微信小程序使用阿里图标
微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中。
步骤一:下载项目图标

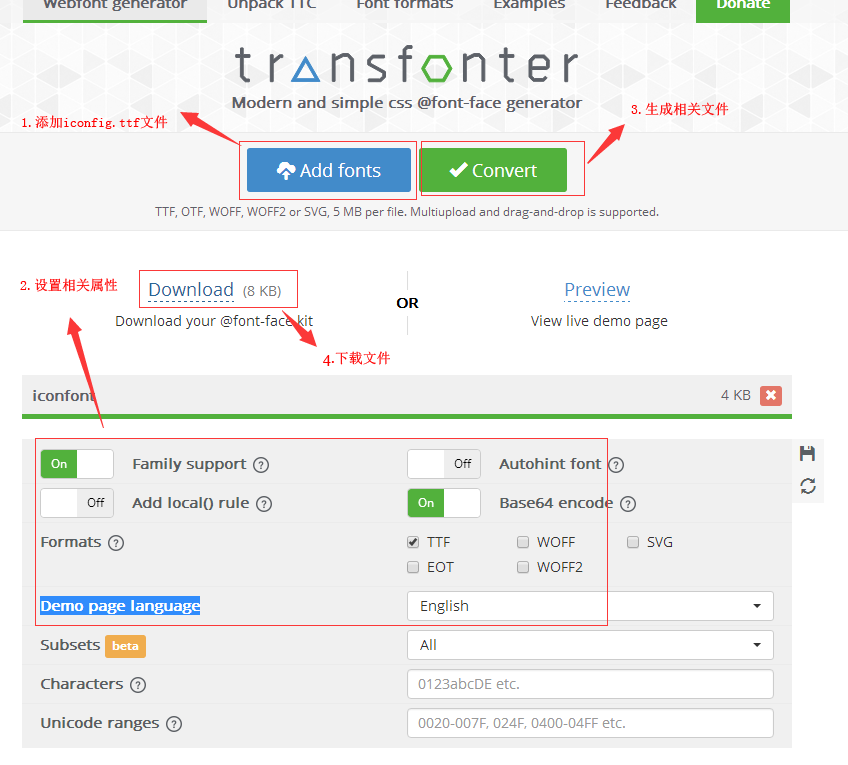
步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64。用网址https://transfonter.org/转换)

转换成功后会得到三个文件demo.html、iconfont.ttf、stylesheet.css。
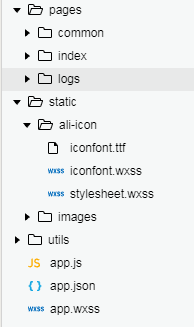
步骤三:把转换成功的文件放入微信小程序
这是我项目的部署文件 static(静态文件,存放images、css)

把stylesheet.css改成stylesheet.wxss
建立一个文件iconfont.wxss(等下会有用,不建立关系也不大,看自己需求)
iconfont.wxss代码
@import "stylesheet.wxss";
@font-face {
font-family: 'iconfont';
src: url('/lib/iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family: "iconfont" !important;
font-size: 12px;
font-style: normal;
} .icon-home:before{content:'\e613';}
.icon-home1:before{content:'\e7a3';}
.icon-gouwuche:before{content:'\e60c';}
.icon-gouwuche1:before{content:'\e602';}
.icon-huiyuan:before{content:'\e664';}
.icon-huiyuan1:before{content:'\e714';} .icon-daifukuan:before{content:'\e610';}
.icon-yiwancheng:before{content:'\e616';} .icon-daifahuo:before{content:'\e61d';}
.icon-daishouhuo:before{content:'\e663';}
建立这个文件的目的是把 阿里图标所有相关文件都在这个文件里处理,其他文件只需要调用这个confont.wxss即可
项目调用
index.wxss调用
/* 阿里图标样式*/
@import "/static/ali-icon/iconfont.wxss";
index.wxml调用
<text class="iconfont icon-gouwuche"></text>
注意:微信小程序使用阿里图标的时候会报错,应该是不兼容问题;不过并不影响正常使用图标。
微信小程序使用阿里图标的更多相关文章
- 微信小程序使用阿里图标-iconfont
步骤一:下载项目图标 步骤二:解压文件,重命名 iconfont.css为 iconfont.wxss ,并复制 到项目 static文件夹 icon文件夹下 ...
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- 微信小程序——引用阿里云字体
阿里图标官网:http://www.iconfont.cn 使用阿里云图标大致的方法就是:选中你的图标——保存至你的项目——下载你的图标项目——在项目中引用字体文件. 具体方法可以参考:引用阿里云矢量 ...
- 微信小程序内容组件图标 icon
小程序内置了一下图标可以用 需要自定义图标的看这里 ==>微信小程序中使用iconfont/font-awesome等自定义字体图标 小程序内置图标使用示例 <icon type=&quo ...
- 微信小程序 - 提取字体图标与其优化
微信小程序,无论是字体图标还是图标,都差不多,只不过是为了以后字体图标修改方便,或者加效果方便而使用它而已! 1. 下载font-awesome http://fontawesome.dashgame ...
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- 微信小程序 - 使用字体图标(阿里云库)
实现 阿里图库:https://www.iconfont.cn/ CSS3:[attribute*=value] 选择器 步骤 1. 加入购物车 2. 下载代码解压,复制iconfont.css ap ...
- 微信小程序的桌面图标问题
提问: 笔者在发布小程序后,发现无法在安卓手机创建桌面图标,而其它的小程序却可以. 回答: 在小程序后台页面(从公众平台进入)完整填写小程序的信息,之后便可创建桌面图标. 这可能是微信的某种筛查机制在 ...
- 微信小程序使用彩色图标(阿里巴巴 iconfont Symbol 的用法)微信小程序使用彩色图标(阿里巴巴 iconfont Symbol 的用法)
前提 需要安装好 nodejs (略) 用于下载插件 安装插件 npm install mini-program-iconfont-cli --save-dev 初始化配置文件 npx iconfon ...
随机推荐
- java将图片转换成二进制
package com.oumyye.图片; import java.awt.image.BufferedImage; import java.io.ByteArrayInputStream; imp ...
- Android studio 创建安卓项目hello
Android studio是一个非常好用的软件,只不过在使用的最开始,由于各种问题,会失败,并且新手本身就不懂的情况下,更加的懵逼. 这里我来记录一下我遇到过的一点坑. 首先,Android stu ...
- 在IIS中访问APS页面时提示:“最可能的原因使用的托管的处理程序,但是未安装或未完整安装asp.net“
打开CMD窗口,执行下面的命令: "%WINDIR%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe" -iru -ena ...
- C语言 · 复数求和
算法提高 复数求和 时间限制:1.0s 内存限制:512.0MB 从键盘读入n个复数(实部和虚部都为整数)用链表存储,遍历链表求出n个复数的和并输出. 样例输入: 3 3 45 21 ...
- at91sam9260 笔记1
http://wenku.baidu.com/link?url=pK0w3c6oYX_phtiYN7PD97TivWFnwnu9yrie5b7HofmDXDVbuRciB35Izx_NGDiYz1U5 ...
- python-opencv boundingRect使用注意
矩形边框(Bounding Rectangle)是说,用一个最小的矩形,把找到的形状包起来.还有一个带旋转的矩形,面积会更小,效果见下图 上代码 首先介绍下cv2.boundingRect(img)这 ...
- Java编程的逻辑 (53) - 剖析Collections - 算法
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- C# .net微信开发,开发认证,关注触发消息,自动应答,事件响应,自定义菜单
成为开发者 string[] ArrTmp = { "token", Request["timestamp"], Request["nonce&quo ...
- .net dll类库 生成chm说明文档
效果图: 制作步骤: 1.下载Sandcastle http://shfb.codeplex.com/releases/view/105809 2.下载Html Help WorkShop http: ...
- Spring @Value注解问题
xml配置了下面标签:<context:property-placeholder location="classpath:xxx.properties" /> 用spr ...
