android中NavigationView(Design Support)的使用
NavigationView可以实现美观的菜单功能展示,下面看一下怎么使用NavigationView
先是主Activity
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme" /> <android.support.v4.widget.DrawerLayout
android:id="@+id/drawer1"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> </android.support.constraint.ConstraintLayout> <android.support.design.widget.NavigationView
android:id="@+id/navMenu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/main_header"
app:menu="@menu/menu1">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout> </LinearLayout>
这个布局是这样的:
最外层是一个上下结构的LinearLayout,从上到下依次是一个Toolbar、一个DrawerLayout
DrawerLayout包括一个ConstraintLayout主界面和一个NavigationView抽屉界面
NavigationView导航菜单包括一个头部,以及头部以下的菜单部分
然后需要添加NavigationView导航菜单的头部,以及菜单:
头部main_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <ImageView
android:id="@+id/imageView1"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_weight="1"
android:paddingTop="10dp"
android:paddingBottom="10dp" />
</LinearLayout>
这个头部只有一个ImageView,我先不为这个ImageView指定图片资源,待会我动态指定资源,以便于将这个图片显示成圆形的
导航菜单menu1.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single">
<item
android:id="@+id/editItem"
android:icon="@android:drawable/ic_menu_edit"
android:title="编辑"
app:showAsAction="always" />
<item
android:id="@+id/helpItem"
android:icon="@android:drawable/ic_menu_help"
android:title="帮助"
app:showAsAction="always" />
<item
android:id="@+id/deleteItem"
android:icon="@android:drawable/ic_menu_delete"
android:title="删除"
app:showAsAction="always" />
</group>
</menu>
这个菜单是有一个group菜单组,里面嵌套了三个item菜单项,注意group组有一个重要的属性android:checkableBehavior="single",这个一定要添加,不然到时候选中效果显示不出来。
最后就是主Activity的java类了
MainActivity.java:
package com.example.chenrui.app1; import android.graphics.BitmapFactory;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.graphics.drawable.RoundedBitmapDrawable;
import android.support.v4.graphics.drawable.RoundedBitmapDrawableFactory;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Toolbar toolbar = findViewById(R.id.toolbar1);
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true); final DrawerLayout drawerLayout = findViewById(R.id.drawer1);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
} @Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
toggle.syncState();
drawerLayout.addDrawerListener(toggle); final NavigationView navMenu = findViewById(R.id.navMenu);
navMenu.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return true;
}
}); ImageView imageView = navMenu.getHeaderView(0).findViewById(R.id.imageView1);
RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(),BitmapFactory.decodeResource(getResources(),R.drawable.img01));
bitmapDrawable.setCircular(true);
imageView.setImageDrawable(bitmapDrawable);
}
}
第24到42行代码是指定Activity的菜单栏,并且为菜单栏添加切换抽屉界面显示或隐藏的按钮
第44到52行代码是响应NavigationView选择事件的,选择一个菜单项,会把对应菜单项置为选中状态,并且隐藏抽屉界面,这个里面还应该有菜单要执行的其他动作,我这里是示例,所以没有做别的操作
第54到57行代码是为NavigationView的头部图片动态指定一个图片资源,并且把图片改成圆角的,注意第54行代码查找图片的方式,因为图片位于NavigationView组件的headerLayout中,无法直接通过findViewById找到这个图片,需要先找到NavigationView组件头部的View,然后通过头部的View找到图片组件。这里是使用了RoundedBitmapDrawable来实现圆角图片的,用起来还是比较简单的。
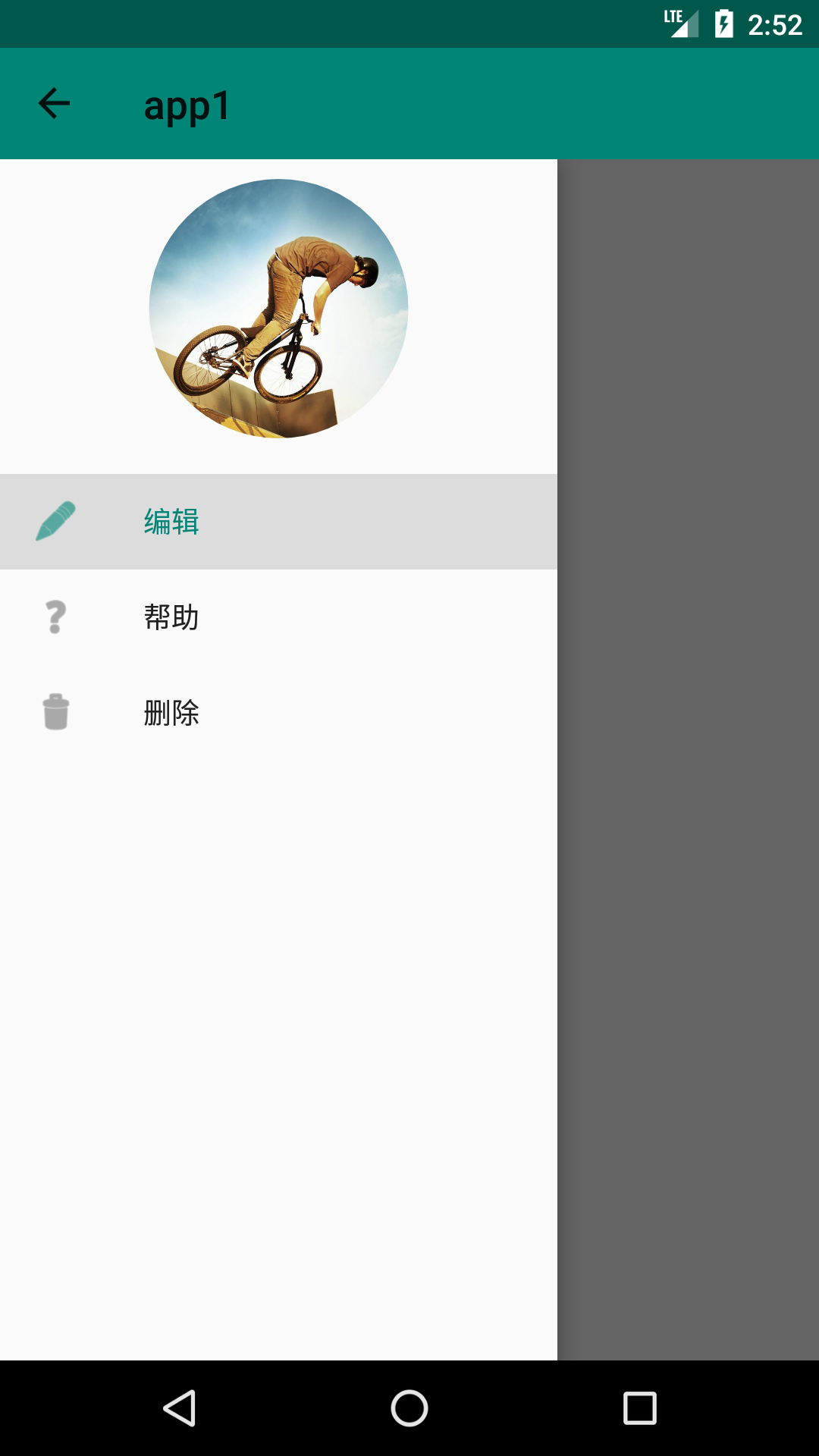
最后看一下执行的效果:

android中NavigationView(Design Support)的使用的更多相关文章
- Android 自己实现 NavigationView [Design Support Library(1)]
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46405409: 本文出自:[张鸿洋的博客] 一.概述 Google I/O 2 ...
- Android学习之Design Support Library中TextInputLayout的使用
今天学习了一个Android Design Support Library 中的TextInputLayout控件,感觉还不错,较之以往的Editetxt,多了几分灵活性,使用也非常easy,故此给大 ...
- Android Design Support Library(二)用NavigationView实现抽屉菜单界面
NavigationView在MD设计中非常重要,之前Google也提出了使用DrawerLayout来实现导航抽屉.这次,在Android Design Support Library中,Googl ...
- Android Design Support Library初探,NavigationView实践
前言 在前几天的IO大会上,Google带来了Android M,同时还有Android支持库的新一轮更新,其中更是增加一个全新的支持库Android Design Support Library,包 ...
- android中Snackbar(Design Support)的使用
Snackbar是Android Design Support Library中的一个组件,想使用Snackbar,必须先引入Design Support,我这里引入的是当前的最新版本: implem ...
- Android Design Support Library使用详解
Android Design Support Library使用详解 Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的And ...
- 【转】【翻】Android Design Support Library 的 代码实验——几行代码,让你的 APP 变得花俏
转自:http://mrfufufu.github.io/android/2015/07/01/Codelab_Android_Design_Support_Library.html [翻]Andro ...
- 【转】Android的材料设计兼容库(Design Support Library)
转自:http://www.jcodecraeer.com/a/anzhuokaifa/developer/2015/0531/2958.html?mType=Group Android的材料设计兼容 ...
- Android应用Design Support Library完全使用实例
阅读目录 2-1 综述 2-2 TextInputLayout控件 2-3 FloatingActionButton控件 2-4 Snackbar控件 2-5 TabLayout控件 2-6 Navi ...
随机推荐
- vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月.但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要 vuex 如何工作 ...
- Why I Left the .NET Framework
The .NET Framework was good. Really good. Until it wasn't. Why did I leave .NET? In short, it constr ...
- Java异常(二) 《Effective Java》中关于异常处理的几条建议
概要 本章是从<Effective Java>摘录整理出来的关于异常处理的几条建议.内容包括:第1条: 只针对不正常的情况才使用异常第2条: 对于可恢复的条件使用被检查的异常,对于程序错误 ...
- Linux安装ImageMagick与JMagick完成过程及配置
原文地址:http://www.iitshare.com/linux-install-imagemagick-jmagick.html 一.安装背景 最近在服务器上部署了HapiCMS的产品,因为其对 ...
- 一键GHOST优盘版安装XP/win7系统
系统的安装方法有各种各样,一键GHOST优盘版也是其中的一种系统安装方法,也是俗称的U盘系统安装.下面豆豆来详细介绍下使用一键GHOST优盘版系统安装方法. 一.安装: 所谓"优盘" ...
- 【Devops】【docker】【CI/CD】Jenkins源代码管理 添加gitlab项目地址,报错Failed to connect to repository : Error performing command: ls-remote -h git@192.168.92.130:8090/root/swapping.git HEAD
Jenkins源代码管理 添加gitlab项目地址 报错如下: Failed to connect to repository : Error performing command: ls-remot ...
- 架构:The Onion Architecture : part 1(洋葱架构:第一篇)(转载)
原文地址:http://jeffreypalermo.com/blog/the-onion-architecture-part-1/. I've spoken several times about ...
- [Android Pro] 自己动手编译Android源码(超详细)
cp from : https://www.jianshu.com/p/367f0886e62b 在Android Studio代码调试一文中,简单的介绍了代码调试的一些技巧.现在我们来谈谈andro ...
- Protobuf 协议语言指南
l 定义一个消息(message)类型 l 标量值类型 l Optional 的字段及默认值 l 枚举 l 使用其他消息类型 l 嵌套类型 l 更新一个消息类型 l 扩展 l 包(p ...
- 联想昭阳(Lenovo)
1996年,联想®昭阳系列推出了第一台笔记本电脑S5100.在经历了十几年的发展之后,联想昭阳系列也成为了国内市场占有率最高的国产商用笔记本品牌之一.昭阳品牌对于联想意义非凡,不仅仅是因为首款联想笔记 ...
