前端JavaScript之ECMA
1.JavaScript基础
2.语法规则
3 常用内置对象
4 函数
5 伪数组
6.异常处理
1.1 web前端分为三层
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
1.2特性
弱变量类型的语言,变量只需用var来声明
带有界面效果,属于前台语言(运行在用户的终端网页上,而不是在服务器上),它无法操作数据库
1.3组成
ECMAScript:JavaScript语法标准。包括变量,表达式,运算符,函数,if语句等
DOM:文档对象模型,用来获取或者设置文档中标签的属性,例如获取或者设置input表单的value值。document.getElementById("").value; 这属于DOM
BOM:浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。 比如 alert();弹出一个窗口,这属于BOM
2.语法规则
每一条语句末尾必须加上分号(方便今后压缩文件能够正常运行)
所有符号必须是英文
注释(单行//或者多行/* */)
2.1引入方式
- 1 直接编写
- <script>
- alert('hello yuan')
- </script>
- 2 导入文件
- <script src="hello.js"></script>
2.2JS语句
变量(variant):使用var关键字,一行能够声明多个变量,并且可以是不同类型
- var name="yuan", age=20, job="lecturer";
alert(" ") 网页弹出警示框
console.log("") 控制台输出
prompt() 专门弹出能够让用户输入的对话框
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script type="text/javascript">
- //alert直接使用,不用变量
- alert("下面我要弹出一个对话框!!")
- // 记住,prompt语句中,不管用户输入什么内容,都是字符串。这里必须有一个变量用来接收用户输入的值
- var a = prompt("你是不是傻?");
- console.log(a);
- </script>
- </head>
- <body>
- </body>
- </html>
2.2.1变量类型:
可以使用typeof()来查看变量类型
1.数值型(number)
特例:
- var a1 = 5/0;
- console.log(typeof e1)
- //Infinity 无限大. number类型
2.字符串型(string)
注:字符串也是可以相加的,如果符号中存在字符串类型(至少有一个),其它全为数字,那么拼接起来输出也是字符串。
且数字型字符串也可以直接和数字进行运算(字符串型数字+数值=数值)
3.布尔类型(boolean),任何数据类型都能转为boolean类型
4.空类型(null)
5.未定义类型(underfined)
2.2.2变量类型的转换:
parseInt(),可以将字符串转成数字
特性:
它还再带筛选功能,只保留字符串最开头的数字,后面的中文自动截掉
还自带截断小数功能,直接取整,不四舍五入
- console.log(parseInt("528today"));
- //后台输出528
string(),tostring(),强制类型转换
2.2.3运算符
和python语法中一致,略
特例:
不能对字符串进行加减乘除运算,只能拼接,否则会报错(NaN),即not a number,记住,这也是个number类型
2.2.4流程控制
if 、if-else、if-else if-else
- if (true) {
- //执行操作
- }else if(true){
- //满足条件执行
- }else if(true){
- //满足条件执行
- }else{
- //满足条件执行
- }
逻辑与运算&&
逻辑或运算||
switch使用(它比else if 语句结构更加清晰,使程序可读性提高)
- //每个case条件完后必须输break跳出,如果不写,直到遇到下面的break才会停止
- switch (表达式) {
- case 值1:语句1;break;
- case 值2:语句2;break;
- case 值3:语句3;break;
- default:语句4;
- }
例:
- <script type="text/javascript">
- var number = 10;
- switch(number){
- case 8:
- console.log("小了")
- break;
- case 10:
- console.log("6666")
- break;
- case 13:
- console.log("大了")
- break;
- default:
- console.log("退出")
- }
- </script>
for循环
- for (var i = 10; i >= 0; i--) {
- console.log(i)
- }
练习:计算1-100之间所有数字的和
- <script type="text/javascript">
- var sum = 0;
- for (var i = 1; i <= 100; i++) {
- sum += i
- }
- console.log(sum)
- </script>
在浏览器中输出直角三角形(想想在Python中如何实现9*9乘法表的)
- for(var i = 1;i<6;i++){
- for(var j = 1;j <= i;j++){
- document.write("*")
- }
- document.write('<br>')
- }
3 常用内置对象
数组Array(在python内其实就是列表)
创建方式:
- var colors = ['red','color','yellow'];
常用方法:

简单介绍:
join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
- var score = [1,2,3,5,6];
- var str = score.join('|');
- console.log(str);
- //1|2|3|5|6
判断是否为数组:isArray()
字符串string
常用方法

replace(a,b) 将字符串a替换成字符串b
- var a = '1234567755';
- var newStr = a.replace("4567","****");
- console.log(newStr);//123****755
Date日期对象
常用方法

例:
- //创建日期对象
- var myDate=new Date();
- //获取一个月中的某一天
- console.log(myDate.getDate());
- //返回本地时间
- console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
Math内置对象
常见方法

例: 求两个数的最大值和最小值
- console.log(Math.max(2,5));//
- console.log(Math.min(2,5));//
获取0到1之间的随机小数
- var ran = Math.random();
- console.log(ran);
## 取100-200之间的随机数,背过公式:min - max之间的随机数: min+Math.random()*(max-min)
4函数
作用:简化编程,模块化
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
例
- sum(3,4);
- sum("hello","world");
- function sum(a,b){
- console.log(a+b);
- }
- //
- //helloworld
函数返回值
- console.log(sum(3, 4));
- //函数:求和
- function sum(a, b) {
- return a + b;
- }
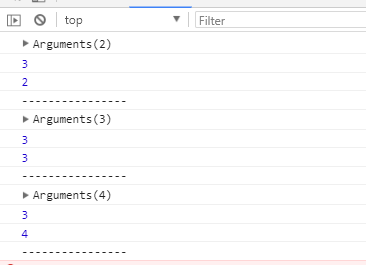
5 伪数组(arguments)
代表的是实参,只在函数中使用
5.1返回函数实参的个数:arguments.length
例
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b,c) {
- console.log(arguments);
- console.log(fn.length); //获取形参的个数
- console.log(arguments.length); //获取实参的个数
- console.log("----------------");
- }
结果:

清空数组:
- var array = [1,2,3,4,5,6];
- array.splice(0); //方式1:删除数组中所有项目
- array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
- array = []; //方式3:推荐
6.异常处理
- try {
- //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
- }
- catch (e) {
- // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
- //e是一个局部变量,用来指向Error对象或者其他抛出的对象
- }
- finally {
- //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
- }
主动抛出异常 throw Error('xxxx')
前端JavaScript之ECMA的更多相关文章
- 前端JavaScript规范
前端JavaScript规范 http://www.imooc.com/article/1402 http://greengerong.com/blog/2015/05/09/qian-duan-ja ...
- 实例演示 kino.razor (前端 Javascript 模板工具,Razor 风格)的使用
前言 对于习惯了 ASP.NET MVC Razor 模板引擎的人来说,比如我,一直在寻找前端 Javascript 端的 Razor 模板工具.这之前,我也了解到很多Javascript 端的模板工 ...
- 在C#后端处理一些结果然传给前端Javascript或是jQuery
在C#后端处理一些结果然传给前端Javascript或是jQuery,以前Insus.NET有做过一个例子<把CS值传给JS使用 >http://www.cnblogs.com/insus ...
- 前端javascript模板
doT.js——前端javascript模板引擎问题备忘录 我手里维护的一个项目,遇到一个问题:原项目的开发人员在Javascript中,大量的拼接HTML,导致代码极丑,极难维护.他们怎么能够忍受的 ...
- Web前端-JavaScript基础教程上
Web前端-JavaScript基础教程 将放入菜单栏中,便于阅读! JavaScript是web前端开发的编程语言,大多数网站都使用到了JavaScript,所以我们要进行学习,JavaScript ...
- 前端javascript
前端 JavaScript javaScript----数据库jquery $(function(){ 执行代码 }); 基本语法:$(selector).action() $(" ...
- Fundebug前端JavaScript插件更新至1.2.0
摘要: Fundebug的前端JavaScript错误监控插件更新至1.2.0:支持监控WebSocket连接错误:修复了监控unhandledrejection错误的BUG,即未用catch处理的P ...
- Fundebug前端JavaScript插件更新至1.8.2,修复2个小BUG
摘要: 修复2个BUG,请大家及时更新. Fundebug前端异常监控服务 Fundebug是专业的程序异常监控平台,我们JavaScript插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各 ...
- Web前端-JavaScript基础教程下
Web前端-JavaScript基础教程下 <script>有6个属性: async对外部脚本有效,可以用来异步操作,下载东西,不妨碍其他操作. charset为src属性指定字符集. d ...
随机推荐
- [inner] bug
这样正确 command: ["sh", "-c", "mysql -h${DC_DB_HOST} -uroot -p${MYSQL_ROOT_PAS ...
- 合并Gridview单元格
Introduction There are a lot of methods in the Internet solving the problem of how to merge GridView ...
- 处理IIS 255错误,和相关信息
不知不觉已经注册博客一年多了,当初看见博客园的大神,自己也想像他们一样多写一些有用的,结果,,,不言而喻.在这里又感慨了一下,进入正题了.. 最近在公司服务器接触的比较多, 遇到了一个255 的问题 ...
- css随堂笔记(二)
css sub注释 注释不能嵌套 sub生成结构代码快捷 复合选择器 1.后代选择器 语法:选择器1 选择器2 选择器3 { 属性名:属性值 } 2.子代选择器 子代选择器语法: 选择器1> ...
- sharepoint 查阅项SPFieldLookup 赋值 .
在项目中,经常会涉及列表或者文档库之间的相互引用,而这个时候我们用的更多的就是查阅项(lookup),以前没有去关注取值或者赋值的问题,今天正好碰到一个Case,就顺道总结一下.我们知道链接和图片的字 ...
- sudo使用
/etc/sudo.conf /etc/sudoers /etc/sudoers.d/ /etc/sudo-ldap.conf /etc/sudoer sudo安全策略配置文件 Defaults re ...
- git 因线上分支名重复导致无法拉取代码
有时 git pull 或 git fetch 时发现 git 报了个异常,说法像是无法将线上某个分支与本地分支合并,由于分支是...(很长的hash)但是分支却是...(很长的hash) 仔细查查后 ...
- PHP判断变量是否小数并对小数进行处理
/*判断是否为小数demo*/$a = 1.2; if(is_int($a)){ echo "$a 是整数!"; }else{ echo "$a 不是整数!"; ...
- 酷狗音乐PC端怎么使用听歌识曲功能?
生活中很多时候会听到一些美妙的音乐,耳熟或者动听却不知道它的名字.就像第一眼看到你心动的那个她却不知她叫什么.移动端有酷狗音乐的听歌识曲.现在PC端也有了相同的功能,每当我们看到一部精彩影视剧听到美妙 ...
- leetcode 141、Linked list cycle
一种方法是用set存储出现过的指针,重复出现时就是有环: class Solution { public: bool hasCycle(ListNode *head) { set<ListNod ...
