使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(二)-- Web Api Demo
在上一篇里,我已经建立了一个简单的Web-Demo应用程序。这一篇将记录将此Demo程序改造成一个Web Api应用程序。
一、添加ASP.NET Core MVC包
1. 在project.json文件添加Microsoft.AspNetCore.Mvc包
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0"
},
"frameworks": {
"netcoreapp1.0": {
"imports": "dnxcore50"
}
}
}
2. 在cmd窗口使用 dotnet restore 将新添加的包还原至本地
二、修改Startup.cs文件内容,添加Asp.Net Mvc能力
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection; namespace WebApiFrame
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{ // 注入MVC框架
services.AddMvc();
} public void Configure(IApplicationBuilder app)
{
// 添加MVC中间件
app.UseMvc();
}
}
}
三、新建Controller,编写Web Api方法
1. 控制器UsersController
using System;
using Microsoft.AspNetCore.Mvc;
using WebApiFrame.Models; namespace WebApiFrame.Controller
{ [Route("api/[controller]")]
public class UsersController : Microsoft.AspNetCore.Mvc.Controller
{ [HttpGet("{id}")]
public IActionResult Get(int id)
{
var user = new User() { Id = id, Name = "Name:" + id, Sex = "Male" };
return new ObjectResult(user);
} [HttpPost]
public IActionResult Post([FromBody] User user){
if(user == null){
return BadRequest();
} // TODO:新增操作
user.Id = new Random().Next(, );
return CreatedAtAction("Get", new { id = user.Id }, user);
} [HttpPut("{id}")]
public IActionResult Put(int id, [FromBody] User user){
if(user == null){
return BadRequest();
} // TODO: 更新操作
return new NoContentResult();
} [HttpDelete("{id}")]
public void Delete(int id){
// TODO: 删除操作 }
}
}
不同于之前的ASP.NET MVC版本,ASP.NET Core MVC里实现Web Api的控制器都继承自唯一的一个基类Controller。
2. 模型User.cs
namespace WebApiFrame.Models
{
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
}
}
最终文件夹结构如下图

四、启动调试,使用Fiddler工具调试Web Api接口
1. GET Request

GET Response

2. POST Request

POST Response

POST响应码为201,表示资源创建成功。
在响应头里有一个Location属性,这是一个导航属性,属性值是一个url地址,直接指向了刚刚Post成功的资源地址。
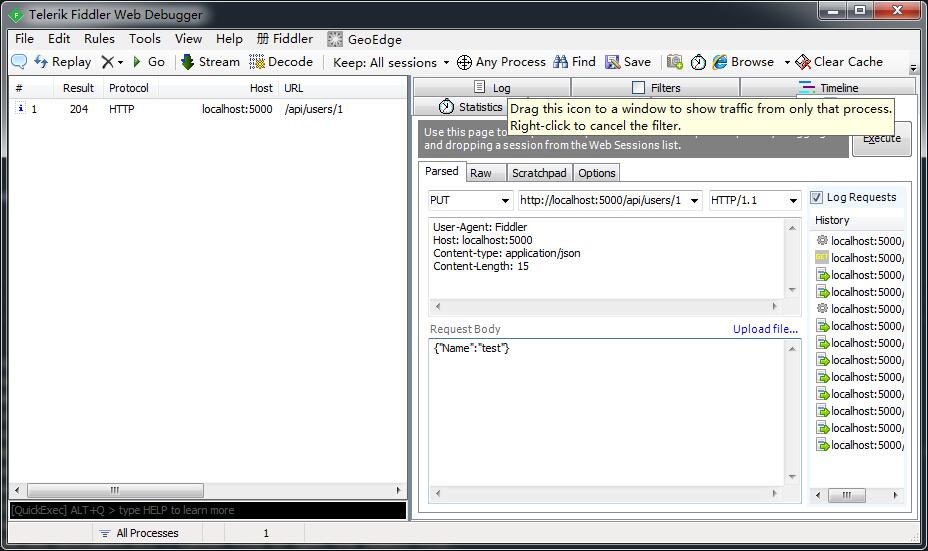
3. PUT Request

PUT Response

PUT为更新操作。按照规范,当服务更新操作执行成功后,直接通过响应码204告诉客户端调用成功,默认没有响应body。
4. DELETE Request

DELETE Response

DELETE为删除操作。按照规范,需要通过响应码判断是否成功(200)还是失败(500),默认没有响应body。
使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(二)-- Web Api Demo的更多相关文章
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(一)-- 起步
本文记录了在Windows环境下安装Visual Studio Code开发工具..Net Core 1.0 SDK和开发一个简单的Web-Demo网站的全过程. 一.安装Visual Studio ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(八)-- 多环境开发
本篇将演示Asp.Net Core如何在多环境下进行开发适配. 在一个正规的开发流程里,软件开发部署将要经过三个阶段:开发.测试.上线,对应了三个环境:开发.测试.生产.在不同的环境里,需要编写不同的 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(九)-- 单元测试
本篇将结合这个系列的例子的基础上演示在Asp.Net Core里如何使用XUnit结合Moq进行单元测试,同时对整个项目进行集成测试. 第一部分.XUnit 修改 Project.json 文件内容, ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(三)-- Logger
本篇是在上一篇的基础上添加日志功能,并记录NLog在Asp.Net Core里的使用方法. 第一部分:默认Logger支持 一.project.json添加日志包引用,并在cmd窗口使用 dotnet ...
- [转]使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(三)-- Logger
本文转自:https://www.cnblogs.com/niklai/p/5662094.html 本篇是在上一篇的基础上添加日志功能,并记录NLog在Asp.Net Core里的使用方法. 第一部 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(七)-- 结构化配置
本篇将记录.Net Core里颇有特色的结构化配置的使用方法. 相比较之前通过Web.Config或者App.Config配置文件里使用xml节点定义配置内容的方式,.Net Core在配置系统上发生 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(六)-- 依赖注入
本篇将介绍Asp.Net Core中一个非常重要的特性:依赖注入,并展示其简单用法. 第一部分.概念介绍 Dependency Injection:又称依赖注入,简称DI.在以前的开发方式中,层与层之 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(五)-- Filter
在上一篇里,介绍了中间件的相关内容和使用方法.本篇将介绍Asp.Net Core MVC框架的过滤器的相关内容和使用方法,并简单说明一下与中间件的区别. 第一部分.MVC框架内置过滤器 下图展示了As ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(四)-- Middleware
本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Middleware功能支持. 在演示Middleware功能之前,先要了解一下Asp ...
随机推荐
- C#正则过滤HTML标签并保留指定标签的方法
本文实例讲述了C#正则过滤html标签并保留指定标签的方法.分享给大家供大家参考,具体如下: 这边主要看到一个过滤的功能: public static string FilterHtmlTag(str ...
- python模块——random模块(简单验证码实现)
实现一个简单的验证码生成器 #!/usr/bin/env python # -*- coding:utf-8 -*- __author__ = "loki" # Usage: 验证 ...
- java克隆机制
看了下面博客就很明白了 http://www.cnblogs.com/Qian123/p/5710533.html#_label0 java对象创建方式有三种: 1.通过new对象 2.通过java克 ...
- Silverlight 5 Developer Rumtime
因为更新了Silverlight SDK,所以也要更新相应的Silverlight开发运行时. Silverlight 5 Developer Rumtime (32bit): http://go.m ...
- js 正则去除指定的单词
以企业邮箱为例:@后面不能是qq 126 163 188 gmail yahoo sina hotmail suhu sogu 等单词. <!DOCTYPE htm ...
- JQuery插件让图片旋转任意角度且代码极其简单 - 摘自网友
JQuery插件让图片旋转任意角度且代码极其简单 2012-04-01 09:57:03 我来说两句 收藏 我要投稿 引入下方的jquery.rotate.js文件,然后通过$ ...
- Java中String和byte[]间的 转换浅析
Java语言中字符串类型和字节数组类型相互之间的转换经常发生,网上的分析及代码也比较多,本文将分析总结常规的byte[]和String间的转换以及十六进制String和byte[]间相互转换的原理及实 ...
- 微信小程序wx.chooseImage和wx.previewImage的综合使用(图片上传可以限制个数)
本例从微信小程序的组件扒下来的. WXML: <view class="weui-cell"> <view class="weui-cell__bd&q ...
- WEBSERVICE-AXIS2服务端代码
下载axis2的插件 axis2-eclipse-codegen-plugin-1.7.1.zip axis2-eclipse-service-plugin-1.7.1.zip 解压后,将plugin ...
- bug 问题
1. 图片 img 标签,在IE浏览器下会有空白 - 解决办法:display:block; 2. IE6 下父级没有宽高,不会触发haslayout. 触发原因:子级浮动,父级没有宽高,overfl ...
