koa2-cors应答跨域请求实现
var koa = require('koa');
var app = new koa();
var router = require('koa-router')();
// CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
// 下面以koa2-cors为例,
const cors = require('koa2-cors');
// 具体参数我们在后面进行解释
app.use(cors({
origin: function (ctx) {
if (ctx.url === '/test') {
return "*"; // 允许来自所有域名请求
}
return 'http://localhost:8080'; / 这样就能只允许 http://localhost:8080 这个域名的请求了
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}))
router.post('/', async function (ctx) {
ctx.body = '恭喜 __小简__ 你成功登陆了'
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000);
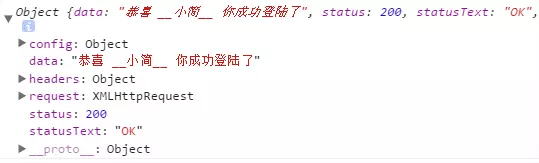
2、下面我们在http://localhost:8080发送请求进行测试
this.$axios.post('http://172.16.186.50:3000/', {})
.then((response) => {
console.log(response)
})
.catch(function (error) {
console.log(error);
});

3、下面我们以具体的请求头信息解释上面的代码,也就是cors具体的实现过程
// 我们可以用下面的中间件理解app.use(cors({}))
app.use(async (ctx, next) => {
// 允许来自所有域名请求
ctx.set("Access-Control-Allow-Origin", "*");
// 这样就能只允许 http://localhost:8080 这个域名的请求了
// ctx.set("Access-Control-Allow-Origin", "http://localhost:8080");
// 设置所允许的HTTP请求方法
ctx.set("Access-Control-Allow-Methods", "OPTIONS, GET, PUT, POST, DELETE");
// 字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段.
ctx.set("Access-Control-Allow-Headers", "x-requested-with, accept, origin, content-type");
// 服务器收到请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
// Content-Type表示具体请求中的媒体类型信息
ctx.set("Content-Type", "application/json;charset=utf-8");
// 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。
// 当设置成允许请求携带cookie时,需要保证"Access-Control-Allow-Origin"是服务器有的域名,而不能是"*";
ctx.set("Access-Control-Allow-Credentials", true);
// 该字段可选,用来指定本次预检请求的有效期,单位为秒。
// 当请求方法是PUT或DELETE等特殊方法或者Content-Type字段的类型是application/json时,服务器会提前发送一次请求进行验证
// 下面的的设置只本次验证的有效时间,即在该时间段内服务端可以不用进行验证
ctx.set("Access-Control-Max-Age", 300);
/*
CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:
Cache-Control、
Content-Language、
Content-Type、
Expires、
Last-Modified、
Pragma。
*/
// 需要获取其他字段时,使用Access-Control-Expose-Headers,
// getResponseHeader('myData')可以返回我们所需的值
ctx.set("Access-Control-Expose-Headers", "myData");
await next();
})
4、理解的上面的代码,估计你也能猜到app.use(cors({}))里面的配置信息了。当然还有其他可选的信息,具体设置并无多大差别,在这就不多解释了。
5、注:我们还可以通过在前端配置代理的方式来实现跨域请求。
koa2-cors应答跨域请求实现的更多相关文章
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- 利用CORS实现跨域请求(转载)
跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题.不过现在,我们可以考虑一下W3C中一项新的特性--CORS(Cross-Origin Resource Sh ...
- Java利用cors实现跨域请求
由于ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告 网站开发,在某些情况下需要用到跨域. 什么是跨域? 跨域,指 ...
- 08: CORS实现跨域请求
目录: 1.1 cors跨域请求介绍 1.2 使用tornado实现 复杂请求 1.3 Django中使用django-cors-headers解决跨域问题 1.1 cors跨域请求介绍返回顶部 1. ...
- [转] 利用CORS实现跨域请求
[From] http://newhtml.net/using-cors/ 跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题.不过现在,我们可以考虑一下W3C ...
- 利用CORS实现跨域请求--转
原文地址:http://newhtml.net/using-cors/ 跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题.不过现在,我们可以考虑一下W3C中一 ...
- SpringBoot:CORS处理跨域请求的三种方式
一.跨域背景 1.1 何为跨域? Url的一般格式: 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址 示例: https://www.dustyblog.cn:8080/say/Hel ...
- Django中使用CORS实现跨域请求(转)
原文:https://blog.csdn.net/zizle_lin/article/details/81381322 跨域请求: 请求url包含协议.网址.端口,任何一种不同都是跨域请求. ...
- Django中使用CORS实现跨域请求
跨域请求: 请求url包含协议.网址.端口,任何一种不同都是跨域请求. 1.安装cors模块 pip install django-cors-headers2.添加应用 INSTALLED_ ...
随机推荐
- 笔记-scrapy-setting
笔记-scrapy-setting 1. 简介 Scrapy设置允许您自定义所有Scrapy组件的行为,包括核心,扩展,管道和蜘蛛本身. 可以使用不同的机制来填充设置,每种机制都有不同的优先级 ...
- C# 中的正则简单例子
public static void Main() { Regex rgx = new Regex(@"[S|s]et-[C|c]ookie: (?<cookieName>\w+ ...
- Spark 源码阅读——任务提交过程
当我们在使用spark编写mr作业是,最后都要涉及到调用reduce,foreach或者是count这类action来触发作业的提交,所以,当我们查看这些方法的源码时,发现底层都调用了SparkCon ...
- Android面试收集录 Android入门
1.Android的特点有哪些? 编程语言是Java或Kotlin,Android中的Java字节码是允许在Dalvik虚拟机上的 支持4大组件 Android内置了WebKit核心的浏览器,支持H5 ...
- Trident整合MongoDB
MongoDB是大数据技术中常用的NoSql型数据库,它提供的大量的查询.聚合等操作函数,对于大量查询的日志系统来说,该MongoDB是大数据日志存储的福音.Storm的高级编程技术Trident,也 ...
- Http状态码枚举(摘自 Microsoft 程序集 System.dll)
// 摘要: // 包含为 HTTP 定义的状态代码的值. public enum HttpStatusCode { // 摘要: // 等效于 HTTP 状态 100. System.Net.Htt ...
- MQ消息中间件
MQ是什么? MQ是Message Queue消息队列的缩写.消息队列是一种应用程序对应用程序的通信方法.应用程序通过写和检索入列队的针对应用程序的数据(消息)来进行通信,而不需要专用连接来链接它们. ...
- NGUI执行基本事件的原理
通常我们为对象附加一个脚本组件,脚本组件只要加此鼠标处理事件方法,这个对象就有了点击事件了: void OnClick() { Debug.Log("onclick"); } 可为 ...
- leetcode 179. 最大数 解题报告
给定一组非负整数,重新排列它们的顺序使之组成一个最大的整数. 示例 1: 输入: [10,2] 输出: 210 示例 2: 输入: [3,30,34,5,9] 输出: 9534330 说明: 输出结果 ...
- python完成留言板功能
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
