background: inherit制作倒影、单行居中两行居左超过两行省略
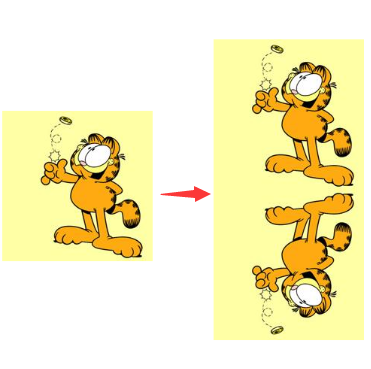
1、background: inherit;制作倒影

方法很多,但是我们当然要寻找最快最便捷的方法,至少得是无论图片怎么变化,div 大小怎么变化,我们都不用去改我们的代码。
-webkit-box-reflect
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。
box-reflect 有四个方向可以选,below | above | left | right 代表下上左右,更具体的可以看看 MDN 。
不过兼容性过于惨淡,基本上是只有 -webkit- 内核的浏览器才支持。
inherit,使用继承
inherit 是啥,每个 CSS 属性定义的概述都指出了这个属性是默认继承的 (“Inherited: Yes”) 还是默认不继承的 (“Inherited: no”)。这决定了当你没有为元素的属性指定值时该如何计算值。灵活使用 inherit 继承父值,可以解决许多看似复杂的问题。对于本需求我们对图片容器添加一个伪元素使用 background:inherit 继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
.container{
width: 100px;
height: 100px;
background-image: url('ly.png');
background-size: 100px 100px;
position: relative;
/* -webkit-box-reflect:below; */
}
.container:before{
content: '';
position: absolute;
top: %;
left: ;
right: ;
bottom: -%;
background: inherit;
transform: rotateX(180deg);
}
2、单行居中,两行居左,超过两行省略
单行居中,多行居左:<h2><p>单行居中,多行居左</p></h2>,让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。
<h2><p><em>单行居中,多行居左,超过2行省略<em></p></h2>
为什么p标签里面又要加一层元素呢?因为2个display会有冲突。当然还有别的方法,不细说。
background: inherit制作倒影、单行居中两行居左超过两行省略的更多相关文章
- css设置图片居中、居左、居右
CreateTime--2017年12月8日14:25:09 Author:Marydon css设置图片居中.居左.居右 图片一般默认是居左显示的,如何更改它的水平位置呢? <div st ...
- 谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- css实现单行居中,两行居左
居中需要用到 text-align:center,居左是默认值也就是text-align:left.要让两者结合起来需要多一个标签. <h2><p>单行居中,多行居左</ ...
- easyui中datagrid标题居中内容居左实现方式
easyui中的datagrid使用起来,确实还是挺轻巧方便,但是其中也有不少的问题,尤其遇到客户的一些特殊的需求时往往实现得不是很好.这个时候就需要我们自己动手来修改easyui的源码了.easyu ...
- ckeditor5 使用第一天 下载并加载居中,居左,居右功能
官方网站地址https://ckeditor.com/,下载zip包或者从git上下载, 下载完成后解压文件,将文件复制到项目中 , 引用ckeditor.js,zh-cn.js路径到项目中, 初始化 ...
- Css设置img属性让图片水平居中/居左/居右的写法
图片的居中显示css有很多方法,但在很多情况下有的方法无效,无意发现这个系统的官方处理图片居中,居左,居右的css写法,喜欢的朋友可以收藏下哦 图片的居中显示css有很多方法,但在很多情况下有的方法无 ...
- css实现一行居中显示,两行靠左显示,超过两行以引号省略
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css--实现一个文字少时居中,文字换行时居左的样式
前言 最近群里的小伙伴去面试,遇到这样一个问题,面试官问:"用 css 对一行文字进行布局,当文字不够换行的时候,这行文字要居中显示,当文字出现换行的时候,这行文字要靠左显示.", ...
随机推荐
- MikroTik RouterOS使用VirtualBox挂载物理硬盘作为虚拟机硬盘进行安装
说明:这一切似乎在Windows下更好操作.虚拟机操作不是难点,难点在于虚拟磁盘的转换挂载 一.先挂载硬盘 # 创建虚拟镜像并映射到物理硬盘 cd "c:\Program Files\Ora ...
- HDU 4423 Simple Function(数学题,2012长春D题)
Simple Function Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- Programming 2D Games 读书笔记(第五章)
http://www.programming2dgames.com/chapter5.htm 示例一:Planet 真正示例的开始,首先是载入2张图片 1.Graphics添加了2个方法 load ...
- Asp.net core使用IIS在windows上进行托管
摘要 最近项目中,尝试使用asp.net core开发,在部署的时候,考虑现有硬件,只能部署在windows上,linux服务器暂时没有. 部署注意事项 代码中启用iis和Kestrel public ...
- [Bug]Unable to start process dotnet.exe
This morning I did a sync of a repo using of Visual Studio and then tried to run a web application I ...
- JSP页面中使用JSTL标签出现无法解析问题解决办法
今天建立一个JavaWeb工程测试JNDI数据源连接,在jsp页面中引入了JSLT标签库,代码如下: <%@ page language="java" import=&quo ...
- lodash用法系列(5),链式
Lodash用来操作对象和集合,比Underscore拥有更多的功能和更好的性能. 官网:https://lodash.com/引用:<script src="//cdnjs.clou ...
- 使用RemObjects Pascal Script
摘自RemObjects Wiki 本文提供RemObjects Pascal Script的整体概要并演示如何创建一些简单的脚本. Pascal Script包括两个不同部分: 编译器 (uPSCo ...
- firedac调用ORACLE的存储过程
firedac调用ORACLE的存储过程 EMB官方原文地址:http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Using_Oracle_with_F ...
- Linux ftp 命令
一.ftp的get命令和mget命令有何不同? get一次只下载一个文件:mget一次可以下载多个文件,而且支持通配符,需要注意的是在mget的时侯,需要对每一个文件都选择y/n,如果想不交互的下载全 ...
