.NET 中文件嵌套,例如:cshtml文件下面嵌套css和js【机器翻译】
越来越多的我发现自己在我的一些较大的Web项目中丢失了文件。有很多内容要处理 - HTML视图,几个派生CSS页面,页面级CSS,脚本库,应用程序范围的脚本和页面特定的脚本文件等等。幸运的是,我使用Resharper和Ctrl-T 转到任何自动完成你到任何文件,快速键入,成员。令人敬畏的除了当我忘记 - 或者当我不太确定我正在寻找的名字。项目导航仍然很重要。
有时在一个项目工作时,我似乎有30个或更多的文件打开,试图找到另一个新的文件打开在解决方案通常最终是一个精神锻炼 - “我在哪里放这个东西?”这是一些犹豫,倾向阻止工作流程的频繁发生。
为了使客户端框架和脚本的NuGet软件包变得更糟,将资料转储到通常不使用的文件夹中。我从来没有在MVC中的“内容”文件夹的粉丝,这只是一个空白的层,不能用于很多目的。这通常是我在每个MVC项目中的第一件事。对我来说,项目根是一个网站的实际内容的地方 - 是否真的需要添加另一个文件夹来强制使用每个资源的另一个路径?它是丑陋的,也是低效的,因为它为您嵌入页面的每个资源链接添加了额外的字节。
备择方案
最近我一直在玩不同的文件夹布局,发现移动我的奶酪实际上使得项目导航更容易。在这篇文章中,我展示了一些我发现有用的东西,也许你会发现一些这些有用的东西,或至少得到一些想法可以改变,以提供更好的项目流程。
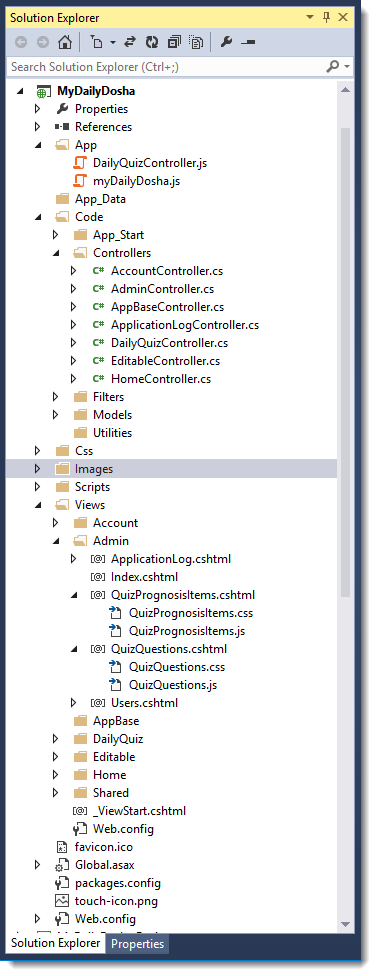
我一直在做的第一件事是添加一个根代码文件夹,并将所有服务器代码放入。我将Web项目根文件夹视为Web根文件夹的大粉丝,所以所有内容来自根,而不需要像Content文件夹那样进行嵌套。通过将所有服务器代码移出根树(代码除外),当您删除Controllers,App_Start,Models等并将其移动到代码下方时,根树将立即变得很干净。是的,这为服务器代码添加了另一个文件夹级别,但它只会在一个地方留下代码相关的东西,这更容易来回跳转。另外,我发现自己在服务器端代码上做得更少,而且客户端代码我想要与之分离的服务器代码。
根文件夹本身就作为根内容文件夹。具体来说,我有它下面的Views文件夹,以及Css和Scripts文件夹,仅用于保存通用库和全局CSS和脚本代码。建立SPA风格应用程序的这几天,我也倾向于拥有一个应用程序文件夹,在那里我保留我的应用程序特定的JavaScript文件,以及客户端SPA应用程序(如角度)的HTML视图模板。
以下是一个相对较小的项目的例子:

目标是保持相关的东西在一起,所以我不会在解决方案中最终跳出来,以获得具体的项目项目。“代码”文件夹可能会引起您的一些困惑,并回到非Web应用程序项目中的App_Code文件夹的日子,但是这些天我发现自己的服务器端代码多了很多,客户端文件更多 - HTML,CSS和JavaScript。一般来说,我一次处理一个控制器 - 一旦打开它,它通常是唯一的服务器代码,我正常工作。业务逻辑完全在另一个项目中生效,因此除了控制器和ViewModels之外,还没有在代码文件夹中访问很多代码。所以把这个从根本上分离出来似乎是一个容易的胜利。
嵌套页面特定内容
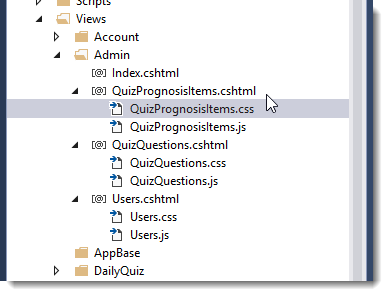
在我现有的很多应用程序中,纯粹的服务器端的MVC应用程序可能与某些JavaScript相关联,我倾向于具有页面级的javascript和css文件。对于这些类型的页面,我实际上更喜欢存储在与父视图相同的文件夹中的本地文件。所以通常我有一个与同一个文件夹中的视图名称相同的.css和.js文件。
这看起来像这样:

为了使其工作,您还必须在/Views/web.config文件中进行配置更改,因为使用BlockViewHandler阻止访问该文件夹的内容的Views文件夹。通过将路径从*更改为* .cshtml或* .vbhtml来简化修复,以使视图检索被阻止:
< system.webServer > < handlers > < remove name = “ BlockViewHandler ” /> < add name = “ BlockViewHandler ” path = “ * .cshtml ” verb = “ * ”
preCondition = “ integratedMode ”
type = “ System.Web.HttpNotFoundHandler ” />
</ handlers >
</ system.webServer >
有了这个,从你的意见里面,你可以参考这些相同的资源,如下所示:
< link href =“〜/ Views / Admin / QuizPrognosisItems.css” rel =“stylesheet”/>
和
< script src =“〜/ Views / Admin / QuizPrognosisItems.js”> </ script >
工作正常 Views文件夹中的JavaScript和CSS文件就像.cshtml文件一样部署,也可以从该文件夹引用。
这样做并不像Visual Studio那么简单,不幸的是,直接从VS IDE中获取文件嵌套是不方便的(您必须修改.csproj文件)。
然而,Mads Kristensen有一个很好的Visual Studio加载项,通过一个快捷菜单选项提供文件嵌套。使用此选项可以选择每个“子”文件,然后将其嵌套在父文件下。在上面的情况下,我选择.js和.css文件并嵌套在.cshtml视图下。

我甚至想把controller.cs文件放到Views文件夹中,但是这可能有点太远了:-)但是,由于Visual Studio不会发布.cs文件,编译器不会关心文件的位置。有很多选择,如果你认为这将使生活更轻松,另一个选择是帮助将相关事情组合在一起。
这有什么缺点吗?可能 - 如果您使用ASP.NET Bundle或Grunt / Gulp等自动化小型化/包装工具与Uglify,将脚本和css文件分组进行分组变得更加困难,因为您可能会最终查找多个文件夹而不是单个夹。但是,再次,这是一个一次性的配置步骤,易于处理,而且更少的侵入性,然后不断搜索项目中的文件。
客户端文件夹
上述屏幕截图中显示的特定项目是传统的服务器端ASP.NET MVC应用程序,大多数内容呈现在服务器端的Razor页面中。在这些页面上也有相当数量的客户端的东西 - 具体而言,这些页面中的几个是自包含的单页角度应用程序,处理1或可能2个单独的视图,我上面显示的布局真的专注于服务器端其中有Razor视图与相关的脚本和css资源。
对于以客户为中心并具有更多脚本和基于HTML模板的内容的应用程序,我倾向于为服务器组件使用相同的布局,但是客户端代码通常可以不同地被分解。
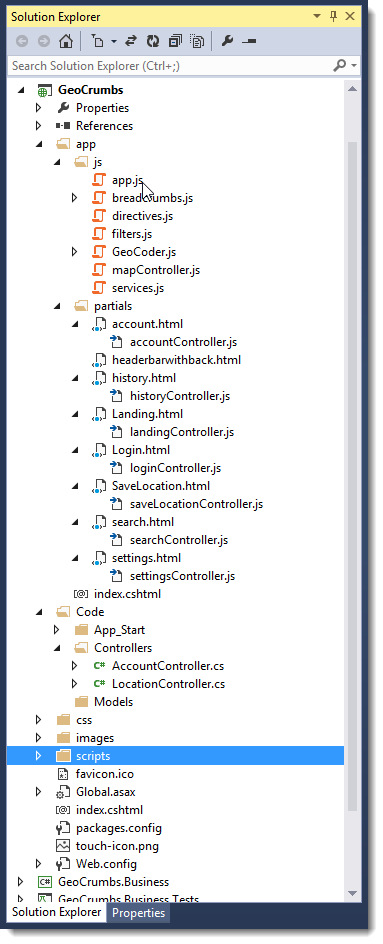
在SPA类应用程序中,我倾向于遵循App文件夹方法,其中所有使SPA应用程序的应用程序结束于App文件夹下方。
这是我看起来像这样 - 这是一个AngularJs项目:

在这种情况下,App文件夹包含应用程序特定的js文件以及加载到此单个SPA页面应用程序中的部分HTML视图。
在具有与特定部分视图相关联的控制器的特定Angular SPA应用程序中,我更愿意保留与视图相关联的脚本文件 - 在这种情况下为Angular Js控制器 - 与实际部分。再次,我喜欢视图与视图关联的主要代码,因为90%的UI应用程序代码被写入这两个文件之间。
这种方法运行良好,但只有控制器与部分数据相当紧密。如果您有很多更小的子控制器或许多指令,视图和代码之间的对齐更加分段,这种方法开始分崩离析,您可能会更好地使用js文件夹中的单独文件夹。遵循Angular约定,您将拥有控制器/指令/服务等文件夹。
请注意,我不是说这些方式是对或错 - 这只是为我工作,为什么!
与Resharper一起跳过项目导航
我已经在项目树中谈了一些项目导航,这是一种常见的导航方式,至少在某些时候我们都使用,但是如果您使用像Resharper这样的工具,它具有Ctrl-T跳转到任何东西,您可以使用快捷键快速浏览并自动完成搜索。
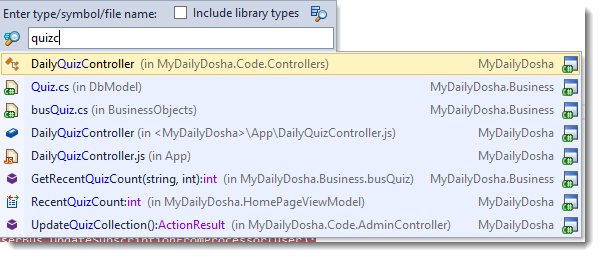
这就是Resharper跳到任何东西的样子:

Resharper的Goto Anything框允许您输入并快速搜索整个解决方案的文件,类和成员,这是通过完全传递解决方案资源管理器,在您的项目中找到所需内容的一种非常快速而强大的方式。只要你记得使用(有时我不会),你知道你在找什么,它是迄今为止在项目中找到最快的方法。很遗憾,这种简单的搜索界面不是本机Visual Studio IDE的一部分。
工作你喜欢工作
最终,这一切都归结为工作流程以及您喜欢的工作方式,以及什么使您*更有成效。遵循预先定义的模式是很好的一致性,只要它们不会妨碍你的工作方式。Visual Studio for ASP.NET MVC中的许多默认文件夹结构在不同的情况下进行了定义。这几天我们处理的项目内容比ASP.NET MVC最初引入的项目内容多得多,如果项目组织不适合您的工作流程,项目组织肯定是可以得到的。所以看看看什么是好的,什么可以从组织文件不同的好处。
与ASP.NET一样多的东西,随着事物的发展和变得越来越复杂,我发现我最终打了一些惯例。好消息是,您不必遵守公约,您可以自由地为您做任何事情。
即使我在这里显示的内容与会议有所不同,我也不认为任何人都会绊倒这些相对较小的变化,即使在较大的项目中也不会立即弄明白事情的存在。但是,在打破这些惯例之前,尽管如此,如果没有一个很好的理由来打破这些惯例,或者改变不能提供改进的工作流程,那么这样做是不值得的。打破规则,但只有有可量化的好处。
您可能不同意我在本文中选择从标准项目结构中转移的方式,但也可能会为您提供一些想法,您可以如何混合使您的现有项目流程更好一点,并使其更容易浏览为您的环境。
.NET 中文件嵌套,例如:cshtml文件下面嵌套css和js【机器翻译】的更多相关文章
- Gulp实现css、js、图片的压缩以及css、js文件的MD5命名
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩.图片转base64.css和js的压缩以及合并,文件的md5重命名 -- ...
- Thymeleaf模版--子页面单独引入CSS、JS文件
https://blog.csdn.net/u010392801/article/details/80465800 ****************************************** ...
- ASP.NET MVC中的 _ViewStart.cshtml文件的作用【摘抄】
ViewStart 在前面的例子中,每一个视图都是使用Layout 属性来指定它的布局.如果多个视图使用同一个布局,就会产生冗余,并且很难维护. _ViewStart.cshtml 页面可用来消除这种 ...
- 安利一个MVC的好东西,RazorGenerator.MsBuild,可以自动编译cshtml文件
在传统的asp.net webForm 开发里,在发布时,如果选择预编译,就会自动将所有的aspx 文件编译,在发布后的目录里,就看不到aspx的源代码了,同时因为是预编译的,所以每个页面打开速度都挺 ...
- 在 Visual Studio 调试器中指定符号 (.pdb) 和源文件
查找并指定符号文件和源文件:指定符号加载行为.使用符号和源服务器上:加载符号自动或在要求. 内容 查找符号 (.pdb) 文件 查找源文件 查找符号 (.pdb) 文件 说明 在之前的 Vis ...
- Python之旅Day3 文件操作 函数(递归|匿名|嵌套|高阶)函数式编程 内置方法
知识回顾 常见五大数据类型分类小结:数字.字符串.列表.元组.字典 按存值个数区分:容器类型(列表.字典.元组) 标量原子(数字.字符串) 按是否可变区分:可变(列表.字典) 不可变(数字.字符串.元 ...
- JAVA中使用freemark生成自定义文件(json、excel、yaml、txt)
原文:http://blog.csdn.net/jinzhencs/article/details/51461776 场景:在我们工作中,有时需要生成一些文件,可能它不是一种标准的格式,比如JSON. ...
- 如何在网页中浏览和编辑DWG文件 梦想CAD控件
如何在网页中浏览和编辑DWG文件 梦想CAD控件 www.mxdraw.com 梦想绘图控件5.2 是国内最强,最专业的CAD开发组件(控件),不需要AutoCAD就能独立运行.控件使用VC 201 ...
- Linux搜索文件夹下所有文件中字符串
1.grep "status_bar_height" * -nR /* 搜索文件中有很多不存在的文件出现 */ 2.grep -nsr "status_bar_heigh ...
随机推荐
- DBGrideh 实现自动排序
一.点击标题自动排序 1.在optioneh中设置:AutosortMarking:=True2.设置DbGridEh的属性:(不一定总要设置,与使用的数据连接有关)sortlocal:=True;3 ...
- 模拟Windows任务管理器CPU使用率的动态折线图-农夫山泉
Delphi的TCanvas类可以实现各种复杂的图形输出功能,基于近期项目的需求,利用它实现了一个很炫的动态折线图(模拟了资源管理器中CPU使用率的折线图),可以直观地展现出数值的实时变化情况. 这段 ...
- 四 Django框架,models.py模块,数据库操作——创建表、数据类型、索引、admin后台,补充Django目录说明以及全局配置文件配置
Django框架,models.py模块,数据库操作——创建表.数据类型.索引.admin后台,补充Django目录说明以及全局配置文件配置 数据库配置 django默认支持sqlite,mysql, ...
- MyBaties--Mapper configuration
method one: <!-- Using classpath relative resources --> <mappers> <mapper resource=&q ...
- Linux Shell 判断块设备节点是否存在
/************************************************************************* * Linux Shell 判断块设备节点是否存在 ...
- BZOJ2563阿狸和桃子的游戏
2563: 阿狸和桃子的游戏 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 952 Solved: 682[Submit][Status][Discu ...
- JavaScript RegExp 正则表达式基础详谈
前言: 正则对于一个码农来说是最基础的了,而且在博客园中,发表关于讲解正则表达式的技术文章,更是数不胜数,各有各的优点,但是就是这种很基础的东西,如果我们不去真正仔细研究.学习.掌握,而是抱着需要的时 ...
- Oracle 12C 新特性之在线重命名、迁移活跃的数据文件
Oracle 数据库 12c 版本中对数据文件的迁移或重命名不再需要太多繁琐的步骤,可以使用 ALTER DATABASE MOVE DATAFILE 这样的 SQL 语句对数据文件进行在线重命名和移 ...
- POJ2785(upper_bound)
#include"cstdio" #include"algorithm" using namespace std; ; int A[MAXN],B[MAXN], ...
- POJ(2186)强连通分量分解
#include<cstdio> #include<vector> #include<cstring> using namespace std; ; vector& ...
