android开发(31) 动画演示 - 从页面底部向上弹出dialog,消失时逐渐向下
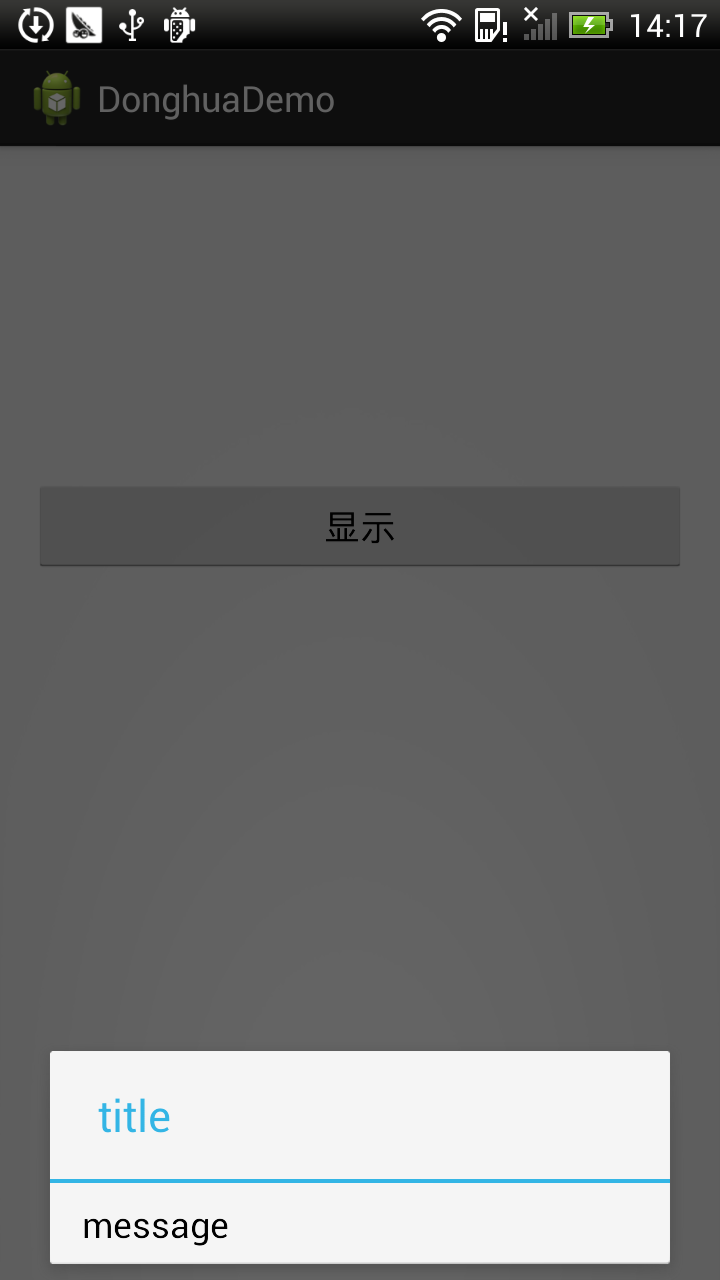
我想实现一个效果,从底部向上逐渐弹出。如下图所示:
1.点击 显示 按钮时,一个dialog对话框从底部慢慢向上弹出。
2.关闭dialog时, dialog缓慢的移动向底部消失。很平滑的效果。


实现方式:
在activity中写代码如下
public class MainActivity extends Activity {
Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(mOnClickListener);
}
OnClickListener mOnClickListener = new View.OnClickListener(){
@Override
public void onClick(View v) {
//TODO Auto-generated method stub
AlertDialog dialog = new AlertDialog.Builder(MainActivity.this)
.setTitle("title").setMessage("message").create();
Window window = dialog.getWindow();
window.setGravity(Gravity.BOTTOM); //此处可以设置dialog显示的位置
window.setWindowAnimations(R.style.mystyle); //添加动画
dialog.show();
}
};
}
准备一个 style资源文件,创建 mystyle
<style name="mystyle" parent="android:Animation">
<item name="@android:windowEnterAnimation">@anim/dialog_enter</item>
<item name="@android:windowExitAnimation">@anim/dialog_exit</item>
</style>
在这个mystyle中使用了两个动画,如下:
dialog_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:fromYDelta="100%p" />
</set>
dialog_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" > <translate
android:duration="600"
android:toYDelta="100%p" /> </set>
至此完成。
代码解释:
1. 为 dialog 所在的windows 设置了一个 动画样式 style
2. 该style 指定了 窗体(windows)进入的动画(dialog_enter) 和离开的动画 (dialog_exit)
3. 在进入时的动画dialog_enter 中,写了一个 translate 的变化,指定从 其父容器的 100% 位置开始。 其父容器的 100% 位置 是 屏幕以外的位置,是看不到,这是一个开始点。没有指定结束点,结束点就默认 本身应该显示的位置(即将显示的位置)。
4.同理,dialog_exit定义了离开时动画。该动画未指定开始位置,指定了结束位置是 其父容器的 100% 位置 ,这样就慢慢的向下消失在屏幕以外。
android:toYDelta="100%p" 中的 100% 指示了 其父容器的 100% 位置
而如果写成
android:toYDelta="100%",即是指示了 起自身的 100% 位置。
参考:
http://www.linuxidc.com/Linux/2012-04/59153.htm
http://blog.csdn.net/ztp800201/article/details/7387668
android开发(31) 动画演示 - 从页面底部向上弹出dialog,消失时逐渐向下的更多相关文章
- 从页面底部向上弹出dialog,消失时逐渐向下(转)
我想实现一个效果,从底部向上逐渐弹出.如下图所示: 1.点击 显示 按钮时,一个dialog对话框从底部慢慢向上弹出. 2.关闭dialog时, dialog缓慢的移动向底部消失.很平滑的效果. ...
- android开发(43) 动画演示,会跑的小人,从屏幕左侧跑到右侧
想做一个动画,一个会跑的小人,从屏幕右侧跑道右侧,于是做了个尝试,上图: 要完成这样需要三步: 1. 做一个 帧动画 (frame animation),由多张图片组成,组成小人连续跑动的样子. 2. ...
- android开发之 包含EditText组件 禁止自动获取焦点弹出输入法
在EditText标签的外层Layout中加入focusableInTouchMode属性 android:focusableInTouchMode="true" 即可.
- Android 底部弹出Dialog(横向满屏)
项目中经常需要底部弹出框,这里我整理一下其中我用的比较顺手的一个方式(底部弹出一个横向满屏的dialog). 效果图如下所示(只显示关键部分): 步骤如下所示: 1.定义一个dialog的布局(lay ...
- 微信小程序(19)-- 从底部向上滑出的动画效果
从底部向上滑出的动画效果: 用到了小程序的触摸事件bindtouchmove,以及创建一个annimation对象,完成动画操作之后使用animation这个对象的export()方法导出动画数据. ...
- Unity3D 解决用Unity导出的Android工程在6.0及以上设备会弹出一串权限对话框的问题
解决用Unity导出的Android工程在6.0及以上设备会弹出一串权限对话框的问题 <meta-data android:name="unityplayer.SkipPermissi ...
- fancybox 关闭弹出窗口 parent.$.fancybox.close(); 无反应 fancybox 关闭弹出窗口父页面自动刷新,弹出子窗口前后事件
当我们在父页面使用 fancybox 弹出窗口后,如果想自己手动关闭,则可以 function Cancel() { parent.$.fancybox.close(); } 如果关闭没有反应,最好看 ...
- android不依赖具体activity弹出Dialog对话框,即全局性对话框
最近在DialogUtil类中声明了一个静态的弹出Dialog方法,弹出的Dialog也是静态的,并且只在第一次进行创建,由于Dialog弹出依附于Activity,所以就出现了问题. 即:第一次调用 ...
- 移动端和PC端页面常用的弹出层
我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美.在此,我整理一下我们项目的移动端和PC端页面常用的弹出层. 一.移动端 我们需在页面引入弹出框的样式和 ...
随机推荐
- Android SDK Manager详解
Android基础知识——Android SDK Manager详解 做Android开发时,免不了使用Android SDK Manager,安装需要的sdk版本.buildTools版本等等. ...
- unity, 模拟退后台
//simulateSwitchToBackground.cs using UnityEngine;using System.Collections;using System.Collections. ...
- Windows 计划任务 Task Schedule 怎么 运行 .bat文件
1. 新建 test.bat 需要切换文件夹以后 并且执行程序. cd /D "F:\xxxfolder" && dotnet testdll.dll 2. 直接设 ...
- Navicat for SQL Server(SQLServer数据库管理)
Navicat for SQL Server 是一套专为 Mircosoft SQL Server设计的强大数据库管理及开发工具.它可以用于 SQL Server 2000.2005 及 2008R2 ...
- 一种解决新版本API完全兼容老版本API的方法
原文:http://android.eoe.cn/topic/android_sdk 这节课程我们讨论如何创建一个实现类,即能对应新版本的API,又能够保持对老版本API的支持. * 寻找一个替代的解 ...
- Android 如何在Eclipse 引入外部纯Java项目(不是打成Jar使用)
应用情景--如标题: 在Eclipse的 “Android启动项目”中引入“外部的纯Java项目”,能运行的只有是基于Android的测试代码才可以. 一直很纳闷,如果外部写好一个Java插件(例如服 ...
- JQuery设置获取下拉菜单选项的值 多实例
分享下JQuery如何设置获取下拉菜单某个选项的值,多种方法,值得收藏. JQuery获取和设置Select选项 获取Select :获取select 选中的 text :$(“#ddlRegType ...
- sql中计算某天是全年的第几周及取得某天的所在周的周一的日期的函数
--取得某天的所在周的周一的函数 CREATE FUNCTION getMondayBtDate(@date datetime) RETURNS date AS begin DECLARE @week ...
- nginx.conf中关于nginx-rtmp-module配置指令详解
译序:截至 Jul 8th,2013 官方公布的最新 Nginx RTMP 模块 nginx-rtmp-module 指令详解.指令Corertmp语法:rtmp { ... }上下文:根描述:保存所 ...
- iOS应用管理(字典转模型)
1. 新建appViewModel 1.1声明需要的属性 //NSString一般用copy来修饰 @property(nonatomic,copy)NSString *name; @property ...
