter Editor,新的增强功能包括:
- Tabbed UI
- 语法突出显示
- 自动完成
- 表达式验证和错误指示
Filter Editor现在默认使用SVG图标,要恢复以前的操作并使用光栅图形,请禁用“WindowsFormsSettings.AllowDefaultSvgImages”选项。

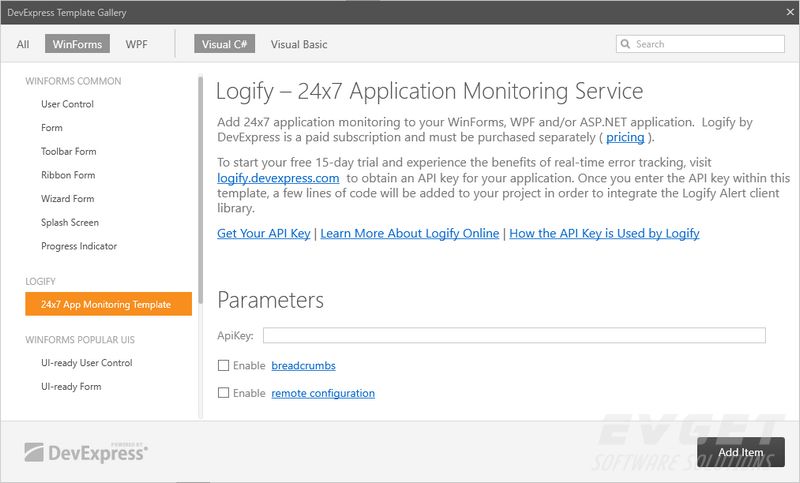
Template Gallery - Logify客户端模板(Windows Forms, WPF and ASP.NET)
Logify是一个24/7应用程序监控工具(帮助您跟踪错误和记录应用程序崩溃事件)。DevExpress WinForms团队使用新模板扩展了模板库,该模板旨在通过一次单击将Logify客户端添加到项目中。

Adorner UI Manager - Tab Badges
DevExpress WinForms Adorner UI Manager现在可以显示tab badges。
MVVM: DialogService UICommands
DevExpress MVVM DialogService现在可以显示带有自定义按钮的对话框窗口。
===============================================================
DevExpress v18.1发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.1新版亮点——WinForms篇(八)的更多相关文章
- DevExpress v18.1新版亮点——WinForms篇(七)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(六)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(五)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(一)
用户界面套包DevExpress v18.1日前正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! C ...
- DevExpress v18.2新版亮点——Reporting篇(二)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.2新版亮点——Reporting篇(一)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
随机推荐
- Jedis和JAVA对象的序列化和反序列化的使用
1. Jedis版本: jedis-2.6.2.jar 背景:现在系统提供portal接口服务,使用JDBC直接查询数据库,使用jedis提供的缓存功能,在JDBC前面加上Redis,先从Redis中 ...
- js与jquery对象的互转
//dom对象 var odiv = document.getElementById('box'); //dom对象转化成JQ对象, 在通过原生的方法获取到元素后,给它加上$() //$(odiv). ...
- MariaDB学习记录
MariaDB的学习 MariaDB的学习 关于MariaDB的历史,不再概述 下面是mariadb的官网:https://mariadb.com/ 同样的,MariaDB一样有连接java的jar包 ...
- Python实现自平衡二叉树AVL
# -*- coding: utf-8 -*- from enum import Enum #参考http://blog.csdn.net/niteip/article/details/1184069 ...
- go 接口
1. package main import ( "fmt" ) type Phone interface { call() } type NokiaPhone struct { ...
- mysql创建utf8数据库
1.创建 CREATE DATABASE db_name DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; 2.修改 ALTER DATABASE ...
- Codeforces 847H - Load Testing
847H - Load Testing 思路:dp. 代码: #include<bits/stdc++.h> using namespace std; #define ll long lo ...
- ScriptableObjec 的简单使用
1.ScriptableObject的创建(一): using System.Collections; using System.Collections.Generic; using UnityEng ...
- 家里各台机器的php性能测试
所用脚本: <?php $before = microtime(true); $list= array( "keya" => "the value a&quo ...
- XAML中格式化日期
要求被格式化数据的类型是DateTime StringFormat='yyyy-MM-dd' StringFormat={}{0:yyyy-MM-dd}
