jQuery EasyUI 入门简介
对于前端开发者来说,在开发过程中应用“框架”这一工具,可以极大的缩短开发时间,提高开发效率。今天我们就开介绍一款常用的框架——jQuery EasyUI。
那什么是jQuery EasyUI呢?
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。然后就可以so easy地完成类似于“图书管理系统”的站点。
那如何开始着手去应用框架呢?
(一) 下载框架
您可以从 http://www.jeasyui.com/download/index.php 上下载您需要的jQuery EasyUI 版本。

(二) 结构介绍

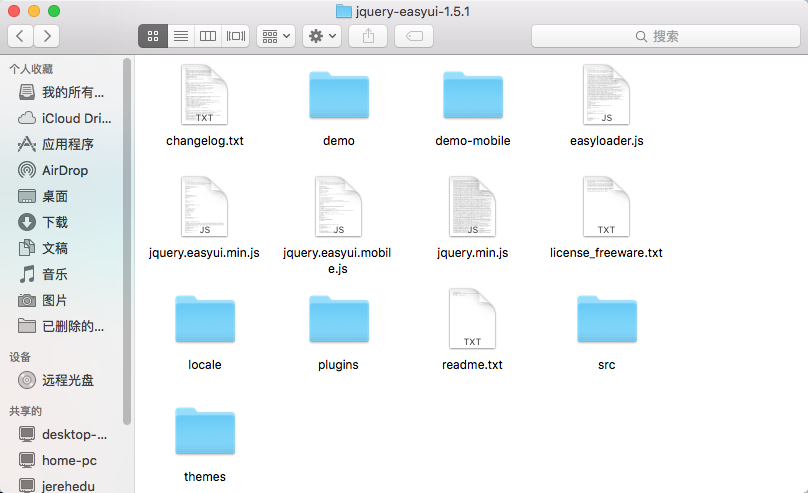
下载的整个压缩包解压以后包含一下几个文件和文件夹,具体每个什么意思?哪些有用?我们一一来看一下:
demo文件夹:jQuery EasyUI中所包含的各种控件的使用案例,都是一个一个的代码片段,对于初学者熟悉各个控件有帮助,在实际项目中没必要导入。
locale文件夹: jQuery EasyUI扩展的语言包。在使用的时候只保留自己需要的语言所对应的文件即可,一般情况下我们保留easyui-lang-zh_CN.js中文文件。
plugins文件夹:EasyUI提供的各个功能的文件。
src文件夹: 部分开源控件的源文件。正式项目不需要引用此文件夹。
themes文件夹:所有EasyUI自带的主题,也就是css文件和要用到的图标文件。EasyUI为我们提供了5种风格。项目中我们只保留自己需要的即可。具体到一个风格,又分为两部分:easyui.css和其它所有css。easyui.css是其它所有css的合并后结果,在不同的加载方式中只会用到一部分。
easyloader.js:暂且称之为加载器文件。
jquery.easyui.min.js:EasyUI的主文件。它是各个功能的文件的一个整合jquery.min.js:jquery文件,EasyUI是在jQuery的基础上开发使用的,所以这个文件是项目中必须存在的。
(三) 开始使用
jQuery EasyUI 提供了用于创建跨浏览器网页的完整的组件集合,括功能强大的 datagrid(数据网格)、treegrid(树形表格)、 panel(面板)、combo(下拉组合)等等。 用户可以组合使用这些组件,也可以单独使用其中一个。那么,具体在一个项目中,我们如何去操作那?我们一步一步来分析:
1、 第一步:新建项目工程
我们打开自己使用的编译器,新建一个web工程,包括img、js、css、EasyUI文件夹和index.html文件。
2、 第二步:导入EasyUI框架
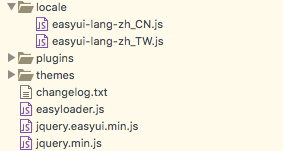
我们将解压后的框架包复制到项目的EasyUI文件夹里面,包含框架中的项目如图所示:

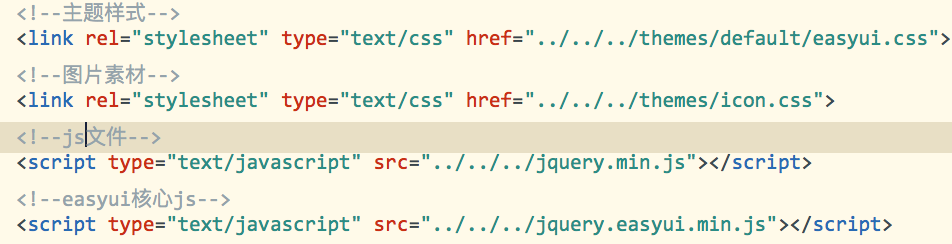
3、 第三步:在index.html中引用框架
具体实现代码如下:

4、第四步:添加控件到界面
jQuery EasyUI 提供易于使用的控件,它使 Web 开发人员快速地在流行的 jQuery 核心和 HTML5 上建立程序页面。 这些功能使您的应用适合今天的网络。 有两个方法声明的 UI 控件:
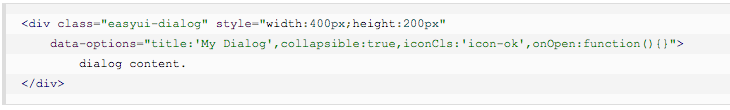
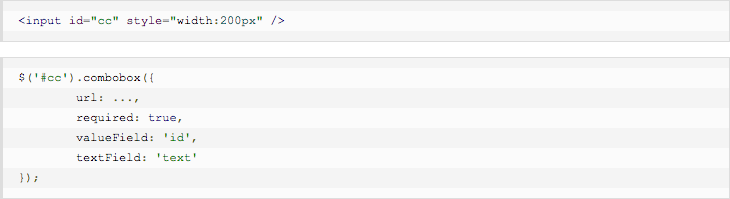
(1)直接在 HTML 声明组件。

(2)编写 JavaScript 代码来创建组件。

只要学会了组件的声明和创建,然后对照API把相应的组件填上去即可,那这个框架整体思路就清晰了。提供一个API下载地址大家可以参考一下:
http://www.veryhuo.com/down/html/119306.html
除了系统自带的这些属性以外,你所掌握的HTML5的一些渲染也是有用武之地的!通过data-options属性即可设置相应的css样式。
是不是觉得jQuery EasyUI很简单,很强大!快去下载试试看吧!
jQuery EasyUI 入门简介的更多相关文章
- 第一百九十一节,jQuery EasyUI 入门
jQuery EasyUI 入门 学习要点: 1.什么是 jQuery EasyUI 2.学习 jQuery EasyUI 的条件 3.jQuery EasyUI 的功能和优势 4.其他的 UI 插件 ...
- 第 1 章 jQuery EasyUI 入门
学习要点: 1.什么是 jQuery EasyUI 2.学习 jQuery EasyUI 的条件 3.jQuery EasyUI 的功能和优势 4.其他的 UI 插件 5.是否兼容低版本 IE 6.下 ...
- [JQuery EasyUI系列]简介
一.jQuery EasyUI是一个基于jQuery的框架,继承了各种用户界面插件. 二.jQuery EasyUI框架提供了创建网页所需的一切,可以轻松建立站点. easyui是一个基于jQuery ...
- JQuery快速入门-简介
一.什么是JQuery? jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.它的作者是John Resig,于2006年创建的一个开源项目,随着 ...
- jQuery的入门与简介
jQuery的入门与简介<思维导图> <初学者请各位高手指点指点> jQuery是继Prototype之后又一个优秀的JavaScript库,在JavaScript基础上我 ...
- jQuery EasyUI 简介
简介 jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件. 特点: ①easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件. ②easyui 提供建 ...
- jQuery EasyUI简介
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件. jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助we ...
- jQuery EasyUI 详解
EasyUI 简介 easyui 是一种基于 jQuery 的用户界面插件集合. easyui 为创建现代化,互动,JavaScript 应用程序,提供必要的功能. 使用 easyui 你不需要写很多 ...
- jQuery EasyUI视频教程合集
下载地址:http://www.fu83.cn/thread-269-1-1.html 教程内容: 尚学堂科技_jqueryeasyui视频教程_白贺翔 李炎恢jQuery EasyUI视频教程全集 ...
随机推荐
- 「LOJ 556 Antileaf's Round」咱们去烧菜吧
「LOJ 556 Antileaf's Round」咱们去烧菜吧 最近在看 jcvb 的生成函数课件,顺便切一切上面讲到的内容的板子题,这个题和课件上举例的背包计数基本一样. 解题思路 首先列出答案的 ...
- 数据库操作类——C#
整理数据库操作类以便取用: using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- ELASTIC制图等高级使用
基于上一个安装部署的文档后(ELASTIC 5.2部署并收集nginx日志) http://www.cnblogs.com/kerwinC/p/6387073.html 本次带来一些使用的分享. ki ...
- [原创]Jmeter工具学习思维导图
[原创]Jmeter工具学习思维导图
- Consul功能简介
Consul 是 HashiCorp 公司的一个用于实现分布式系统的服务发现与配置工具.Consul内置了服务注册与发现框 架.分布一致性协议实现.健康检查.Key/Value存储.多数据中心方案.由 ...
- MongoDB中的变更通知
MongoDb 3.6中引入了一个新特性change stream,简单的来说就是变更通知,它提供了一个接口允许应用实时获取数据库变更,这个在ETL.数据同步.数据迁移.消息通知等方面非常有用. 使用 ...
- What is CMSIS-DAP
The mbed HDK and mbed-enabled hardware support the CMSIS-DAP debug interface, which consists of an a ...
- Data transfer from GPIO port to RAM buffer using DMA upon receiving a trigger signal on the timer capture input channel.
Data transfer from GPIO port to RAM buffer using DMA upon receiving a trigger signal on the timer ca ...
- ibatis.net:尽可能的使用匿名类型替换 Hashtable
一切尽在代码中 Hashtable 风格 public Account GetByCustomIdAndAccountType(int customId, AccountType accountTyp ...
- Unity3d-Particle System系统的学习(二)
这节我们继续上节没讲完的Particle参数. 上节我们讲了Emission发射器参数,我们接着往下讲Shape: 可以看到这个子模块的参数是跟形状有关: 1.Shape:发射形状.粒子被约束在这个形 ...
