【WEB基础】HTML & CSS 基础入门(9)CSS盒子
网页上的元素辣么多,我该用什么办法让它们排列整齐、间距合理呢。常干家务的朋友们就容易理解了,用收纳盒呀!
所以用CSS做网页布局就涉及一个盒子的概念,简单理解,我们可以把页面上的所有HTML元素看作一个个的盒子,网页上所展示出来的具体内容,如:文字、图片等都可以理解为内容,是放在盒子里面的东西。
这些装着内容的盒子排列在网页上,盒子与盒子存在着一定的间隙,我们称为外边距,
每个盒子都有边框,每条边框都可以设置自己的样式,边框与内容之间也可以存在一定的间隙,我们称为内边距。
外边距、边框、内边距按顺时针方向又都可以分为上、右、下、左四个部分,注意,这四个部分我们都是可以单独设置其样式的哟!
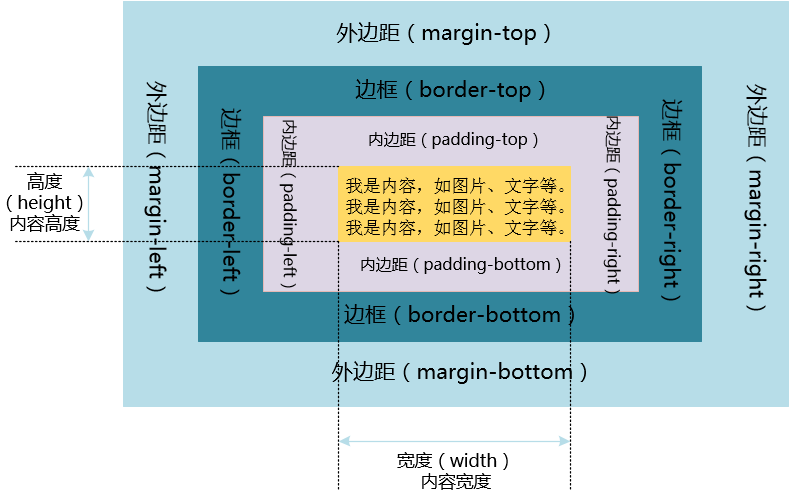
有图有真相,下图:

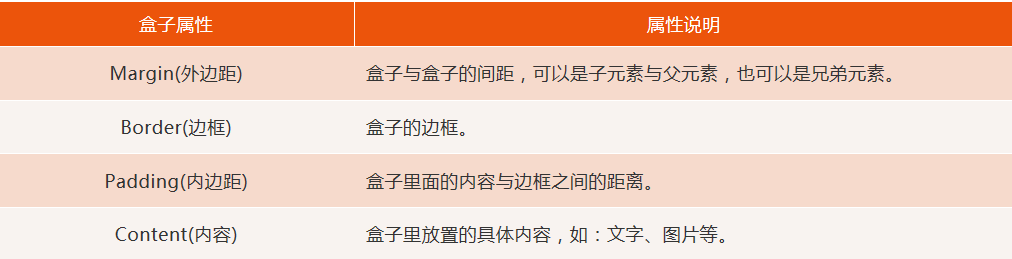
由上述可知,盒子由外到内可以列出以下四个属性:

♐外边距margin和内边距padding
外边距margin和内边距padding以边框为分界线,它们分四个方向可以分别设置四个不同的值,按顺时针方向分别是上、右、下、左,如下:
【WEB基础】HTML & CSS 基础入门(9)CSS盒子的更多相关文章
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- 【WEB基础】HTML & CSS 基础入门(4)列表及其样式
前面 网页中漂亮的导航.整齐规范的文章标题列表和图片列表等等.这些都是离不开HTML里一个重要的元素----列表,在HTML中有无序列表.有序列表和定义列表三种类型.其中,无序列表应用最为广泛,下面, ...
- 【WEB基础】HTML & CSS 基础入门(3)段落及文本
写在前面:CSS选择器 网页要显示很多内容,想要为每个内容设置不同的样式,我们就得首先选中要设置样式的内容,CSS选择器就是指明该样式是针对HTML里哪一个元素的.简单的例子,网页上有几段文字,我们想 ...
- CSS+DIV入门第一天基础视频 CSS选择器层叠性和继承性
大家好,我是小强老师, 现在网上的CSS+DIV视频,要么讲的太深,要么太浅,很多初学的同学们总是遇到困难,今天小强老师专门给大家准备了css课程的视频.带你从零基础学习CSS+DIV一直到能独立完成 ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- h5 . css入门 2.CSS基础
CSS基础 学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
随机推荐
- System.getProperty()获取系统的相关属性
我们在编程的过程中有时候需要获取系统的相关属性,今天就让我们一起来学习学习如何获取系统的相关属性 至于System.getProperty(param)中的各个参数的概念请看下表. java.vers ...
- rufus-scheduler定时任务示例代码
require 'rubygems' require 'rufus/scheduler' scheduler = Rufus::Scheduler.start_new scheduler.in '20 ...
- union联合体学习
union,中文名“联合体.共用体”,在某种程度上类似结构体struct的一种数据结构,共用体(union)和结构体(struct)同样可以包含很多种数据类型和变量. 不过区别也挺明显: 结构体(st ...
- redis持久化 发布消息与订阅
vi /usr/local/redis/etc/redis.conf 快照方式: save 900 1 save 300 10 save 60 10000 aof方式: ap ...
- Jmeter连接MySQL配置(能执行多条sql语句)
Database URL为MySQL的连接串,如果要执行多条SQL语句,后面还要添加“?allowMultiQueries=true”
- 由count(sno)和count(cno)引发的思考
最近在练习sql语句,在一个select查询语句上有理解性偏差,现整理汇总下相关知识点. 首先,说下这个问题吧. 问题是:查询选课人数大于等于2人的课程编号以及选课的人数 具体的表结构信息: 我自己的 ...
- Entity Framework Code-First(9):DataAnnotations
DataAnnotations in Code-First: EF Code-First provides a set of DataAnnotation attributes, which you ...
- @Html.AntiForgeryToken() 源码分析,表单防伪码的生成
源码来自MVC4@Html.AntiForgeryToken() 源码分析 public MvcHtmlString AntiForgeryToken() { return new MvcHtmlSt ...
- Dapper 增删改查
0.数据库及实体类 create table Users ( Id ,) primary key, Name nvarchar() not null, Password nvarchar() not ...
- java线程并发工具类CyclicBarrier、CountDownLatch及Semaphore
一.CyclicBarrier (原文链接:http://www.studyshare.cn/blog-front/blog/index ) 1.定义 CyclicBarrier是线程并发工具类之 ...
