css3实现小箭头,各种图形
转:http://blog.csdn.net/tangtang5963/article/details/51490107
https://segmentfault.com/a/1190000002780453#articleHeader18
css实现各种图形真是太赞了,再也不用切图了,直接用css就可以实现。
最常用的就是用css实现的小三角了

#triangle-up{
display:inline-block;
width:;
height:;
border-left:30px solid transparent;
border-right: 30px solid transparent;
border-bottom:50px solid red;}
#triangle-down {
display:inline-block;
width:;
height:;
border-left:30px solid transparent;
border-right: 30px solid transparent;
border-top:50px solid red;}
#triangle-left {
display:inline-block;
width:;
height:;
border-top: 30px solid transparent;
border-right: 50px solid red;
border-bottom: 30px solid transparent;}
#triangle-right{
display:inline-block;
width:;
height:;
border-top: 30px solid transparent;
border-left: 50px solid red;
border-bottom: 30px solid transparent;}

#triangle-topleft {
display:inline-block;
width:;
height:;
border-top: 50px solid red;
border-right: 50px solid transparent;
}
#triangle-topright {
display:inline-block;
width:;
height:;
border-top: 50px solid red;
border-left: 50px solid transparent;
}
#triangle-bottomleft {
display:inline-block;
width:;
height:;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
}
#triangle-bottomright {
display:inline-block;
width:;
height:;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
}
通过这样的小箭头在项目中我们可以实现验证提示层箭头这样的样式,非常的实用,再也不用为提示层样式发愁啦。

我们看到了实现css小箭头的style样式中都用到了transparent这样的一个属性,transparent到底是什么意思?于是查看了css参考手册,定义是:
用来指定全透明色彩。
- transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。
- 在CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
- 在CSS2中,border-color也开始接受transparent作为参数值。
- 在CSS3中,transparent被延伸到任何一个有color值的属性上。
transparent我总结意思就是透明,无颜色的。

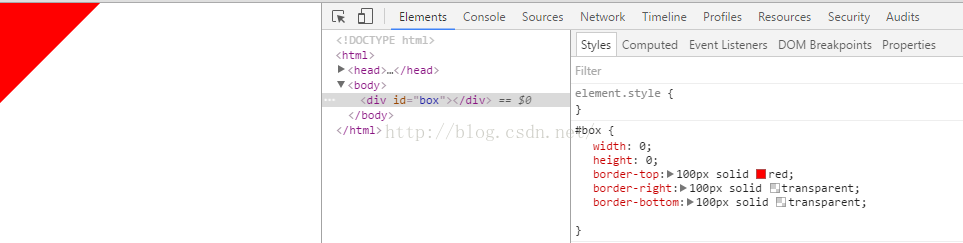
看图,三角形的实现实际上是一个宽度和高度都为0的div的四个边框实现的,如果我们要实现朝下的箭头,那就要让div的左~右 边框都为透明(透明但左右边框还占位置)。

左上箭头 实现思路是什么呢?div的右边框和底部边框都为透明,这样左上角的箭头就露出来了。

css3实现心形

css3实现小箭头,各种图形的更多相关文章
- 一个select元素自定义设计的新思路:appearance: none之后利用<>符号制造小箭头
最近工作时解决了一个前端小问题(如下图所示):在Safari中,select的控件之上有不和谐的灰色部分. 刚开始时我以为是backgrand或是border设置不当之类产生的问题,在搜索了很久之后终 ...
- 移除HTML5 input在type="number"时的上下小箭头
/*移除HTML5 input在type="number"时的上下小箭头*/ input::-webkit-outer-spin-button, input::-webkit-in ...
- 去掉Win7快捷方式小箭头(win10通用)
我是一个有强迫症的优化控 , 因为近视的缘故 , 喜欢将桌面图标放大 , 但是win7快捷方式的小箭头 , 确实不好看 . 用win7魔方之类的软件 , 可以解决这个问题 , 但是有时候重启 , ...
- 修改注册表 去除Windows快捷方式图标小箭头
一些朋友不喜欢Windows系统中快捷方式图标上面的小箭头,下面介绍如何修改注册表去除快捷方式图标上的小箭头. 1.开始->运行->输入regedit,启动注册表编辑器,然后; 2.依次展 ...
- CSS3新特性,绘制常见图形
前言:最近准备做一个自己的网页,设计稿中导航我准备设计成矩形,也有hover样式展示的矩形,当中一些头像等等.以前除了画圆,好像真没认真画过其他图形,今天就画画我们常见到的几个图形. 在此之前我们有必 ...
- 如何处理Android Studio 上面关于 update 和 commit 小箭头的消失
问题: android studio 在关联 SVN 或者 git 服务后,会在工具栏出现 update 和 commit 小箭头 如图: 但是,有时你打开工程的时候,发现这两个小箭头却消失不见了 如 ...
- css3实现小黄人
效果就像这样: 不废话,直接上代码! hrml代码: <!DOCTYPE html> <html> <head lang="zh"> <m ...
- 清除Windows系统桌面快捷方式小箭头
清除Windows桌面快捷方式小箭头,需要重启,且不会导致软件无法锁定到任务栏.新建.reg的注册表文件,命名随意,内容如下: Windows Registry Editor Version 5.00 ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- django配置超级管理员
Admin站点管理: 概述: 内容发布:负责添加,修改,删除内容的 公告访问 配置Admin应用: 在settings.py文件中的INSTALLED_APPS中添加'django.contrib.a ...
- DLL封装Interface(接口)(D2007+win764位)
相关资料: http://blog.csdn.net/liangpei2008/article/details/5394911 结果注意: 1.函数的传参方向必须一至. DLL实例代码: ZJQInt ...
- 6. EM算法-高斯混合模型GMM+Lasso详细代码实现
1. 前言 我们之前有介绍过4. EM算法-高斯混合模型GMM详细代码实现,在那片博文里面把GMM说涉及到的过程,可能会遇到的问题,基本讲了.今天我们升级下,主要一起解析下EM算法中GMM(搞事混合模 ...
- EntityFramework Model有外键时,Json提示循环引用 解决方法
正文之前先说两句,距离上篇博客已将近两个月,这方面的学习和探索并没有停止,而是前进道路上遇上了各种各样的问题,需要不断的整理.反思和优化,这段时间的成果,将在最近陆续整理发出来. 个人感觉国内心态太浮 ...
- C语言 · 企业奖金发放
算法提高 企业奖金发放 时间限制:1.0s 内存限制:512.0MB 企业发放的奖金根据利润提成.利润低于或等于10万元时,奖金可提10%:利润高于10万元,低于20万元时,低于10 ...
- [培训]keysight培训
DDR DDR->DDR2->DDR3->DDR4->DDR5->HBM, LPDDR(low power DDR)
- JAVA ZIP 处理文件
压缩文件 public static void main(String[] args) throws IOException { String filePath = "E:\\技术部员工工作 ...
- 机器学习--详解人脸对齐算法SDM-LBF
引自:http://blog.csdn.net/taily_duan/article/details/54584040 人脸对齐之SDM(Supervised Descent Method) 人脸对齐 ...
- PropertyChangeSupport
1 import java.beans.PropertyChangeListener; import java.beans.PropertyChangeSupport; /** * @author h ...
- [转]Java动态代理
动态代理在Java中有着广泛的应用,比如Spring AOP,Hibernate数据查询.测试框架的后端mock.RPC,Java注解对象获取等.静态代理的代理关系在编译时就确定了,而动态代理的代理关 ...
