Vue2.x整合百度地图JavaScript方案
代码很整合很简单,主要记录操作思路,注意回调百度地图api的回调函数
@/utils/map.js
let Map = {
BaiDuMap(ak) {
return new Promise(function (resolve, reject) {
window.init = function () {
resolve(BMap)
}
const script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://api.map.baidu.com/api?v=2.0&ak=" + ak + "&callback=init";
script.onerror = reject;
document.head.appendChild(script);
const script2 = document.createElement("script");
script2.type = "text/javascript";
script2.src = "http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js";
script2.onerror = reject;
document.head.appendChild(script2);
})
}
}
export {
Map
}
代码中使用(主要是覆盖物(自定义)的创建与清除)
<template>
<div class="main" :style="'height: ' + mainHeight + 'px;'">
<div class="side_bar">
清除地图上的覆盖物 <em class="ball ball-red" @click="clearOverlays()">1</em>
添加弧线 <em class="ball ball-red" @click="addCurve()">2</em>
添加自定义覆盖物 <em class="ball ball-red" @click="addNodeNumber()">3</em>
添加图片 <em class="ball ball-red" @click="addImgMarker()">4</em>
</div>
<div id="map_box" class="map_box"></div>
<div class="fun_bar">456</div>
</div>
</template> <script>
import {Map} from '@/utils/map.js'; export default {
name: "CustomTrip",
data() {
return {
bodyHeight: window.innerHeight,
mainHeight: (window.innerHeight - 60),
baiDuMap: {}
}
},
created() { },
mounted() {
this.$nextTick(function () {
Map.BaiDuMap("uzbYvIXkVMwO2jxjx09ZGPKeLZZgUuvO").then(BMap => {
// 创建Map实例,设置地图允许的最小/大级别;关闭地图poi可点功能
const map = new BMap.Map('map_box', {minZoom: 14, maxZoom: 18, enableMapClick: false}); const point = new BMap.Point(114.5167391743, 22.5947075654);
map.centerAndZoom(point, 16);
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.enableDoubleClickZoom(true); // 开启双击滚轮缩放 this.baiDuMap = map;
})
})
},
methods: {
// 清除覆盖物
clearOverlays() {
this.baiDuMap.clearOverlays()
},
// 添加弧线
addCurve() {
const aPosition = new BMap.Point(114.5154278958, 22.5986234615),
bPosition = new BMap.Point(114.5134752476, 22.5966423480),
cPosition = new BMap.Point(114.5159643376, 22.5937102476);
const points = [aPosition, bPosition, cPosition]; const curve = new BMapLib.CurveLine(points, {
strokeColor: "#7CFC00",
strokeWeight: 5,
strokeOpacity: 1
}); //创建弧线对象
this.baiDuMap.addOverlay(curve); //添加到地图中
curve.enableEditing(); //开启编辑功能
},
// 清除弧线
clearCurve() { },
// 添加自定义覆盖物
addNodeNumber() {
const NodeNumberMarker = function (point, number) {
this._point = point;
this._number = number;
this._map = this.baiDuMap;
};
NodeNumberMarker.prototype = new BMap.Overlay();
NodeNumberMarker.prototype.initialize = function (map) {
this._map = map;
const em = this._em = document.createElement("em");
em.style.position = "absolute";
em.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);
em.style.background = "url(http://oygr66c0t.bkt.clouddn.com/icon/blank.png) no-repeat";
em.style.display = "inline-block";
em.style.width = "22px";
em.style.height = "29px";
em.style.verticalAlign = "middle";
em.style.overflow = "hidden";
em.style.textAlign = "center";
em.style.fontWeight = "bold";
em.style.fontSize = "12px";
em.style.lineHeight = "25px";
em.style.color = "#fff";
em.innerHTML = this._number;
map.getPanes().labelPane.appendChild(em);
return em;
};
NodeNumberMarker.prototype.draw = function () {
const map = this._map;
const pixel = map.pointToOverlayPixel(this._point);
this._em.style.left = (pixel.x - 12) + "px";
this._em.style.top = (pixel.y - 28) + "px";
};
const nodeNumberOverlay = new NodeNumberMarker(new BMap.Point(114.5154278958, 22.5986234615), 1);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay);
const nodeNumberOverlay2 = new NodeNumberMarker(new BMap.Point(114.5134752476, 22.5966423480), 2);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay2);
const nodeNumberOverlay3 = new NodeNumberMarker(new BMap.Point(114.5159643376, 22.5937102476), 3);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay3);
},
// 清除自定义覆盖物 TODO
clearNodeNumber() { },
// 添加图标
addImgMarker() {
//创建小狐狸
const point = new BMap.Point(114.5208566868, 22.5912139508);
const myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300, 157));
const marker = new BMap.Marker(point, {icon: myIcon}); // 创建标注
this.baiDuMap.addOverlay(marker); // 将标注添加到地图中
} }
} </script> <style lang="scss" scoped>
.main {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
} .side_bar {
/*width: 325px;*/
/*height: 100%;*/
/*left: 0;*/
/*top: 0;*/
/*border-right: 1px solid #dfdfdf;*/
/*box-shadow: 5px 2px 5px rgba(0,0,0,0.1);*/
/*padding-right: 5px;*/
/*z-index: 500;*/
} .map_box {
width: auto;
height: 100%;
/*margin: 0 301px 0 331px;*/
position: relative;
text-align: left;
} .fun_bar {
/*width: 300px;*/
/*height: 100%;*/
/*right: 0;*/
/*top: 0;*/
/*border-left: 1px solid #dfdfdf;*/
/*box-shadow: -5px 0 5px rgba(0,0,0,0.1);*/
} .ball-red {
background: url("http://s0.beibaotu.com/images/plan/edit/marker-red.png") no-repeat;
} .ball {
display: inline-block;
width: 22px;
height: 29px;
vertical-align: middle;
overflow: hidden;
text-align: center;
font-weight: bold;
font-size: 12px;
line-height: 25px;
color: #fff;
}
</style>
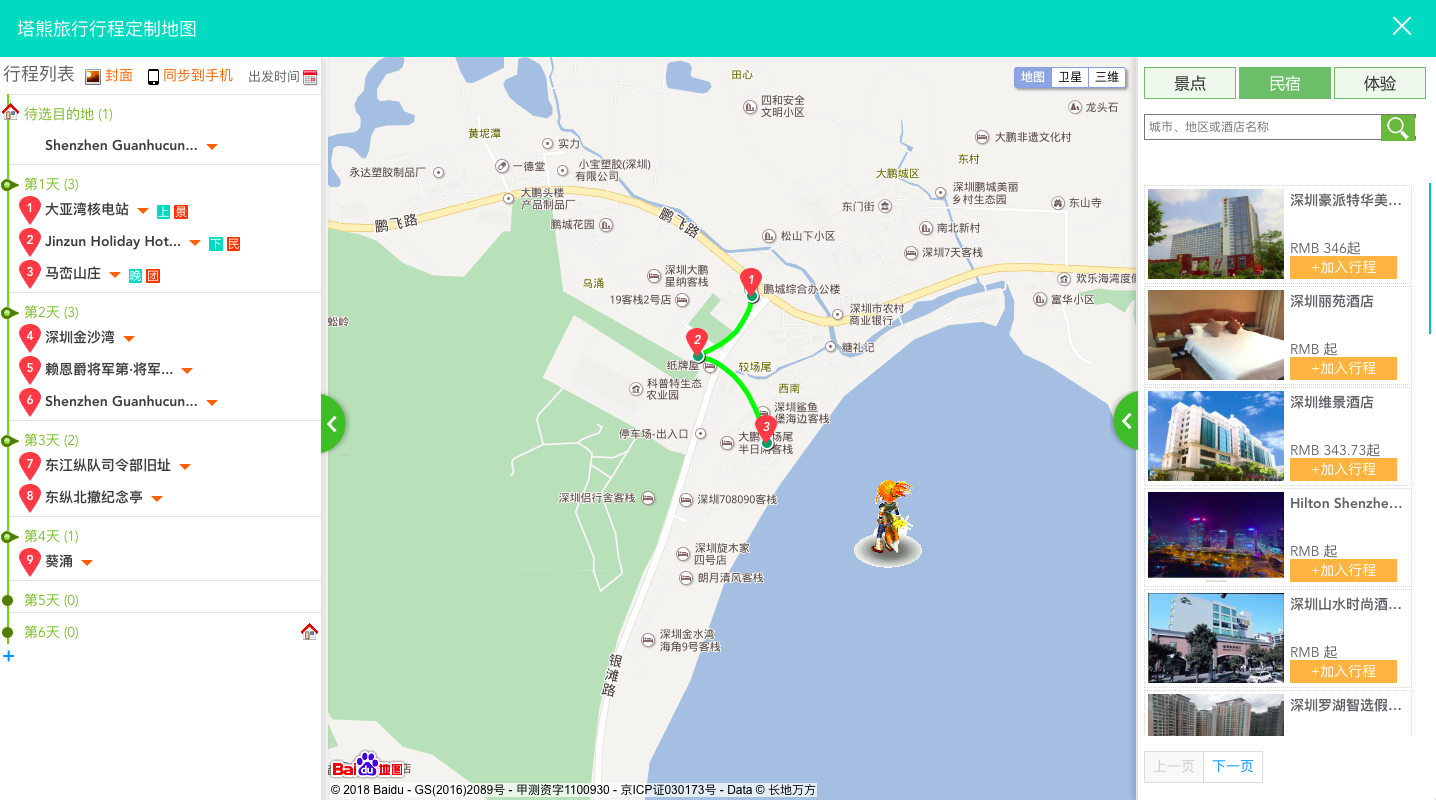
示例图


最终可以做出点有意思的东西玩玩:

Vue2.x整合百度地图JavaScript方案的更多相关文章
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- 百度地图JavaScript API经纬度查询-MAP
百度地图JavaScript API经纬度查询-MAP-ABCDEFGHIJKMHNOPQRSTUVWXYZ: 搜索:<input type="text" size=&quo ...
- Ehcart整合百度地图
最近上班有些时间,学习了一下Ehcart的知识,自己制作了一份Ehcart整合百度地图的示例代码. GItHub地址:https://github.com/TianYanFd/tianjin-powe ...
- 【百度地图JavaScript API】手机端浏览器定位的实现
[百度地图JavaScript API]手机端浏览器定位的实现 https://blog.csdn.net/xiao190128/article/details/72579476
- 百度地图JavaScript开发入门先知
最近项目紧急开发了一些百度地图的功能,觉得百度地图实数强大!于是今天不忙总结一下,看到不错的文章先转载. 文章出处:https://www.opengps.cn/Blog/View.aspx?id=1 ...
- 关于ArcGis for javascript整合百度地图 天地图 高德地图进行搜索
1.ArcGis for javascript整合百度地图搜索 1.1.首先引入百度地图的api <!-- 引入百度地图API --> <script type="text ...
- 百度地图 Javascript API 笔记
因为最近的一个项目用到,所以自己整理了一下遇到的一些坑 自己写了一个类库来二次封装用于调起常用的功能:https://github.com/iRuxu/iBMap 快速文档链接 Javascript ...
- 最全面的百度地图JavaScript离线版开发
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5822231.html 项目要求web版百度地图要离线开发.这里总结下自己的开发过程和经验. 大概需求是:每辆 ...
随机推荐
- Intel DAAL AI加速 ——传统决策树和随机森林
# file: dt_cls_dense_batch.py #===================================================================== ...
- sql server2008 如何获取上月、上周、昨天、今天、本周、本月的查询周期(通过存储过程)
我这边有一个需求要统计订单数据,需要统计订单的上传日期,统计的模块大概是 那么上月.上周.昨天.今天.本周.本月应该是怎样呢? 1.数据分析 因为今天是动态数据,我要查月份(上月.本月),应该是一个日 ...
- 快速切题 sgu123. The sum
123. The sum time limit per test: 0.25 sec. memory limit per test: 4096 KB The Fibonacci sequence of ...
- Python 数据类型--Bytes类型
一.Bytes类型 在Python3以后,字符串和bytes类型彻底分开了.字符串是以字符为单位进行处理的,bytes类型是以字节为单位处理的. bytes数据类型在所有的操作和使用甚至内置方法上和字 ...
- Maven入门-5.Maven的聚合和继承
1.Maven的聚合1.1 聚合的配置2.Maven的继承2.1 可被继承的POM元素2.2 POM中使用继承2.3 继承dependency 1.Maven的聚合 在Maven入门-4.Maven的 ...
- L222 词汇题
Some psychologists argue that the traditional idea “spare the rod and spoil the child” is not ration ...
- Invalid /admin/*.jsp in filter mapping
完成错误信息 严重: A child container failed during start java.util.concurrent.ExecutionException: org.apache ...
- 在C++里一个类成员函数多少行代码才是最好呢?
这个问题,很多同事以及学生都问我这个问题.其实这是一个比较实际的问题,因为设计一个类成员函数的好与坏,决定了一个类代码的质量. 为了回答这个问题,昨晚又重新看看斯坦福大学的编程视频,可以用下面这个截图 ...
- 正则表达式,清除HTML标签,但要保留 <br>和<img>标签,其他的清除
最近有个需求, 要替换到html当中的除了br和img以外的所有标签, 遂百度之, 在百度知道遇到大神 , 在这记录一下 /<(?!\/?br\/?.+?>|\/?img.+?>)[ ...
- adb安装启动Touch校正软件
/********************************************************************************* * adb安装启动Touch校正软 ...
