vue2.0中ckeckbox(复选框)的使用心得,及对click事件和change的理解
最近在公司项目中使用vue2.0做开发,在使用checkbox时遇到了一些问题,首先我们先了解一下需求。

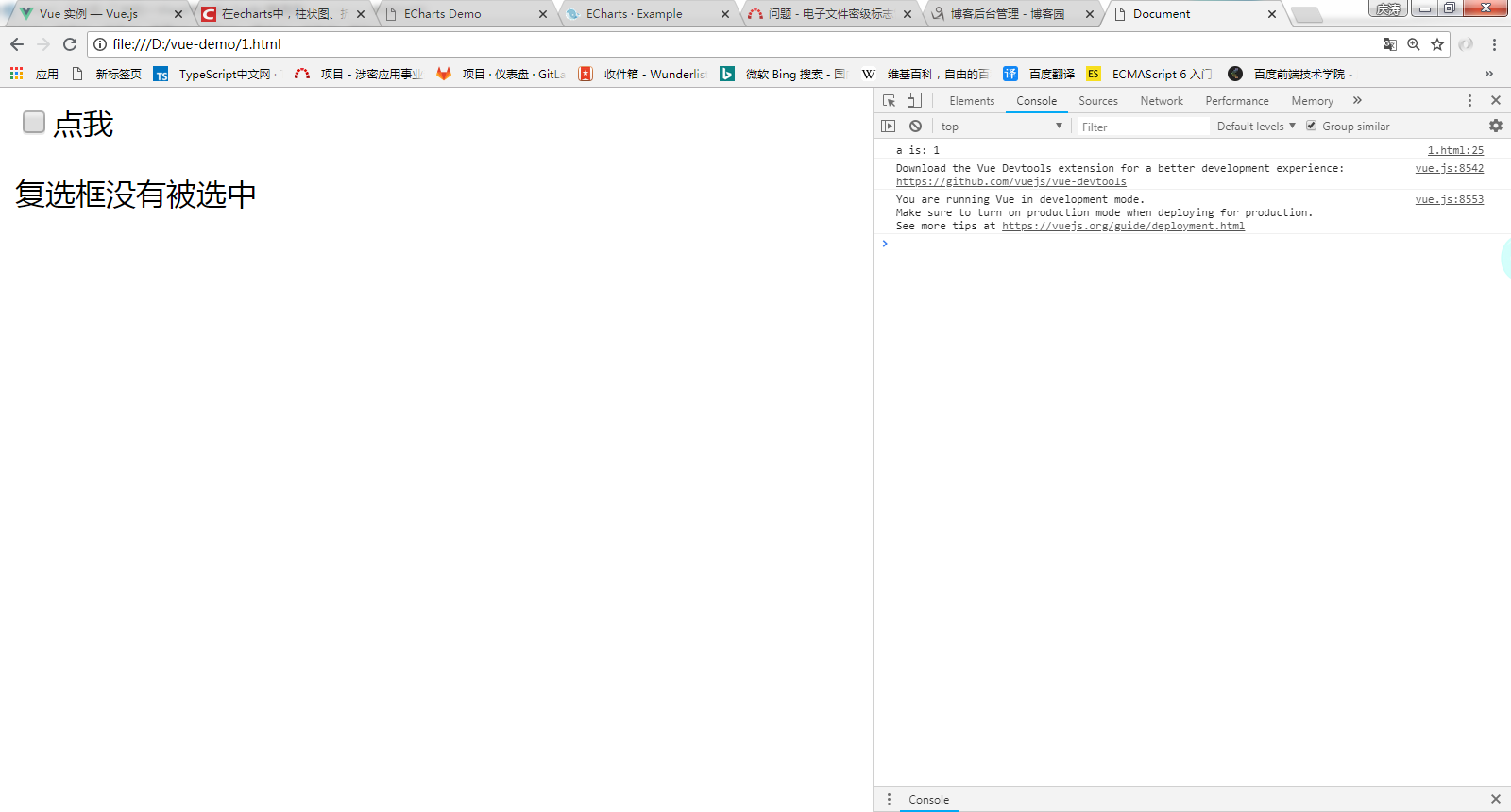
如上如所示,在上方复选框被点击时,更改下方p标签的文本内容为:复选框已被选中。并将p标签文字颜色改为红色。
面对如此简单的需求我第一个想到的就是通过点击事件判断复选框状态,更改文本及css样式,代码如下:
<template>
<div id="secert-main">
<label for="label" @click.stop="clickMe">
<input type="checkbox" id="label" v-model="ckeckVal" >点我
</label>
<p>复选框没有被选中</p>
</div>
</template>
<script type="text/javascript">
export default {
data() {
return {
ckeckVal:false
}
},
methods:{
clickMe(){
var that=this;
console.log(that.ckeckVal);
}
}
}
</script>
<style type="text/css">
.red{
color: red;
}
</style>
我们利用v-model来绑定checkbox的值,可以发现,当我们选中之后效果如下图:

@click的理解
打印的结果为false,但我们明明是选中状态,结果应该为true才对,为什么会这样呐,在vue的官方文档中我找到了下面的一段话:

在上面的描述中,我们可以将我们的代码理解为下面的内容:
可以用
v-on指令监听click事件,并在触发时运行console.log(that.ckeckVal);
仔细阅读这句话之后,我们发现一个关键词是:触发时,也就是说上面代码中clickMe的执行时间为点击的那一瞬间,而不是点击之后。而点击的那一瞬间复选框的值也确实是``false,这也就解释了为什么我们得到的结果为false。 明白这一点之后我们将@click换成@change`,点击复选框之后得到如下结果:
@change的理解

结合在官网中对于监听事件的解释,我们对@change的理解为:
可以用
v-on指令监听change事件,并在状态改变后运行console.log(that.ckeckVal);
总结
click事件的触发是在点击的那一刻,而change事件是在状态改变之后触发。
最后根据需求完善我们的代码:
<template>
<div id="secert-main">
<label for="label" @change="clickMe">
<input type="checkbox" id="label" v-model="ckeckVal" >点我
</label>
<p :class="ckeckClass">复选框没有被选中</p>
</div>
</template>
<script type="text/javascript">
export default {
data() {
return {
ckeckVal:false,
ckeckClass:'',
ckeckInfo:'复选框没有被选中'
}
},
methods:{
clickMe(){
var that=this;
if(that.ckeckVal){
that.ckeckInfo='复选框被选中了';
that.ckeckClass='red';
}else{
that.ckeckInfo='复选框没有被选中';
that.ckeckClass='';
}
}
}
}
</script>
<style type="text/css">
.red{
color: red;
}
</style>
以上仅供学习交流使用,如有错误,欢迎指正,谢谢!
vue2.0中ckeckbox(复选框)的使用心得,及对click事件和change的理解的更多相关文章
- nodetree中 前面复选框禁用插件
nodetree中 前面复选框的去掉插件 extendTreeCheck.js /** * tree方法扩展 * 作者:小雪转中雪 */ $.extend($.fn.tree.methods, { / ...
- python QQTableView中嵌入复选框CheckBox四种方法
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- ZH奶酪:纯CSS自定义Html中Checkbox复选框样式
原文链接:http://www.lrxin.com/archives-683.html 首先看下效果: 点击演示地址查看实例. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,之后我们会改变 ...
- jQuery+SpringMVC中的复选框选择与传值
一.checkbox选择 在jQuery中,选中checkbox通用的两种方式: $("#cb1").attr("checked","checked& ...
- 在word中做复选框打对勾钩
在word中做复选框打对勾钩 现在终于搞明白正确的操作方法 一.你在word里输入2610,按alt+X就能出 空checkbox 你在word里输入2611,按alt+X就能出 打了勾的checkb ...
- QTableView中嵌入复选框CheckBox 的四种方法总结
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- 如何在select下拉列表中添加复选框?
近来在给一个公司做考试系统的项目,遇到的问题不少,但其中的几个让我对表单的使用颇为感兴趣,前端程序员都知道,下拉列表有select标签,复选框有checkbox,但是两者合在一起却少有人去研究,当时接 ...
- 在php中验证复选框
PHP接收多个同名复选框信息不像ASP那样自动转换成为数组,这给使用带来了一定不便.但是还是有解决办法的,就是利用javascript做一下预处理.多个同名复选框在javascript中还是以数组的形 ...
- asp.net,根据gridview 中checkbox复选框选中的行对数据库进行操作
在asp.net中,使用checkbox,对gridview添加复选框. 多选数据行后,根据已选数据,对原数据进行多条语句查询. string sql = "Select * from 表 ...
随机推荐
- JavaScript高级程序设计第三版-读书笔记(1-3章)
这是我第一次用markdown,也是我第一次在网上记录我自己的学习过程. 第一章 JavaScript主要由以下三个不同的部分构成 ECMAScript 提供核心语言功能 DOM 提供访问 ...
- 洛谷2747(不相交路线、dp)
要点 反思:以前是在紫书上做过的-- \(dp[i][j]\)是从1引两条路到达i.j的最大值 为了不相交,则\(dp[i][i]\)都是非法的,不转移它,也不用它转移 #include <cs ...
- 根据不同环境配置pom
clean install clean package -P jt808_dev clean package -P tanway_test -X gps-parent <?xml version ...
- 记录一个linux下批处理的代码
DATA_DIR=/home/liupan/.navinsight/data/dataset_rec SHELL_DIR=/home/liupan/workspace/nvi_postprocessi ...
- Java文件与io——装饰者模式
意图: 动态地给一个对象添加一些额外的职责.就增加功能来说,Decorator模式相比于生成子类更为灵活.该模式以对客户端透明的方式扩展对象的功能. 适用环境 在不影响其他对象的情况下,以动态.透明的 ...
- Python解析CSV中的多维字典
CSV文件结构如下,其中字段A为唯一 代码如下,Python27 with open(file_obj+'TEST.CSV','r') as f: #转为字典 Reader=csv.DictReade ...
- Jmeter-性能测试工具
0.概念和备注 //基本使用流程 测试计划-->右键 添加-> Threads(Users) --> 选择线程组 -->线程组-->右键 添加 --> Sample ...
- jackson简单使用案例
新建Maven项目导入依赖包:jakson <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&quo ...
- 如何去除Discuz标题栏中的Powered by Discuz!
今天修改discuz代码遇到一个问题,就是标题栏中的Powered by Discuz!,很不美观.查资料后得到了解决方法!介绍给大家. 那么如何去掉标题里面的Powered by Discuz!呢? ...
- pat1049. Counting Ones (30)
1049. Counting Ones (30) 时间限制 10 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue The task ...
