Muse UI 样式
Muse UI的icon是国外网站,被墙了所以用这个网址的icon,在index.html文件中引入下面链接:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Muse UI国外网站查看icon
https://www.material.io/tools/icons/?style=baseline
Muse UI 引用阿里巴巴矢量图标
阿里巴巴矢量图标官网:http://www.iconfont.cn/
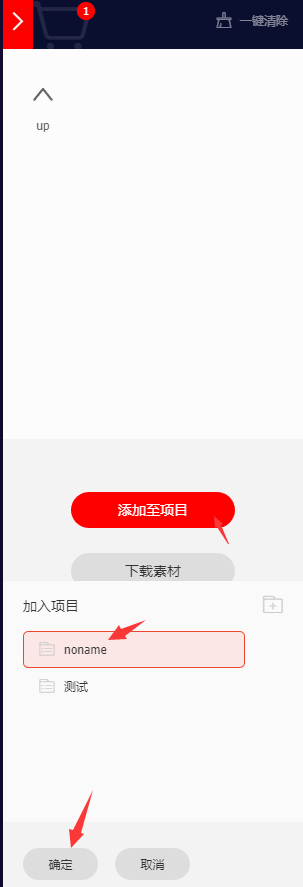
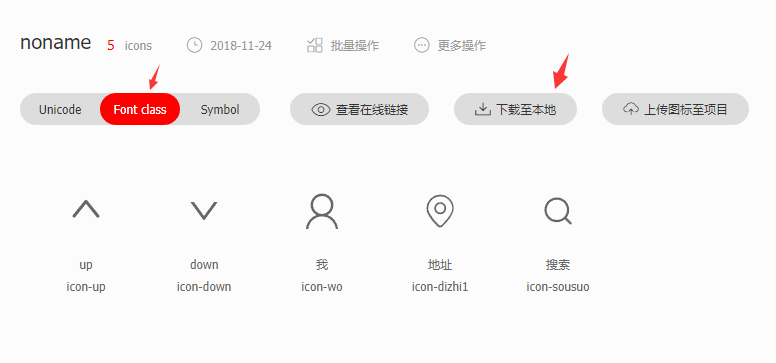
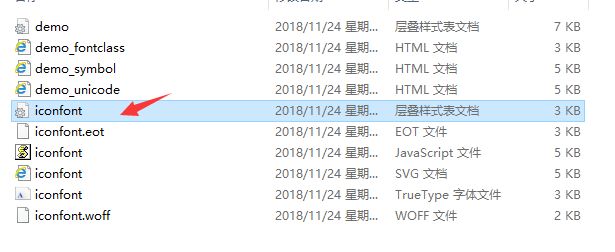
进入官网寻找需要的图标 - 加入购物车 - 添加至项目 - 下载至本地 - 将iconfont.css文件拷贝到项目中 - 在index.html中引用样式



代码:与以往不同的是需要加属性value,<mu-icon value=":iconfont icon-dizhi1"></mu-icon> 或者直接写<i class="iconfont icon-dizhi1"></i>
<template>
<div>
<mu-appbar class="mu-appbar-color">
<div slot="left">
<span>厦门</span>
<mu-icon value=":iconfont icon-dizhi1"></mu-icon>
</div>
<div >1</div>
<div slot="right">1</div>
</mu-appbar>
</div>
</template>
Muse UI 样式的更多相关文章
- css选择器和新增UI样式总结
经过两天的学习,初步对css3选择器和新增UI样式有了进一步的理解.
- Muse UI遇到的坑
写在前面:我只是一个前端小白,文章中的提到可能会有不足之处,仅提供一个参考.若有不完善的地方,欢迎各位大佬指出,希望对你有帮助! 故事背景是这样的,最近做一个Vue项目,使用到 Muse UI 组件库 ...
- Element UI样式无法修改解决方法。
最近在做的项目中要用到Element UI组件来写,非常方便,但毕竟Element UI是有它自己的默认样式的,并不是客户所要求的,但就在我想要修改样式时遇到了棘手的问题. 如何引入和使用 Eleme ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- vue组件样式添加scoped属性之后,无法被父组件修改。或者无法在本组件修改element UI样式
在vue开发中,需要使用scoped属性避免样式的全局干扰,但是这样在父组件中是无法被修改的,不仅如此如果项目中用了UI框架比如element Ui,这个时候在本组件也无法修改样式,因为权重问题.但是 ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- CSS-微信开放UI样式
下面的链接是微信开放的CSS的样式: http://weui.github.io/weui/ 附上GitHub地址:https://github.com/weui/weui
- 使用bugly热更新时自定义升级弹窗的UI样式
项目的热更新用的bugly,不过一直都只是使用他自带的升级弹窗. 不过UI小姐姐说弹窗太丑了,要自定义. bugly有提供自定义UI的官方文档:https://bugly.qq.com/docs/us ...
- css新增UI样式
1.圆角 border-radius <style> .box{width:200px;height:300px;border:1px solid #000;border-radius:1 ...
随机推荐
- 解析pdb文件得到未导出变量地址(转)
程序要用到dbghelp.dll中的一些函数 http://msdn.microsoft.com/en-us/library/ms679291%28VS.85%29.aspx 要自己下载系统对应的符号 ...
- JS - 常用效果代码库 (四)
1.首字母大写示例: var value = “一段文本或一个参数”; value = value.toString() return value.charAt(0).toUpperCase() + ...
- 一个linux命令之grep---1
grep 表示“匹配” 参数常用的四个 -i 匹配的文件内容忽略大小写 -R 递归的匹配文件(即在一层一层的目录中的文件中去匹配) -n 表示匹配出的行显示在文件中的行号 -H ...
- URI Scheme注册伪协议实现远程命令执行
Windows配置注册表注册伪协议 1.新建伪协议项 WIN+R 输入regedit 打开注册表,在注册表HKEY_CLASSES_ROOT键中新建一个项,项的名字就是你伪协议的名字,例如我注册一个c ...
- VC++ 学习笔记3 获取编辑框字符串
边界框添加字符串比较简单 可以直接在对话框的空间上面点击右键添加变量,变量类型为CString 在此取名为m_NUM 直接使用m_NUM就是编辑框的CString, 举例: 在messagebox显 ...
- IOS开发 REST请求 ASIHTTPRequest用法
ASIHTTPRequest类库简介和使用说明 官方网站: http://allseeing-i.com/ASIHTTPRequest/ .可以从上面下载到最新源码,以及获取到相关的资料. 使用iOS ...
- iOS - Block的循环引用内存泄漏问题探索
循环引用的原因 众所周知,ARC下用block会产生循环引用的问题,造成泄露的原因是啥呢? 最简单的例子,如下面代码: [self.teacher requestData:^(NSData *data ...
- yii---where该如何使用
简单示例yii 的where使用方法: $where = ['post_id'=>$postId]; //$list = ForumThreadPost::find()->where($w ...
- 彻底关闭window10 专业版 企业版 windows defender
按照上面图中的,关闭windows defender 设置为已启用,这样就可以彻底关闭 windows defender了
- Java实现网易企业邮箱发送邮件
最近项目需要用网易企业邮箱发送邮件,特意来将实现过程记录一下: maven导入jar包 <!-- javax.mai 核心包 --> <dependency> <grou ...
