VUE路由去除#问题
最近自己在写一个vue的小型管理系统,在浏览器中看到的路由都是带有#的,很是不好看。为了解决此问题,大家一般都会想到:mode: 'history'。可是在开发阶段没有问题,但是一旦build打包后,访问并刷新浏览器后,页面就会报404的错误,为了解决打包后刷新浏览器报404的问题,如果使用nginx的话,还需要做如下配置。下面贴出完整的解决方案。
1、路由代码中添加mode:'history'
在new Router()的下一行添加上:mode: 'history',
import Vue from 'vue'
import Router from 'vue-router'
import Utils from '@/js/utils.js'
import Login from '@/components/Login'
import PerInfo from '@/components/perInfo/perInfo'
import Home from '@/components/Home'
import Dashboard from '@/components/Dashboard'
import UserList from '@/components/user/userList'
import UserAdd from '@/components/user/userAdd' Vue.use(Router) const router = new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/',
name: 'home',
component: Home,
redirect: '/login',
// iconCls: 'iconfont icon-home', //图标样式class
children: [
{path: '/home', component: Dashboard, name: '首页'}
]
},
{
path: '/login',
name: '登录',
component: Login
},
{
path: '/home',
name: '仪表盘',
component: Dashboard
},
{
path: '/user',
component: Home,
name: '用户管理',
children: [
{path: '/user/list', component: UserList, name: '用户列表'},
{path: '/user/add', component: UserAdd, name: '添加用户'}
]
},
{
path: '/',
component: Home,
name: '系统设置',
children:[
{path: '/setting/perInfo', component: PerInfo, name: '个人信息'}
]
}
]
}) router.beforeEach((to, from, next) => {
console.log('开始页面切换');
console.log(to.fullPath)
var tempId = Utils.getCookie('temp-id');
var userInfo = sessionStorage.getItem('ssm_u_info');
if(to.fullPath != '/login' && (tempId == null || tempId == '' || userInfo == null || userInfo == '')){
window.location.href = '/login';
}
next();
}); export default router
2、nginx配置
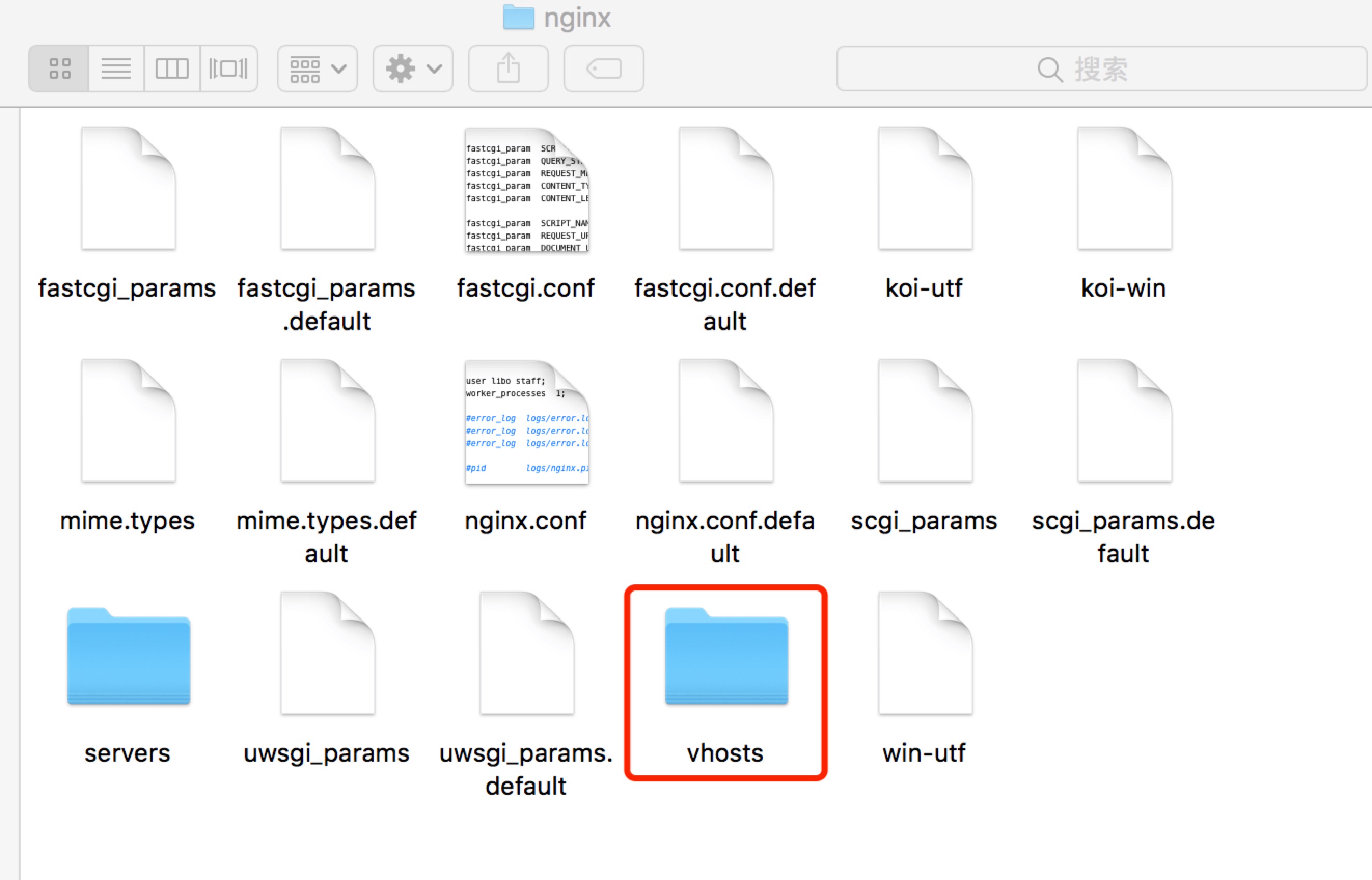
2.1、在nginx目录下新建 vhosts目录

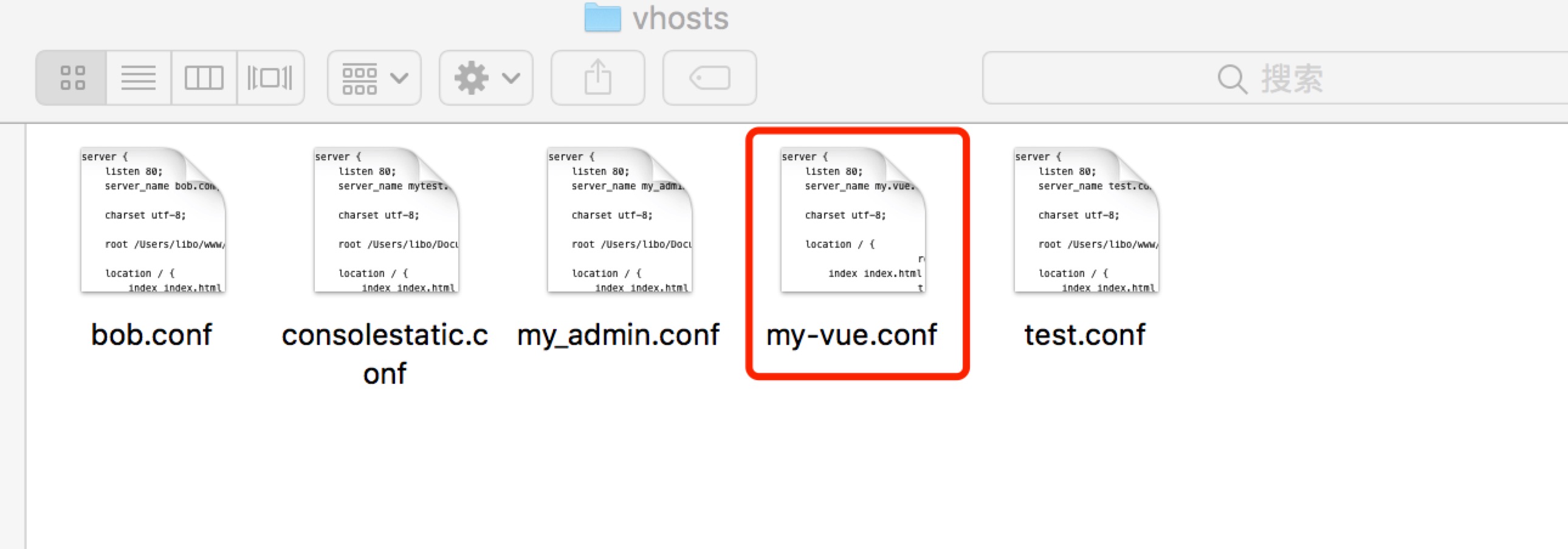
2.2、在vhosts目录下新建my-vue.conf配置文件

2.3、在nginx的配置文件my-vue.conf中添加:try_files $uri $uri/ /index.html;
my-vue.conf文件内容:
server {
listen 80;
server_name my.vue.com;
charset utf-8;
location / {
root /Users/libo/Documents/workspace/Vue-me/my-project/dist;
index index.html index.htm index.php;
try_files $uri $uri/ /index.html;
}
location ^~ /ssm_project/ {
proxy_pass http://127.0.0.1:8081;
proxy_cookie_path /127.0.0.1:8081/ /;
proxy_pass_header Set-Cookie;
proxy_set_header Host 127.0.0.1:8081;
}
}
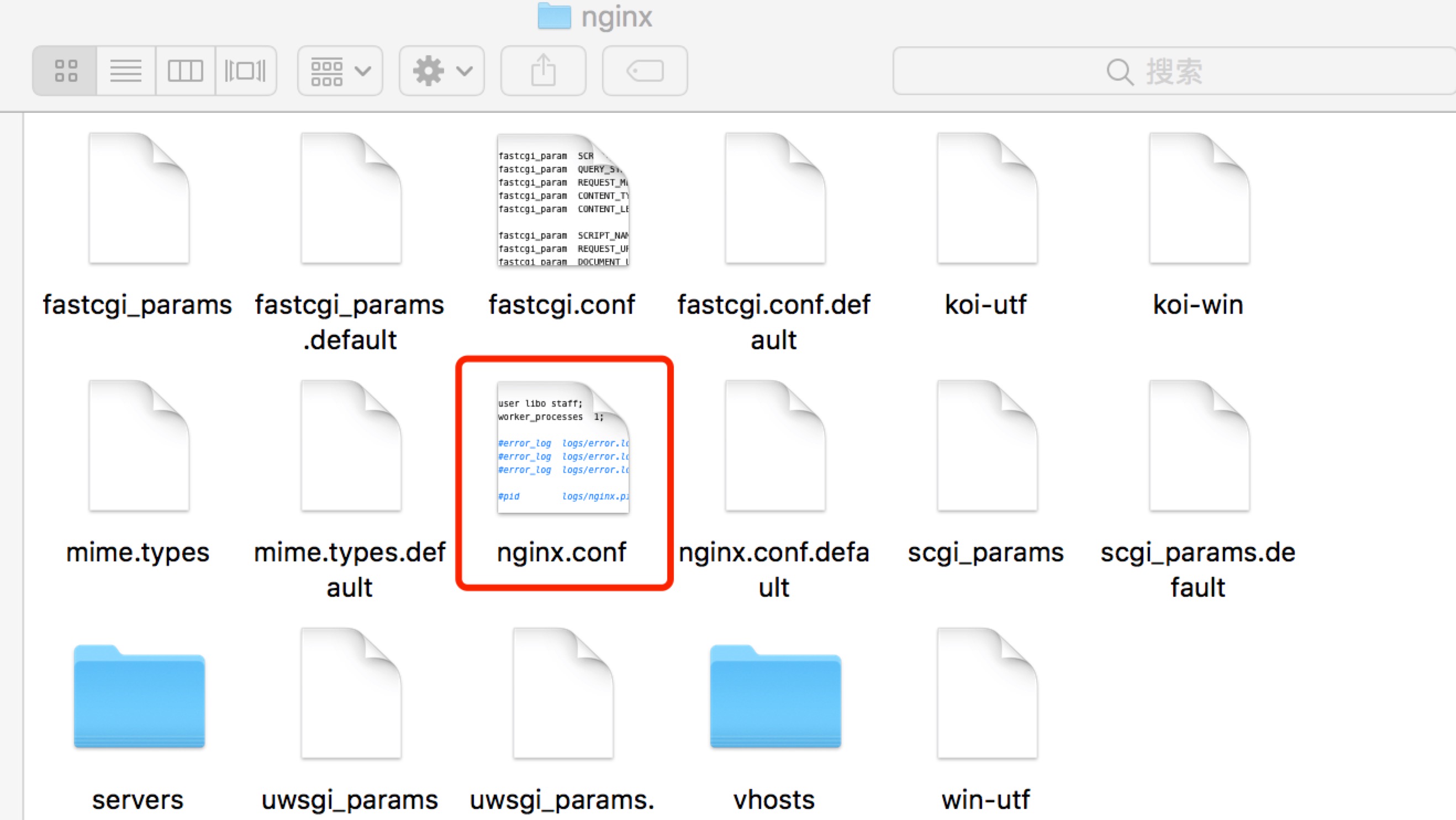
2.4、在nginx目录下的nginx.conf http下的最后添加如下代码


2.5、配置hosts文件
在/private/etc下的hosts文件添加如下内容:
127.0.0.1 my.vue.com

3、访问效果
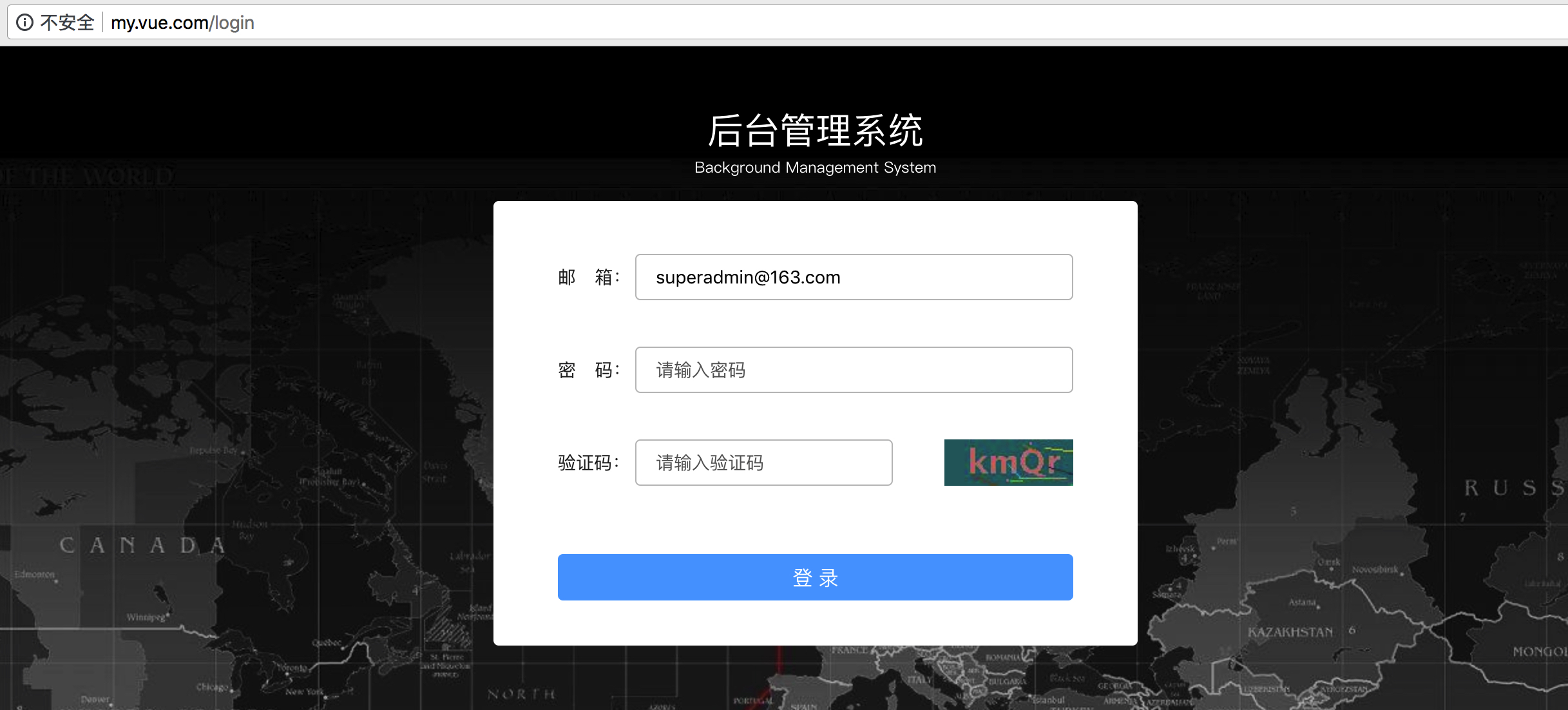
在命令行执行sudo nginx命令,以启动nginx服务,即可访问,在浏览器中输入my.vue.com,回车后页面如下

登录系统,点击用户列表菜单:

此时此刻,无论当前路由显示的是在登录页还是其他页面,再刷新浏览器,页面也不会报404了,大功告成!
需要购买阿里云产品的,可以点击此链接领取红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
VUE路由去除#问题的更多相关文章
- 去除vue路由跳转地址栏后的哈希值#
去除vue路由跳转地址栏后的哈希值#,我们只需要在路由跳转的管理文件router目录下的index.js中加上一句代码即可去掉哈希值# mode:"history" import ...
- Vue路由传参的几种方式
原 Vue路由传参的几种方式 2018年07月28日 23:52:40 广积粮缓称王 阅读数 12613 前言:顾名思义,vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效.传参方式 ...
- Vue路由vue-router
前面的话 在Web开发中,路由是指根据URL分配到对应的处理程序.对于大多数单页面应用,都推荐使用官方支持的vue-router.Vue-router通过管理URL,实现URL和组件的对应,以及通过U ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- Vue路由学习心得
GoodBoy and GoodGirl~进来了就看完点个赞再离开,写了这么多也不容易的~ 一.介绍 1.概念:路由其实就是指向的意思,当我们点击home按钮时,页面中就要显示home的内容,点击l ...
- VUE路由新页面打开的方法总结
平常做单页面的场景比较多,所以大部分的业务是在同一个页面进行跳转.要通过VUE路由使用新页面打开且传递参数,可以采用以下两个方法: 1.router-link的target <router-li ...
- vue路由参数变化刷新数据
当路由到某个组件时,由于组件会复用,所以生命周期函数不会再次执行, 如果这个组件是模板组件,靠传入不同数据来显示的.那么,可能会发生参数变化了但页面数据却不变化. 问题 假如有个组件 info.vue ...
- 10.3 Vue 路由系统
Vue 路由系统 简单示例 main.js import Vue from 'vue' import App from './App.vue' //https://router.vuejs.or ...
- vue路由原理剖析
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面, 实现这一点主要是两种方式: 1.Hash: 通过改变hash值 2.History: 利用history对象新特性(详情可出门左拐见: ...
随机推荐
- Sphinx以及coreseek的安装及使用
检索结构 php -> sphinx -> mysql 非结构化数据又叫全文数据,非固定长度字段例如文章标题搜索这类适用sphinx 全文数据搜索: 1 顺序扫描 : 如like查找 2 ...
- Minix中的字符判定ctype.c
minix中关于如何判定一个字符的类型,如大写.小写.数字…… 如果采用传统的方法,如判断一个字母大写的方法: if(c>='A' && c<'Z') return tru ...
- H3C系列之三层交换机dhcp功能的开启
环境介绍>>>>>>>>>>>>>>>>>>>>交换机名牌:H3C交换机类型:三 ...
- dhroid - eventbus 事件总线
你听过onClick 事件,onItemClick 事件,事件总线不一定听过吧, eventbus 事件总线也是一个编程思想,为什么要设计EventBus了,因为他是领域驱动设计中比不可少的模块,它承 ...
- Call removeView() on the child's parent first
extends:http://stackoverflow.com/questions/6526874/call-removeview-on-the-childs-parent-first Except ...
- jstack命令的使用
文章来源:https://blog.csdn.net/wufaliang003/article/details/80414267 jstack是java虚拟机自带的一种堆栈跟踪工具. jstack用于 ...
- Java与JS判断请求来是否来自移动端
Java public boolean JudgeIsMoblie(HttpServletRequest request) { boolean isMoblie = false; //String[] ...
- SQL Fundamentals: Using Single-Row Functions to Customize Output使用单行函数自定义输出
SQL Fundamentals || Oracle SQL语言 DUAL is a public table that you can use to view results from functi ...
- CSS水平导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- https-->http and http-->https bitransfer
openssl s_client -connect myupload.mysite.net:443/cgi-bin/posupload.cgi -status -cert client.pem -ve ...
