Javascript之类型检测(一)
js中有7种内置类型,这7种类型又分为2大类:基本数据类型和对象(object)
一、检测原始(基本数据:字符串、数字、布尔、null、undefined、symbol)类型。
用typeof检测原始类型: 1.对于字符串,typeof返回"string";
2.对于数字,typeof返回"number";
3.对于布尔型,typeof返回"boolean";
4.对于undefined,typeof返回"undefined";
5.对于null,typeof返回"object".
6.typeof Symbol() 返回"symbol"
所以检测前面四种类型用typeof,对于null类型直接用===(或!==)检测。
二、检测引用类型。
typeof检测对象,除了函数都会显示object
typeof [] // 'object'
typeof {} // 'object'
typeof console.log // 'function'
(补充额外信息:引用类型也称为对象(object),在javascript中除了原始数据之外的值都是引用.
因为typeof检测引用类型都会返回"object",所以不是一种检测引用类型的好方式.
用instanceof检测引用类型(内置的引用类型:Object、Array、Date、Error等):value instanceof constructor(语法).
instanceof除了可以检测内置的引用类型,同样可以检测自定义的类型.)
总结:typeof检测基本数据类型,除了null,其他数据都可以检测出正确的类型。
typeof检测对象,除了函数都会显示object
获取一个变量的正确类型的最通用方法:Object.prototype.toString.call(xx)
三、检测函数。
检测函数的方法有两种,一种是使用instanceof检测,因为函数也是一种引用类型(对象),但是这种方法不是检测函数的最好方法,因为不能跨帧使用.一般采用第二种方法,用typeof方法来检测.
//检测函数的两种写法
function myFunc() {}
console.log(typeof myFunc === "function");//好的写法
console.log( myFunc instanceof Function);//不好的写法
使用typeof来检测函数类型有一个限制就是,在IE8中和更早的版本的IE浏览器中,使用typeof来检测DOM节点中的函数都会返回"object",而不是"function";不过在其他情形中,typeof仍然是检测JavaScript函数的最佳选择.
//IE8以及更早版本的IE
console.log(typeof document.getElementById); //"object"
console.log(typeof document.getElementsByTagName); //"object"
console.log(typeof document.creatElement); //"object"
在IE8及更早浏览器中检测DOM方法的最安全做法。
//用in运算符检测DOM方法
if("querySelectorAll" in document) {
imgs = document.querySelectorAll("img");
}
四、检测数组。
检测数组的一种优雅解决方案(可以跨帧使用).
function isArray(value) {
return Object.prototype.toString.call(value) === "[object Array]";
}
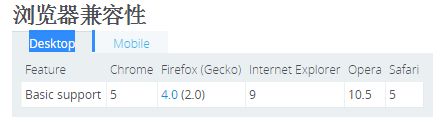
一些浏览器提供了Array.isArray(value)来检测函数,和上面的方法一样,同样可以跨帧使用.此方法的浏览器兼容性如下:

两种方法结合使用:
function isArray (value) {
if(typeof Array.isArray === "function") {//判断浏览器中是否有isArray方法
return Array.isArray(value);
} else {
return Object.prototype.toString.call(value) === "[object Array]";
}
}
五、检测属性。
用in检测属性是否存在,如果属性存在实例中或存在原型对象中,in运算符都会返回true.用in检测属性,它只会简单地判断属性是否存在,而不会去读属性的值.
var student = {
count: 0,
related: null
};
//好的写法
if("count" in student) {
console.log("我是count,我会执行");
}
//不好的写法
if (student["count"]) {
//代码不会执行
console.log("我不会执行");
}
//好的写法
if("related" in student) {
console.log("我是related我会执行");
}
//不好的写法
if (student["related"] === null) {
//代码会执行
console.log("我也会执行");
}
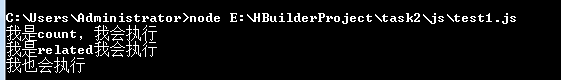
上面的测试结果如下:

不要设法通过检测属性的值的情况来判断属性是否存在,如下:
//不好的写法,检测假值
if(object[propertyName]) {
//一些代码
} //不好的写法,和null比较
if(object[propertyName] != null) {
//一些代码
} //不好的写法,和undefined比较
if(object[propertyName] != undefined) {
//一些代码
}
因为当对象的属性值为假值(0、""、false、null和undefined)时,用上面的方法判断会出错.
检测实例对象的某个属性是否存在,使用hasOwnProperty()方法(所有继承自Object的JavaScript对象都有这个方法).在IE8及更早版本的IE中,DOM对象不是继承自Object,所以不包含这个方法.所以在调用DOM对象的hasOwnProperty()方法之前应当先检测其是否存在.
//对所有非DOM对象来说,是好的用法
if(object.hasOwnProperty("related")) {
//执行这里的代码
} //如果不确定是否为DOM对象,可以这样写
if("hasOwnProperty" in object && object.hasOwnProperty("related)) {
//执行这里的代码
}
最后总结:除了null,其他基本数据类型都应该用typeof方法检测,typeof除了可以检测基本数据类型,还可以检测函数.但是对于IE8及更早的浏览器版本,检测DOM函数最安全的做法是用in运算符;instanceof一般用来检测引用类型,它也可以检测函数;但是不能跨帧使用,所以不是好的方法,检测函数好的方法还是使用typeof(在非IE8及更早浏览器版本的情况下).数组的检测一些浏览器中都实现了检测数组的方法——Array.isArray(),对于没有此方法的浏览器可以用Object.prototype.toString.call(value) === "[object Array]"来检测数组;因为存在IE8以及更早版本IE的情形,在判断实例对象的属性是否存在时,用in运算符检测是很好的方式,只有在需要判断属性是存在实例对象中时(而不是存在原型对象中)才会用hasOwnProperty().(关于原型对象可以参见这篇文章:理解javascript中的原型模式 )
最后编辑时间:2018-8-22
Javascript之类型检测(一)的更多相关文章
- JavaScript变量类型检测总结
JavaScript中的变量类型: 基本类型值:Undefined,Null,Boolean,Number和String. 按值访问(可直接操作保存在变量中的变量值): 复制规则:当复制基本类型值时: ...
- JavaScript中类型检测
文章首发: http://www.cnblogs.com/sprying/p/4349426.html 本文罗列了一般Js类型检测的方法,是构建Js知识体系的一小块,这篇文章是我很早之前总结的. 一. ...
- Javascript之类型检测
一.检测原始(基本数据:字符串.数字.布尔.null.undefined)类型. 用typeof检测原始类型:1.对于字符串,typeof返回"string"; 2.对于数字,ty ...
- Javascript 常用类型检测
1.判断变量是否为数组的数据类型? 方法一 :判断其是否具有"数组性质",如slice()方法.可自己给该变量定义slice方法,故有时会失效. 方法二 :obj instance ...
- 小结 javascript中的类型检测
先吐槽一下博客园的编辑器,太不好用了,一旦粘贴个表格进来就会卡死,每次都要用html编辑器写,不爽! 关于javascript的类型检测,早在实习的时候就应该总结,一直拖到现在,当时因为这个问题还出了 ...
- JavaScript中常用的几种类型检测方法
javascript中类型检测方法有很多: typeof instanceof Object.prototype.toString constructor duck type 1.typeof 最常见 ...
- javascript类型与类型检测
1.javascript类型: 注:包装对象:如"hello".length实际为js为我们隐式创建了一个String临时对象,去调用该对象的length属性,调用过后再将该临时对 ...
- 谈谈JavaScript类型检测
javascript内置的类型检测机制并非完全可靠.比如typeof操作符,并不能准确的判断数据是哪个类型,比如:数组和对象就不能通过typeof来区分. typeof [] ==="o ...
- javascript 类型检测
javascript数据类型分为简单数据类型和复杂数据类型.简单数据类型分为string,number,boolean,defined,null,复杂数据类型为Object.类型检测在写代码可能会非常 ...
随机推荐
- W1002 Symbol 'Create' is specific to a platform
http://stackoverflow.com/questions/9099892/how-to-use-tformatsettings-create-without-being-specific- ...
- STL标准库-一个万用的hash function
技术在于交流.沟通,本文为博主原创文章转载请注明出处并保持作品的完整性 在前面我介绍过hash的使用,本次主要介绍一下Hash Function Hash Function即获得hash code的函 ...
- mdadm 创建md 删除md步骤
最近在使用mdadm创建和删除RAID设备.但是在创建和删除过程中会出现创建md0重启后变成md127,删除md127重启后又重新出现的状况.在网上搜索了一下,总结如下: 创建: 1. mdad ...
- HDU 1548 A strange lift(BFS)
Problem Description There is a strange lift.The lift can stop can at every floor as you want, and th ...
- oo面向对象--规格化设计
oo面向对象--规格化设计 规格化设计与抽象 要了解规格化设计首先要了解抽象化的程序设计,两者是密不可分的. 抽象化(Abstraction) 抽象化是将数据与程序,用语义呈现他们的外观,但是隐藏起它 ...
- ubuntu vsftpd
With a bit of playing around I've managed to come up with a semi solution (not perfect but good enou ...
- ubuntu16.04 中文输入法
https://blog.csdn.net/qq_21792169/article/details/53152700 在主文件夹目录即home目录,按快捷键Ctrl+H(显示隐藏文件),看到的.bas ...
- No.02——第一次使用Android Studio,并创建出Hello World
1.第一次打开Studio 2.点击创建新项目 然后填上相关信息,注意在Company Domain(公司域名)地方的填写,不同于Eclipse对应实际电脑中文件夹,而是在你所选择的Project文件 ...
- Maven配置dubbo环境简单例子
环境准备: 1.zookeeper:zookeeper-3.4.6版本 2.maven:apache-maven-3.3.9版本 3.dubbo监控工具:dubbo-admin-2.5.4-SNAPS ...
- HTTP、TCP、UDP以及SOCKET
HTTP.TCP.UDP以及SOCKET 一.TCP/IP代表传输控制协议/网际协议,指的是一系列协组. 可分为四个层次:数据链路层.网络层.传输层和应用层. 在网络层:有IP协议.ICMP协议.AR ...
