ASP.NET MVC之Bundle压缩JS和CSS
介绍Bundle之前先引用《淘宝技术这十年》中一段话,对Web前端稍微有点常识的人都应该知道,浏览器下一步会加载页面中用到的CSS、JS(JavaScript)、图片等样式、脚本和资源文件。但是可能相对较少的人才会知道,你的浏览器在同一个域名下并发加载的资源数量是有限的,例如IE 6和IE 7是两个,IE 8是6个,chrome各版本不大一样,一般是4~6个。Bundle是ASP.NET 4.5中的一个新特性,可用来将js和css进行压缩(多个文件可以打包成一个文件,也可以说是合并多个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。如果你新建一个有模板的MVC4项目,就可以直接使用了。
官方写法
新建完一个MVC4项目之后可以在APP_Start中的BundleConfig.cs看到这样的代码:
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*")); // 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
}
}
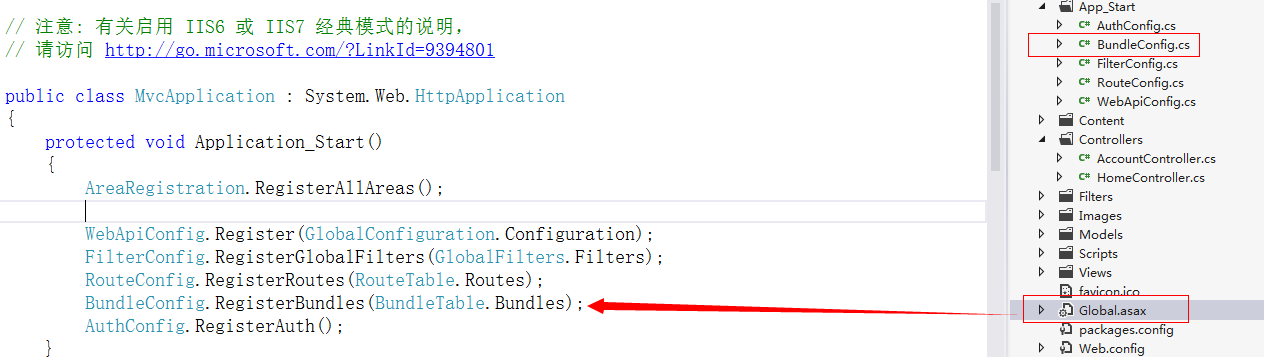
同时我们可以看一下Global.asax中看下注册的代码,如图:

以上是官方推荐的写法,下面可以个人实践一下个人使用的时候的情况。
个人实战
Bundle有两个子类,一个是ScriptBundle可以理解为合并JS,一个StyleBundle可以理解为合并CSS,这个时候可以在BundleConfig中添加几行代码,如下:
ScriptBundle myscript = new ScriptBundle("~/FlyElephant/Script");
myscript.Include("~/Scripts/jquery-1.7.1.js", "~/Scripts/bundle.test.js");
StyleBundle mystyle = new StyleBundle("~/FlyElephant/Style");
mystyle.Include("~/Content/site.css");
bundles.Add(myscript);
bundles.Add(mystyle);
转到ScriptBundle中的定义发现传递的是virtualPath,也就是虚路径:
public class ScriptBundle : Bundle
{
public ScriptBundle(string virtualPath);
public ScriptBundle(string virtualPath, string cdnPath);
}
然后新建一个控制器BundleTest和视图,引用以上代码:
@{
ViewBag.Title = "BundleTest";
}
@Scripts.Render("~/FlyElephant/Script")
@Styles.Render("~/FlyElephant/Style")
@Html.Raw("<a href='http://www.cnblogs.com/xiaofeixiang/' style='font-size:20px'>博客地址</a>")
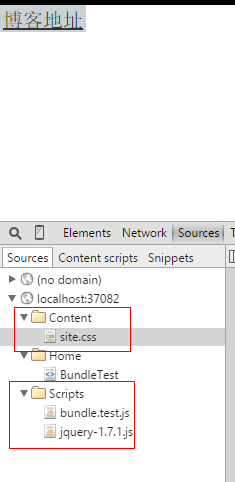
这个时候我们就很容易理解之前ScriptBundle中的虚路径大概是个什么概念了,这个时候运行看下效果:

运行到这里发现和正常引用没有什么区别,这个时候只需要添加一行代码就可以实现压缩的效果,在Global.ascx中Application_Start添加如下代码:
BundleTable.EnableOptimizations = true;
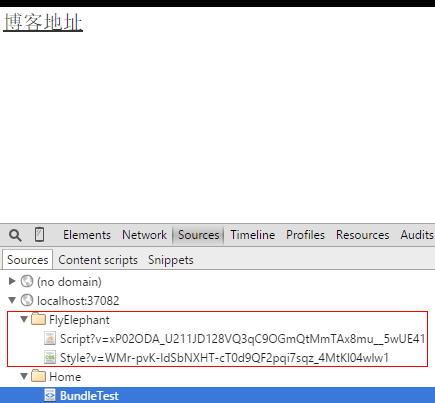
重新运行一下,效果如下:

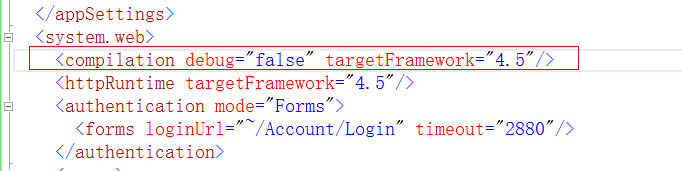
EnableOptimizations表示是否启用压缩,如果你在本地不需要调试,直接运行网站,也可以去Web.config中去配置一下Debug为false也可以达到以上效果,不过该这个很蛋疼,一般都是直接改EnableOptimizations,而且EnableOptimizations是高于Debug的设置的;
本人水平有限,不能面面俱到,详细信息可参考官网http://www.asp.net/mvc/overview/performance/bundling-and-minification;
ASP.NET MVC之Bundle压缩JS和CSS的更多相关文章
- Bundle压缩JS和CSS
ASP.NET MVC之Bundle压缩JS和CSS 介绍Bundle之前先引用<淘宝技术这十年>中一段话,对Web前端稍微有点常识的人都应该知道,浏览器下一步会加载页面中用到的CSS.J ...
- [Asp.net MVC]Bundle合并,压缩js、css文件
摘要 在web优化中有一种手段,压缩js,css文件,减少文件大小,合并js,css文件减少请求次数.asp.net mvc中为我们提供一种使用c#代码压缩合并js和css这类静态文件的方法. 一个例 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 (转载)
ASP.NET MVC 4 RC的JS/CSS打包压缩功能 打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载 ...
- ASP.NET MVC下Bundle的使用
ASP.NET MVC中Bundle是用于打包捆绑资源的(一般是css和js),它是在全局文件Global.asax.cs中注册Bundle,而注册的具体实现默认是在App_Start文件夹的Bund ...
- ASP.NET下使用Combres对JS、CSS合并和压缩
记录一下,如何简单快捷压缩js和css,通过合并来减少请求次数. 用到的网址: http://www.nuget.org/packages/combres/ https://github.com/bu ...
- Asp.Net MVC 页面代码压缩筛选器-自定义删除无效内容
Asp.Net MVC 页面代码压缩筛选器 首先定义以下筛选器,用于代码压缩. /*页面压缩 筛选器*/ public class WhiteSpaceFilter : Stream { privat ...
- webpack学习(六)打包压缩js和css
打包压缩js与css 由于webpack本身集成了UglifyJS插件(webpack.optimize.UglifyJsPlugin)来完成对JS与CSS的压缩混淆,无需引用额外的插件, 其命令we ...
- 压缩js和css, IIS开启Etags, IIS开启Gzip
我们在前端页面性能调优时,经常会压缩js和css,下面列出几个比较好用的在线工具. http://www.jb51.net/tools/jsmin/index.htm http://javascrip ...
- yui压缩JS和CSS文件
CSS和JS文件经常需要压缩,比如我们看到的XX.min.js是经过压缩的JS. 压缩文件第一个是可以减小文件大小,第二个是对于JS文件,默认会去掉所有的注释,而且会去掉所有的分号,也会将我们的一些参 ...
随机推荐
- UITextField输入中文
[self.rightTF addTarget:self action:@selector(rightTFValueChange:) forControlEvents:UIControlEventEd ...
- mysql查看和修改注释
MySQL查看注释,MySQL修改注释,mysql查看注释,mysql修改注释 1.给大家做演示,这里随便创建一张学生表,代码如下: CREATE TABLE `student` ( `id` int ...
- [py]python多态-动态语言的鸭子类型
弱类型?强类型?动态语言,静态语言 弱类型: 在程序运行过程中,类型可变 还有一种说法: 动态 variables must necessarily be defined before they ar ...
- Bootstrap 网格系统(Grid System)的工作原理 - 媒体查询
媒体查询 媒体查询是非常别致的"有条件的 CSS 规则".它只适用于一些基于某些规定条件的 CSS.如果满足那些条件,则应用相应的样式. Bootstrap 中的媒体查询允许您基于 ...
- Django实现cookie&session以及认证系统
COOKIE&SESSION 知识储备 由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. cookie的工作原理是:由服务器产生内 ...
- SpringMyBatisDay01
1.Spring简介 Spring是一个开源轻量级应用开发框架,其目的是用于简化企业级应用程序的开发,降低侵入性Spring提供IOC和AOP功能,可以将组件(就是类)之间的耦合度降至最低,解耦,便于 ...
- memset函数使用方法
将s所指向的某一块内存中的每个字节的内容全部设置为ch指定的ASCII值, 块的大小由第三个参数指定,这个函数通常为新申请的内存做初始化工作, 其返回值为指向S的指针. 需要的头文件 在C中 < ...
- Leetcode: Binary Tree Level Order Transversal
Given a binary tree, return the level order traversal of its nodes' values. (ie, from left to right, ...
- js里实现给数字加三位一逗号间隔的两种方法
方法一: <script type= "text/javascript"> var num_s = "1232134456.546 ";ale ...
- css+table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...