JQuery判断input是否被禁用
<script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled> first
<br/><input type="text" id="second" disabled="disabled"> second
<br/><input type="text" id="third"> third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
</script>
页面结果:

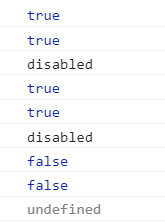
控制台输出:

使用prop设置禁用与解除禁用:
$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑
使用attribute设置禁用与解除禁用:
$("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑
JQuery判断input是否被禁用的更多相关文章
- jquery判断 input type="file"上传文件是否为空
要想获取type="file"的input内容,用var file = $("id").val();肯定是不行的,下面是代码: html上传按钮为: <i ...
- jquery判断input值不为空 val()
<input type="text" class="searchbox" /> <script type='text/javascript'& ...
- jquery判断input选中事件
需求是默认第一个是选中状态,点第二个选中,第一个取消然后点支付时,跳转新页面 $(function(){ $(".nl_zhifutj a").click(function(){ ...
- jQuery如何判断input元素是否获得焦点(点击编辑时)
问题提出 如果你要判断input元素是否获得焦点,或者是否处在活动编辑状态,使用jQuery的 hasFocus() 方法或 is(':focus') 方法貌似都无效!搜索网上给出的办法,几乎净是采用 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
基于jQuery的input输入框下拉提示层,方便用户输入邮箱时的提示信息,需要的朋友可以参考下 效果图 // JavaScript Document (function($){ $.fn ...
- JQuery判断radio是否选中,获取选中值
本文摘自:http://www.cnblogs.com/xcj1989/archive/2011/06/29/JQUERY_RADIO.html /*----------------------- ...
- JQuery 判断某个属性是否存在 hasAttr
$(".fengye a").each(function () { if (typeof($(this).attr("href")) != "unde ...
- JQuery控制input的readonly和disabled属性
jquery设置元素的readonly和disabled Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下.如下: 1.readonly $('in ...
随机推荐
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
- 被included或者被required的文件都来自哪里呢
过PHP,你可以使用不同函数帮助你重用代码.具体用到的函数取决于你打算重用的内容. 主函数如下: * include() and include_once() * require() and requ ...
- Bazel构建工具的安装
官方Doc:https://docs.bazel.build/versions/master/install-ubuntu.html 使用Bazel定制的APT存储库 (recommended) 1. ...
- java基础解析系列(一)---String、StringBuffer、StringBuilder
java基础解析系列(一)---String.StringBuffer.StringBuilder 前言:本系列的主题是平时容易疏忽的知识点,只有基础扎实,在编码的时候才能更注重规范和性能,在出现bu ...
- POJ 1700 - Crossing River
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 13982 Accepted: 5349 Description A gr ...
- SQL Fundamentals: 表的创建和管理(表的基本操作,闪回技术flashback,表结构修改)
SQL Fundamentals || Oracle SQL语言 1.表的基本操作 (CREATE TABLE, DROP TABLE,TRUNCATE TABLE, RENAME tablename ...
- Linux:获取当前进程的执行文件的绝对路径
摘要:本文介绍Linux的应用程序和内核模块获取当前进程执行文件绝对路径的实现方法. 注意:使用此方法时,如果执行一个指向执行文件的链接文件,则获得的不是链接文件的绝对路径,而是执行文件的绝对路径. ...
- MongoDB的"副本“数据库服务器
1.假设1数据库服务器为活跃服务器(主服务器),2和3为备份服务器,当1出现故障的时候,那么会在2和3中推选出一个(根据权重的等规则)作为活跃服务器,而当1又恢复正常了之后呢,它将以备份服务器的身份出 ...
- startuml 2.6注册
参考:http://bbs.chinapyg.com/thread-79022-1-1.html 各平台版本均适用,本文更改的为Mac版本. 1,打开对应 mac版本的安装包位置,在对应目录/App ...
- 查看修改MySQL字符集
查看修改MySQL字符集 http://blog.sina.com.cn/s/blog_70ac6bec01016fts.html 查看修改MySQL字符集 (2012-08-22 09:53:21) ...
