一行代码彻底禁用WordPress缩略图自动裁剪功能
记得在博客分享七牛缩略图教程的时候,提到过 WordPress 默认会将上传的图片裁剪成多个,不但占用磁盘空间,也会拖慢网站性能,相当闹心!
当时也提到了解决办法:
①、关闭主题自带缩略图裁剪功能(若有);
②、多媒体设置里面,将所有尺寸都设置为 0。
详见:《WordPress 简单代码开启七牛 CDN 及集成七牛缩略图的方法》—谈图片尺寸
而自从 WordPress 升级 4.4 之后,推出了 srcset 这个图片多屏自适应功能之后,这个恶心的裁剪又出现了,用新版本 WordPress 的朋友可以查看下你的图片目录,是不是有这样的情况:

之前不是禁用了裁剪么?还真是春风吹又生啊!看来得下猛料才行了!
全盘搜了半天文件关键词 thumbnail ,找到了如下代码:
|
1
2
3
|
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = false ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
|
看得出,这是设置图片裁剪尺寸的函数,而且很明显调用了 add_image_size 这个函数功能,继续搜索了解了到 add_image_size 这个函数的功能是“注册一个新的图片尺寸,意味着你上传新的图片,WordPress 就会创建一个按照这个尺寸的新特色图片。”
尼玛,看来这才是本文的“罪魁祸首”!如果想彻底禁止 WordPress 私自裁剪图片,就只能干掉这个函数了!
最野蛮粗暴的方法就是找到这个函数,然后在函数里面加入 retrun 返回即可,也就是让函数中的代码见鬼去。。。但是,这样的做法实操性太烂,每次更新 WordPress 都得重新来一遍,好不苦逼!
通过观摩网上已有的一些禁止某个功能的做法,得出了一个比较合理的做法:
|
1
2
|
//彻底禁止WordPress缩略图
add_filter( 'add_image_size', create_function( '', 'return 1;' ) );
|
将上述代码复制到 WordPress 主题 functions.php 里面即可彻底禁止缩略图裁剪功能。
其实和上文提到的野蛮粗暴的方法原理是一样的,就是在函数里面硬插入一个 return,将这个函数废弃掉了!
到这里,本文相关内容就分享完了,但如果你只满足于此,那还是只学到了鱼,而不是渔!
那本文的渔是什么呢? 下一页告诉你...
2017-03-14 更新:很多同学反馈使用本文提供的方法之后,仍然会生成缩略图,由于太忙也没去深究以及持续检查图片目录,今天博友牧羊人在文章留言告知,使用上述代码后,仍然会生成一个 768 像素缩略图,并且给出了一个解决办法:《wordpress4.4+版本自动生成一个 768w 像素缩略图的解决办法》,我看了下代码,确实是一个根因:在 WordPress 4.4 版本安装/更新的时候会将这个尺寸写入到 options 中,导致后面会一直生成这个尺寸缩略图。
当然,前人这个解决方案是要修改数据库,不是很方便。实际上,一直关注张戈博客的朋友,可能还记得之前介绍过的一个WordPress 上帝模式,那这里的解决办法就简单了:
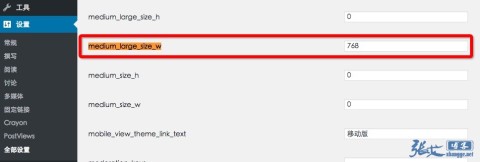
打开 WordPress 上帝模式(后台一次点击【设置】-->【全部设置】),然后在浏览器按下 Ctrl+F 搜索 medium_large_size_w,找到如下位置:
将值改为 0,然后拉到页面底部,点击【保存更改】即可。
已经很明显了,喜欢思考的朋友肯定想到了!那就是——在 WordPress 里面禁用任何函数的方法!
比如,你知道 WordPress 里面有个自带的功能函数叫 create_fun_core,你不想让他烦人,而且还不想直接在 WordPress 核心文件中动刀,那么用 add_filter 来解决是最好不过了!
Ps:如何找到这个函数名,这就是更高级的技巧了,张戈也是靠顺藤摸瓜,或者全盘搜索关键词这种苦逼做法。。。
具体代码如下:
|
1
2
|
//禁用 create_fun_core 函数
add_filter( 'create_fun_core', create_function( '', 'return 1;' ) );
|
是不是超简单?很多网上分享的禁止 WrodPress 某个烦人的功能,绝大多说都是用的这种方法,如果你也学会了请点赞!
补充一句:其实应该还有一个更简单的代码,原理都是利用 WordPress 的过滤器功能:
|
1
2
|
//禁用 create_fun_core 函数
add_filter( 'create_fun_core', '__return_false' );
|
让这函数直接返回,不再继续往下执行。
一行代码彻底禁用WordPress缩略图自动裁剪功能的更多相关文章
- 一行代码搞定WordPress面包屑导航breadcrumb
有好几位网友在问WordPress面包屑导航breadcrumb怎么操作,网上有些教程是去function文件中定义,其实不用那么复杂,很简单一行代码就能搞定.下面随ytkah一起来看看.如果是单页, ...
- 网页禁用表单的自动完成功能禁用密码自动填充autocomplete
网页中表单的自动完成功能,有时候很方便,但是有时候并不想让浏览器记忆表单,比如禁用密码域自动填充功能, 网页禁用表单的自动完成功能是由input元素的autocomplete属性控制,关闭表单的自动完 ...
- WordPress自动裁剪768w像素缩略图的解决办法
最新观赏鱼在折腾一个新的WordPress站点,即使通过后台把多媒体裁剪的宽高都设置为0时,移除主题可能存在的自动裁剪大小,WordPress依然会在上传图片的时候自动裁剪一个宽为768像素的图片.并 ...
- Myeclipse版本引发的css样式问题:头部自动生成一行代码导致样式引入不成功
在运行新的项目之后,发现样式全部没了 利用开发者模式查看原因:是因为css样式文件的顶部自动生成了一行代码导致的 生成的代码:[genuitec-file-id="wc2-7"], ...
- 纯代码实现WordPress上传图片自动重命名的方法
在我们使用 WordPress 发布文章时,经常都需要添加图片.多媒体什么的.然而,大家都知道 WordPress 是舶来物,对于中文用户来说,我们都会把图片命名为中文的,由于 WordPress 机 ...
- 如何安装nginx_lua_module模块,升级nginx,nginx-lua-fastdfs-GraphicsMagick动态生成缩略图,实现图片自动裁剪缩放
如何安装nginx_lua_module模块,升级nginx,nginx-lua-fastdfs-GraphicsMagick动态生成缩略图,实现图片自动裁剪缩放 参考网站:nginx-lua-fas ...
- 在linux上一行代码不用写实现自动采集+hadoop分词
在linux上一行代码不用写实现自动采集+hadoop分词 将下面的shell脚本保存成到xxx.sh,然后执行即可 cd /opt/hadoop mkdir spider wget -O spide ...
- 如何给wordpress首页自动显示文章内容的第一个图片
敏捷个人手机应用中使用到的数据来源于wordpress中,因为自己写的页面,所以可以自己写代码获取文章内容的第一个图片作为文章缩略图来显示,这样用户看到首页时图文并茂,感觉会好一些. 现在后台简单的使 ...
- 完全禁用Wordpress的升级功能
wordpress自己带有一个自动升级的功能,也就是说,如果wp检测到官方已经有新的升级可用的话他就会自己升级上去.这可能对于某些场合是个不错的功能,但是对于一些已经对系统大量魔改或者对插件稳定性不抱 ...
随机推荐
- thinkphp3.2 实现点击图片或文字进入内容页
首先要先把页面渲染出来,http://www.mmkb.com/weixiang/index/index.html <div class="main3 mt"> < ...
- PowerDesigner 同步Name到Comment 及 同步 Comment 到Name
PowerDesigner中使用方法为: PowerDesigner->Tools->Execute Commands->Edit/Run Scripts 代码一:将Name ...
- numpy常用举例
转自https://morvanzhou.github.io/tutorials/data-manipulation/np-pd/2-1-np-attributes/ numpy 的属性: ndim: ...
- strcat的几种实现及性能比较
一 原型说明 strcat()为C语言标准库函数,用于字符串拼接.函数原型声明在string.h头文件中: char *strcat(char *dest, const char *src); 该函 ...
- git怎么使用
1_创建一个git服务器 2_开发人员小A从服务器拉取代码 3_小A提交代码 4_小c拉取代码 5_小a现在的代码 6_小c改变了小a的代码 7_小c将变更提交一下 8_小a拉取服务器的代码 9_小A ...
- Android 4.0的图形硬件加速及绘制技巧
转:http://zuiniuwang.blog.51cto.com/3709988/721798 从Android 3.0开始,Android 2D的绘制流程就设计为能够更好地支持硬件加速.使用GP ...
- CF 455A Boredom
A. Boredom time limit per test 1 second memory limit per test 256 megabytes input standard input out ...
- you do not have permission to pull from the repository解决方法
使用git进行项目的版本管理,换了台电脑,配置了账号和邮箱后,pull一个私有项目的时候,发现一个问题: 原因分析: 这是由于没有设置Gitee的SSH公钥.在未设置SSH公钥的情况下,可以使用git ...
- vue--简单数据绑定
<template> <div id="app"> {{msg}} //绑定数据 {{obj.name}} //绑定对象 <p v-for=" ...
- 9.21 form 和Ajax详解
form 表单 参考连接 : http://www.cnblogs.com/liwenzhou/p/8747872.html
