[lr] 直方图
直方图基础知识
• 直方图的特征和作用
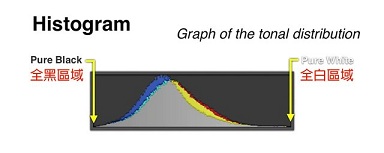
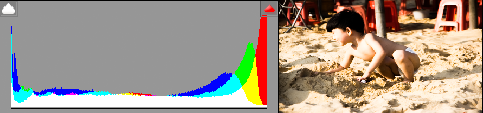
▪ 直方图的x轴从左到右代表亮度逐渐增加,即从最暗到最亮;y轴代表某个亮度值下颜色像素的多少(密度)。
▪ 直方图由红绿蓝三种颜色组成,分别表示红绿蓝通道;其中某两个通道重叠时将显示黄色、洋红色和青色;当所有通道重叠时将显示白色。
▪ 直方图左边代表暗部区域,右边代表亮部区域,中间则代表中间调。对应lightroom中调整区域以此为:黑色色阶、阴影、高光和白色色阶。直方图最左边和最右边表示了全黑区域和全白区域。



▪ 直方图可以用来判断图像整体曝光是否是正常、曝光不足或曝光过度,也可以判断是否出现高光溢出或暗部溢出的情况。
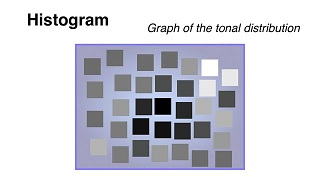
• 直方图的原理
一般相机的测光是将画面分割成许多区块,分别进行测光后加总,最后计算出最为理想的测光值。去掉色彩,单纯将画面明暗区分开来,依照从左到右,由暗到亮进行排列最终就得到了我们的直方图。



• 直方图与曝光的关系
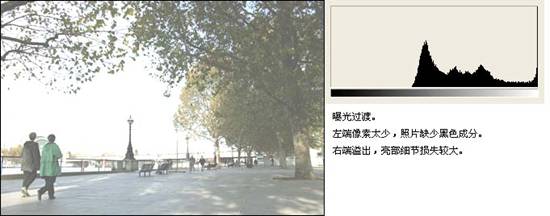
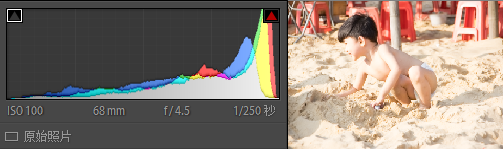
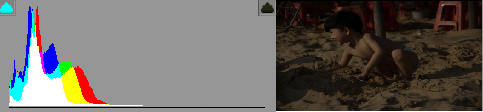
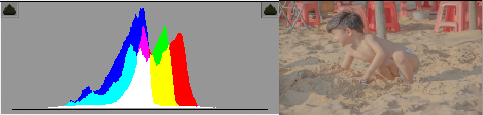
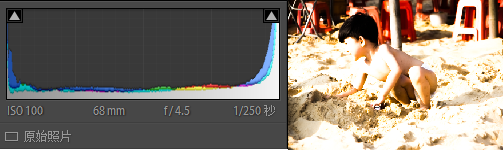
▶ 高调或过曝图像的直方图

▪ Adobe Camera Raw中的表现

▪ Adobe Light Room中的表现

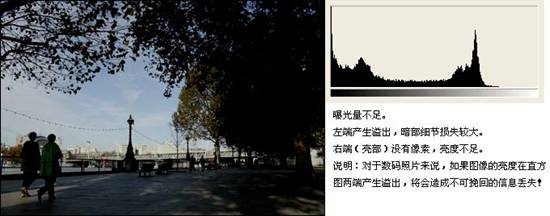
▶ 低调或欠曝图像的直方图

▪ Adobe Camera Raw中的表现

▪ Adobe Light Room中的表现

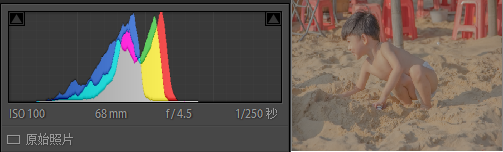
▶ 低对比度图像的直方图

▪ Adobe Camera Raw中的表现

▪ Adobe Light Room中的表现

▶ 高对比度图像的直方图

▪ Adobe Camera Raw中的表现

▪ Adobe Light Room中的表现

直方图的溢出和修剪警告
• 高光溢出与暗部溢出
▶ 定义
▪ 高光溢出:高光的亮度超过了感光材料能够记录的上限而产生的失真现象,发生高光溢出的区域将丢失图像亮调细节,变成纯白色。如果像素的亮度值高于图像中可以表示的最高值,则将发生高光修剪,修剪过亮的值输出白色。通俗理解:图像中达到高光的像素越多,图像中纯白色占据的区域将越多,那么损失细节将越多。

▪ 暗部溢出:暗部的亮度超过了感光材料能够记录的下限而产生的失真现象,发生暗部溢出的区域间丢失图像暗调细节,变成纯黑色。如果像素的亮度值低于图像中可以表示的最低值,则将发生阴影修剪,修剪过暗的值以输出黑色。通俗理解:图像中达到暗部的像素越多,图像中纯黑色占据的区域将越多,那么损失细节将越多。

▶ 在Lightroom中溢出显示
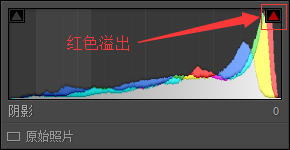
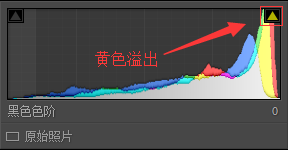
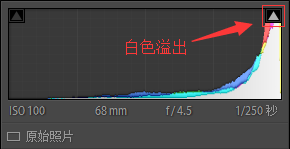
▪ 高光溢出



红色表示红色通道溢出,黄色表示红色绿色通道溢出,白色表示红色绿色蓝色通道溢出等等。
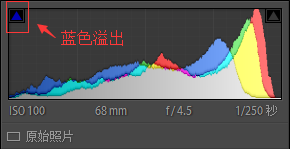
▪ 暗部溢出



蓝色表示蓝色通道溢出,青色表示蓝色绿色通道溢出,白色表示红色绿色蓝色通道溢出等等。
• 阴影修剪(剪切)警告和高光修剪(剪切)警告
▶ 定义
阴影修剪警告和高光修剪警告:帮助使用者来观察图片中到达高光或到达暗部的大小、位置和分布情况。需要注意的是,这项功能仅仅是辅助用户来观察发生高光溢出和阴影溢出程度,而在许多情况下,要做到完全不丢失暗部或高光是没有必要的,甚至是不可能的。
阴影和高光修剪警告需要打开才能使用,打开和关闭即点击提示高光溢出和暗部溢出的三角形按钮。其中阴影修剪区域将用蓝色提示,高光修剪区域将用红色提示。

▶ 在Lightroom中显示
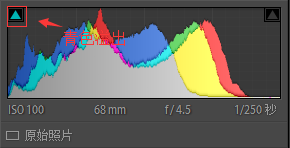
▪ 高光修剪警告


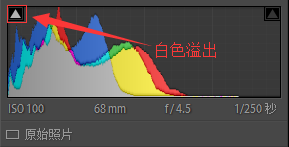
▪ 阴影修剪警告


[lr] 直方图的更多相关文章
- Matplotlib数据可视化(5):柱状图与直方图
柱状图和直方图是两种非常类似的统计图,区别在于: 直方图展示数据的分布,柱状图比较数据的大小. 直方图X轴为定量数据,柱状图X轴为分类数据.因此,直方图上的每个条形都是不可移动的,X轴上的区间是连 ...
- Oracle索引梳理系列(十)- 直方图使用技巧及analyze table操作对直方图统计的影响(谨慎使用)
版权声明:本文发布于http://www.cnblogs.com/yumiko/,版权由Yumiko_sunny所有,欢迎转载.转载时,请在文章明显位置注明原文链接.若在未经作者同意的情况下,将本文内 ...
- 任意半径局部直方图类算法在PC中快速实现的框架。
在图像处理中,局部算法一般来说,在很大程度上会获得比全局算法更为好的效果,因为他考虑到了图像领域像素的信息,而很多局部算法可以借助于直方图获得加速.同时,一些常规的算法,比如中值滤波.最大值滤波.最小 ...
- [LeetCode] Largest Rectangle in Histogram 直方图中最大的矩形
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- LR破解版录制手机脚本(一)模拟器录制
最近在网上听到好多童鞋都在问如何用LR做手机性能测试,恰好自己对这方面也挺感兴趣,经过查阅很多资料,形成此文档以做备注~!如果有感觉我写的不对的地方,敬请指正,谢谢~! 其实自从LR12出来之 ...
- LL LR SLR LALR 傻傻分不清
[转] 一:LR(0),SLR(1),规范LR(1),LALR(1)的关系 首先LL(1)分析法是自上而下的分析法.LR(0),LR(1),SLR(1),LALR(1)是自下而上的分析法. ...
- 逻辑回归(LR)总结复习
摘要: 1.算法概述 2.算法推导 3.算法特性及优缺点 4.注意事项 5.实现和具体例子 6.适用场合 内容: 1.算法概述 最基本的LR分类器适合于对两分类(类0,类1)目标进行分类:这个模型以样 ...
- LR中的时间戳函数web_save_timestamp_param
以前真没注意过后面看某个群有人说到这个函数一查,还真有,那么处理时间戳就简单很多了,我们经常在各种网站上看到类似于这样的时间戳 51Testing软件测试网"d bLq!uR&am ...
- opencv 比较直方图方式 进行人脸检测对比
完整opencv(emgucv)人脸.检测.采集.识别.匹配.对比 //成对几何直方图匹配 public static string MatchHist() ...
随机推荐
- 【Spring Boot && Spring Cloud系列】Spring Boot的启动器Starter
Spring Boot的内置Servlet Container: Name Servlet Version Java Version Tomcat8 3.1 Java 7+ Tomcat7 3.0 J ...
- 原生js--元素尺寸、位置和溢出
判断元素尺寸和位置的方法: elem.getBoundingClientRect() // 已验证IE7+.firefox.chrome均支持此方法 该方法返回一个对象(坐标值为视口坐标,不是文档坐 ...
- sencha touch 可自动增长高度TextArea
js代码如下: /* *高度自动增长的文本框 */ Ext.define('ux.TextArea', { extend: 'Ext.field.TextArea', xtype: 'autoText ...
- 关于ASP.NET Web API的ModelBinding杂谈
由于客户端调用Web API传递的数据属性命名一般偏向javascript规范,只是简单的大小写差异没有问题,但始终会有一些特殊情况.比如OAuth的请求: client_id : "val ...
- Egret的屏幕适配模式图示
1 ShowAll 过长时,上边有边框 过短时,左右有边框 2 noScale 不会进行任何缩放 3 noBorder 过长时,裁减左右 过短时,裁减上下 4 fixedWidth 过长时,下方有边框 ...
- [工具]Sublime 显示韩文
- 一个简单web系统的接口性能分析及调优过程
在测试一个简单系统接口性能压力时,压到一定数量,程序总是崩溃,查看相关机器相关数据时,CPU.内存.IO占用均不高,问题自然出现在其它地方先介绍下系统部件架构 Resin版本为:[root@local ...
- 【巷子】---json-server---基本使用
一.前后端并行开发的痛点 前端需要等待后端开发完接口以后 再根据接口来完成前端的业务逻辑 二.解决方法 在本地模拟后端接口用来测试前端效果 这种做法称之为构建前端Mock 三.json-serve ...
- EasyUI常用控件禁用方法
EasyUI常用控件禁用方法: 1.validatebox可以用的用法:前两种适用于单个的validatebox; 第三种应用于整个form里面的输入框; <1>.$("#id& ...
- POJ 3580 - SuperMemo - [伸展树splay]
题目链接:http://poj.org/problem?id=3580 Your friend, Jackson is invited to a TV show called SuperMemo in ...
