python导包语句执行
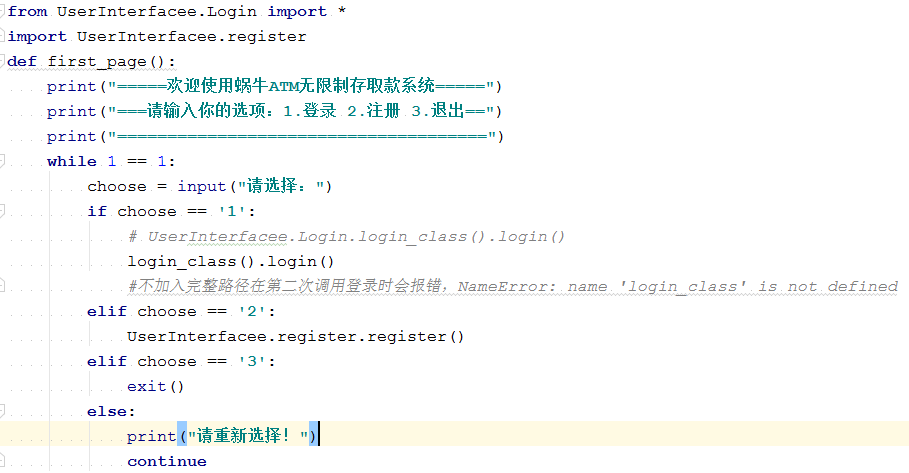
今天在做项目中遇到一个问题,在first_page中引用login的登录方法,第一次执行登录可以正常登录,登录成功后,再选择返回主菜单,回到上个页面,再选择登录时报错“login_class isnotdefined”
百思不得其解,后来发现是Python的导包机制问题,import语句只有在单独执行这个模块的时候会主动执行,别的类在调用它的方法时不会执行import语句,因此在进入登录后再选择回到首页,没有执行导包语句,所以会报错“login_class is not defined”,因此在login()方法前加上绝对路径可避免这种错误。


python导包语句执行的更多相关文章
- python导包学习总结
python初学者,对于导包纠结了不少时间,总结分享,持续前进~ Python导包的两种方法: 1.1 from 包.模块 import 方法名,调用时直接使用方法名() 1.2 from 包. ...
- python导包显示No module named XXX问题
最近用sublime text写python脚本,在导包是一直显示No module named XXX. 问题描述: 首先文件夹的目录结构如下: count.py文件,代码如下: #coding=u ...
- python导包
我们将完成特定功能的代码块放在一个.py结尾的文件中,这个文件被称为模块.在这个模块中可能包含变量,函数,类等等内容. 当我们从外部需要用到这个模块时,就需要将这个模块导入到我们当前环境.导入方式有以 ...
- python导包问题,这一篇就够了
解决办法: 将项目所在的根目录添加到sys.path中 在入口文件中加入如下代码: import sys import os # 将 项目的根目录添加到sys.path中 BASE_DIR = os. ...
- 记一次Python导包经历
最近由于需要写一个脚本调用另一个文件里面的一个方法,试了很久都导包失败,特此记录一下 问题背景 1)脚本文件为send_reward.py,要调用public_model_func.py里面的一个类方 ...
- python导包路径的修改
1.sys os 模块 import sys import os 2.查看默认的导包路路径: print(sys.path) 3.路径拼接 os.path.join(url, 'apps')) 4.追 ...
- python导包一不小心就入坑(常用解决办法)
常见导包报错: - ImportError:No module named - SystemError: Parent module '' not loaded, cannot perform rel ...
- 太酷炫了!!我会Python 导包八种方法,你呢?
1. 直接 import 人尽皆知的方法,直接导入即可 >>> import os >>> os.getcwd() '/home/wangbm'复制代码 与此类似的 ...
- 关于python导包问题
讨论采用 * 模糊导入或者 单独导入变量 会在不同文件生成不同的对象 .a └── mypackage ├── a.py ├── b.py ├── c.py b.py内容如下 import c d ...
随机推荐
- 搭建Activemq集群
首先搭建zookeeper集群: 参考URL: http://www.cnblogs.com/feiyun126/p/7244394.html 三台服务器:先设置hosts 10.0.0.231 n ...
- apache2.2多域名绑定
apache2.2多域名绑定不同目录,将代码放在httpd.conf最后 NameVirtualHost *:80 <VirtualHost *:80> ServerName wo.com ...
- Linux小知识(1): bash中执行数据库的相关操作
工作中经常会遇到命令行操作数据库或登陆至其他服务器等情况,往往需要通过命令行进入相关的数据库或登陆至相关的服务器,再执行指令操作,因此有没有方法,在命令行或bash脚本中模拟进入数据库或登陆服务器操作 ...
- http method and status code
http method HEAD: 只返回相应的header POST: 一般用于提交表单 PUT: 向Web服务器上传文件 GET: 查 DELET: 删除 status code 1xx与2xx: ...
- Qt 串口连接
Qt 串口连接 使用 Qt 开发上位机程序时,经常需要用到串口,在 Qt 中访问串口比较简单,因为 Qt 已经提供了 QSerialPort 和 QSerialPortInfo 这两个类用于访问串口. ...
- Xtrareport 报表的一些属性及控件
基本概念: XtraReports 中的每个报表都由 XtraRepot 类的一个实例表示,或者由该类的子类来表示(这种情况更常见). 因此,每个报表都作为带区的容器使用,而每个带区中都包含报表控件. ...
- SqlSession [org.apache.ibatis.session.defaults.DefaultSqlSession@1fa5519] was not registered for synchronization because synchronization is not active
Creating a new SqlSessionSqlSession [org.apache.ibatis.session.defaults.DefaultSqlSession@1fa5519] w ...
- php token
接口特点汇总: 1.因为是非开放性的,所以所有的接口都是封闭的,只对公司内部的产品有效: 2.因为是非开放性的,所以OAuth那套协议是行不通的,因为没有中间用户的授权过程: 3.有点接口需要用户登录 ...
- xcode import pod 文件不提示
在使用第三方类库时,使用cocoaPods是非常方便的,具体使用方法可以参考:CocoaPods安装和使用教程 的安装使用方法.今天讨论的问题是,我在使用的时候遇到了一些问题:用cocoaPod si ...
- 悟空crm-0.5.4 (OpenLogic CentOS7.2)
平台: CentOS 类型: 虚拟机镜像 软件包: 5kcrm0.5.4 centos7.2 lamp stack 5.6.22 commercial crm lamp 服务优惠价: 按服务商许可协议 ...
