jenkins重置build序号
来源:https://www.jianshu.com/p/e342b52d45e1


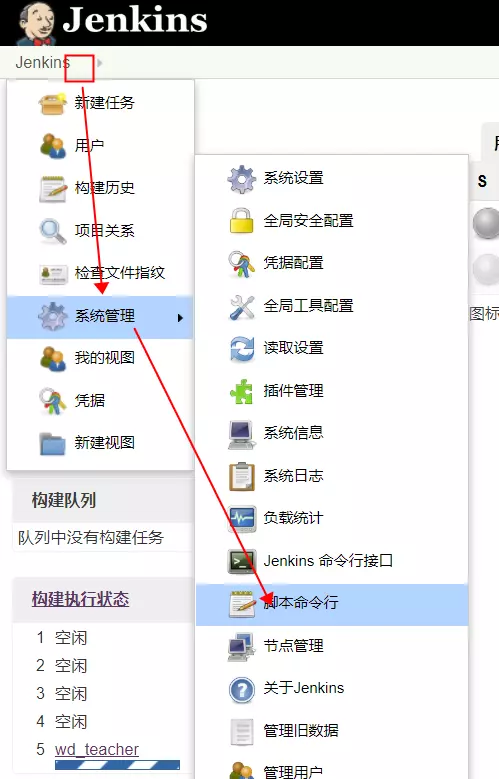
执行命令:
item = Jenkins.instance.getItemByFullName("your-job-name-here")
//THIS WILL REMOVE ALL BUILD HISTORY
item.builds.each() { build ->
build.delete()
}
item.updateNextBuildNumber(1)jenkins重置build序号的更多相关文章
- Jenkins 使用 Build Flow 插件配置工作流任务依赖
Jenkins 使用 Build Flow 插件配置工作流任务依赖 Jenkins 多任务依赖方式的配置方法目前可以通过MultiJob Project 或者Build Flow 或者Piplelin ...
- 对Jenkinsfile语法说不,开源项目Jenkins Json Build挺你
对Jenkinsfile语法说不,开源项目Jenkins Json Build挺你 项目背景 我所在的组织项目数量众多,使用的语言和框架也很多,比如Java.ReactNative.C# .NET.A ...
- 推荐一个Jenkins 插件 Build Failure Analyzer
Wiki https://wiki.jenkins-ci.org/display/JENKINS/Build+Failure+Analyzer 作用: 按照预定的build failure 去解析co ...
- Get Jenkins job build queue length
Jenkins API doesn’t provide the job build queue length. Hence, it seems we have to parse the html to ...
- jenkins插件 build timeout和build timestamp
build timeout plugin, 允许对job设置timeout时间,当超时时,job将abort. build timestamp pluin,使得job log的每次输出前面都增加当时的 ...
- 获取Jenkins project build结果
当Jenkins管理的build project越来越多的时候,须要脚本收集每一个project的近期一次build结果,从而集中管理.依据业务规则,决定是否重算和何时重算. 以下的命令是利用curl ...
- Jenkins 利用Build With Parameters Plugin实现Jenkins参数化构建
利用Build With Parameters Plugin实现Jenkins参数化构建 by:授客 QQ:1033553122 测试环境 Build With Parameters Plugin ...
- Jenkins Post Build网址
Hudson Post build taskhttps://plugins.jenkins.io/postbuild-taskThis plugin allows the user to execut ...
- jenkins 重置构建历史
item = Jenkins.instance.getItemByFullName("98")//THIS WILL REMOVE ALL BUILD HISTORYitem.bu ...
随机推荐
- ACM-ICPC 2018 沈阳赛区网络预赛 D. Made In Heaven(约束第K短路)
题意:求11到nn的第kk短的路径长度,如果超过TT输出Whitesnake!Whitesnake!,否则输出yareyaredawayareyaredawa. 好无以为 , 这就是一道模板题, 当是 ...
- python_魔法方法(六):迭代器和生成器
迭代器 自始至终,都有一个概念一直在用,但是我们却没来都没有人在的深入剖析它.这个概念就是迭代. 迭代的意思有点类似循环,每一次的重复的过程被称为迭代的过程,而每一次迭代得到的结果会被用来作为下一次迭 ...
- 剑指Offer——数组中的逆序对(归并排序的应用)
蛮力: 遍历数组,对每个元素都往前遍历所有元素,如果有发现比它小的元素,就count++. 最后返回count取模. 结果没问题,但超时哈哈哈,只能过50%. 归并法: 看讨论,知道了这道题的经典 ...
- ruby firefox23报错:waiting for evaluate.js load failed
解决方法 gem install selenium-webdriver -v='2.34.0'
- ASP.NET Web.Config连接数据库(测试)
事先说明,我是看着http://jingyan.baidu.com/article/ff411625bc461712e5823775.html做的. web.Config代码(vs2010): 使用的 ...
- Sql Server 2012 存储过程的单步调试
最近在做vb项目的时候,用到了存储过程的调试,现在总结一下发现单步调试存储过程有以下2种方法: 1.这种方法自己已经做过,是可以的,如下: a.如果目标数据库存在存储过程,右击该存储过程-修改,打开存 ...
- webpack 的异步组件 生成commonchunks
new webpack.optimize.CommonsChunkPlugin({ async: 'async-common', minChunks: function (module, count) ...
- 从零开始的全栈工程师——js篇2.10(对象与构造函数)
对象与构造函数 一.js数据类型 基本数据类型:string undefined null boolean number 引用数据类型 Object array function 二 ...
- AGC015 C Nuske vs Phantom Thnook(前缀和)
题意 题目链接 给出一张$n \times m$的网格,其中$1$为蓝点,$2$为白点. $Q$次询问,每次询问一个子矩阵内蓝点形成的联通块的数量 保证任意联通块内的任意蓝点之间均只有一条路径可达 S ...
- JavaScript中函数声明和函数表达式的区别
声明一个函数: var x=1; foo(); function foo() { console.log(x);//1 } myfun();//报错 定义一个函数表达式: var myfun=myfo ...
