Xtrareport二之固定数据绑定
已经了解了XtraReport的初步用法,现在在进一步了解数据绑定 我们还是先不整高深的,先来个写死的,让我们的数据库可以通过报表呈现先
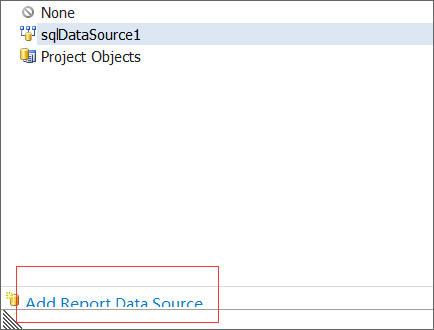
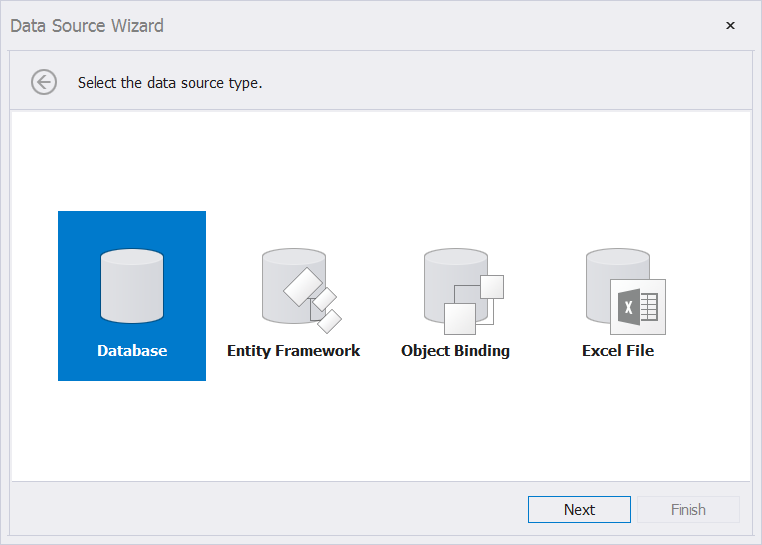
1. 准备 还在上节基础上,选中设计器report的page F4打开属性面板调节Paper Kind=A4 点开datasource 选最下边的add Report DataSource 这时出现四个选项,可见其功能之强大 分别是 数据库、ef、对象、excel




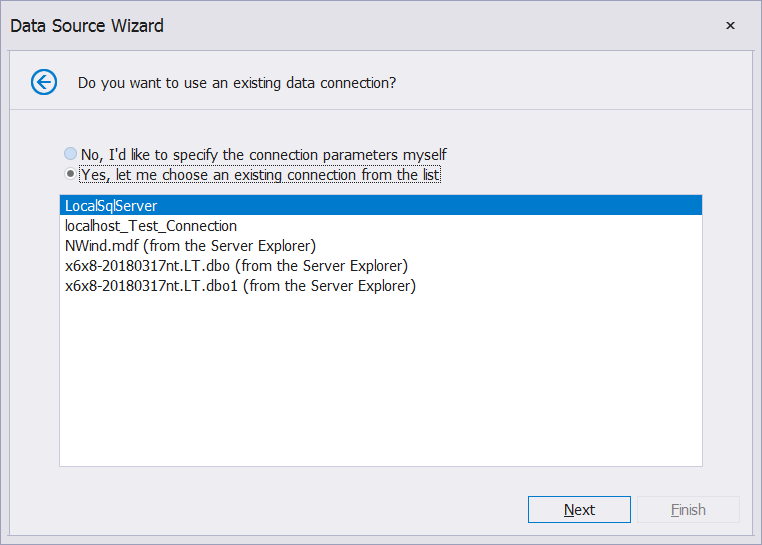
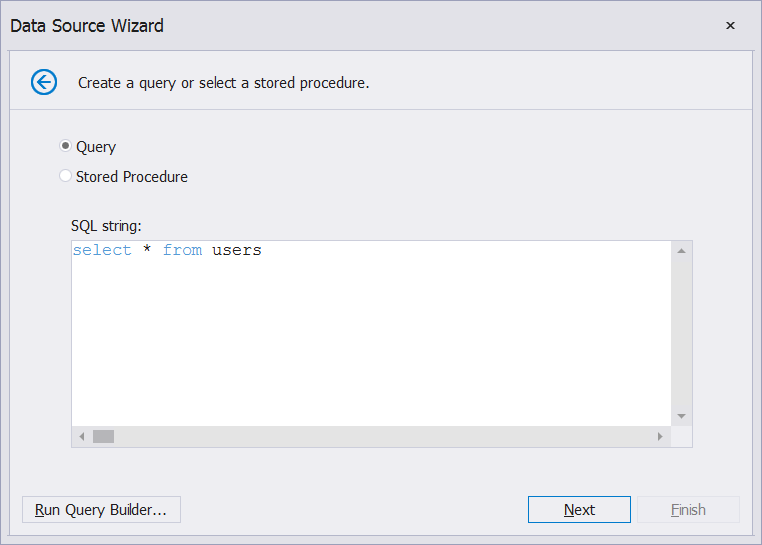
2.这里选database ——Next——选择connection (No 是新建,Yes 是已经存在的。)在sqlstring 写查询(这里支持存储过程)
select *from User——Next——预览没有问题——finish 就这样建立了一个查询
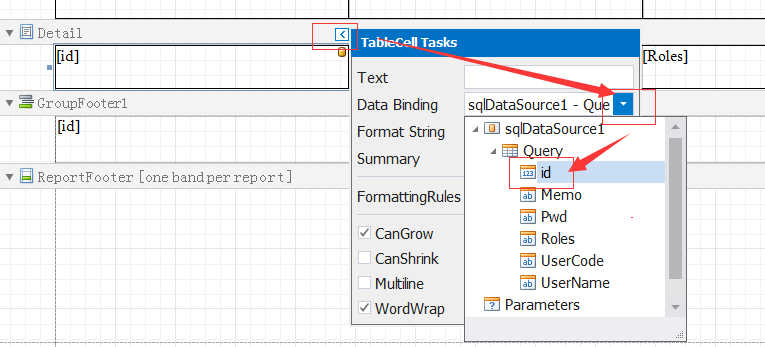
3. 在做下Report布局,在Details/groupHerder中各拉个XRtable 默认三个格,再GroupHeader 中每个Cell中写上列名,Details中的Cell里 选中一个格,如下图操作绑定列名保存下运行程序

代码还是上次的代码 没有变化
最终效果

Xtrareport二之固定数据绑定的更多相关文章
- C# WinfForm 控件之dev报表 XtraReport (二) 固定数据绑定
已经子解了XtraReport的初步用法 现在再进一步了解 数据绑定 我们还是先不整高深的 先来个写死的 让我们的数据库数据可以通过报表呈现先 1.准备 还在上节基础上 只不过我把form1 中的Do ...
- 分布式进阶(十二)Docker固定Container IP
使用pipework工具. 前提:每个Container所做的工作现在还很少,可以不用save.commit. 为了便于通信,自定义一个网桥(192.168.1.180/24),使之IP与宿主主机IP ...
- Vue入门(二)之数据绑定
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- ECharts.js学习(二)动态数据绑定
Echarts 数据绑定 简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的.EChart.js对于数据异步读取这块提供了异步加载的方法. 绑 ...
- C# WinfForm 控件之dev报表 XtraReport(三) 动态数据绑定
代码还用上一节的,把reportFrx的dataSource去掉.各cell绑定的字段也去掉,有了第二节的基础,现在看这个ms就不难了 无非就是 传到reportFrx一个数据集 在把这个数据集 绑到 ...
- Chart系列(二):数据绑定
1.绑定到OleDbDataReader: // Define the database query string mySelectQuery="SELECT Name, Sales FRO ...
- MyCat分片规则--笔记(二)
概述 myCat实现分库分表的策略,对数据量的处理带来很大的便利,这里主要整理下MyCat的使用以及常用路由算法,针对MyCat里面的事务.集群后续再做整理:另外内容整理,不免会参考技术大牛的博客,内 ...
- C# Note7:MVVM模式之数据绑定
一.资源说明 (1)本文参考自: 一步步走进WPF的MVVM模式(二):数据绑定 WPF之数据绑定总结 二.正文 数据绑定 (Data Binding)是WPF最重要的特性之一,也是实现 MVVM( ...
- Vue 框架-03-键盘事件、健值修饰符、双向数据绑定
Vue 框架-03-键盘时间及健值修饰符 一.键盘事件,当按键盘时,在控制台输出提示 html 源码: <!DOCTYPE html> <html> <head> ...
随机推荐
- G - 美素数
小明对数的研究比较热爱,一谈到数,脑子里就涌现出好多数的问题,今天,小明想考考你对素数的认识. 问题是这样的:一个十进制数,如果是素数,而且它的各位数字和也是素数,则称之为“美素数”,如29,本身是 ...
- shell脚本编程的10个最佳实践
摘要:每一个在UNIX/Linux上工作的程序员可能都擅长shell脚本编程.对于那些处在shell脚本编程初级阶段的程序员来说,遵循一些恰当的做法可以帮助你更快.更好的学习这些编程技巧. 每一个在U ...
- C#引号中用@报错
如SQL = " INSERT INTO A SELECT * FROM B@DBLINK "会报“Parameter '@DBLINK' specified but none o ...
- ConcurrentHashMap get方法保持同步的解释
原文链接:https://blog.csdn.net/artaganan8/article/details/80867158 ConcurrentHashMap是Java5中新增加的一个线程安全的Ma ...
- 「BZOJ1038」「洛谷P2600」「ZJOI2008」瞭望塔 半平面交+贪心
题目链接 BZOJ/洛谷 题目描述 致力于建设全国示范和谐小村庄的H村村长dadzhi,决定在村中建立一个瞭望塔,以此加强村中的治安. 我们将H村抽象为一维的轮廓.如下图所示: 我们可以用一条山的上方 ...
- 详解linux下批量替换文件内容的三种方法(perl,sed,shell)
在建设本网站的时候,发现新建了很多的网页,突然发现,每个文件都需要进行修改一样的内容,一个一个打开很是麻烦,所以,总结了一下如何快速修改一个目录下多个文件进行内容替换.第三种方法用的不多 方法一 使用 ...
- 勤哲Excel服务器人力资源管理系统
“一个和尚挑水吃,两个和尚抬水吃,三个和尚没水吃!”,这则古老寓言之于现代企业管理而言,相当有意义.在现代企业管理中,类似三个和尚没水吃的管理难题是普遍存在的.如何有效破解?还是得从管理下手,从建立管 ...
- Qt 学习之路 2(20):event()
Qt 学习之路 2(20):event() 豆子 2012年10月10日 Qt 学习之路 2 43条评论 前面的章节中我们曾经提到event()函数.事件对象创建完毕后,Qt 将这个事件对象传递给QO ...
- C3算法之我见
C3算法说到底就是merge算法,看了一些帖子,总结说得莫名其妙,大家也是抄来抄去,我试着用自己的话来把这个东西怎么操作的说清楚.当然了我也要抄一些别人的,但是我会 尽量把我认为别人没有讲清楚的那一部 ...
- CF C. Three displays(DP+思维)
http://codeforces.com/contest/987/problem/C 题意:给你两个n的序列要你根据第一个序列(严格单调递增的方式)在第二个序列里找3个数加起来,输出最小的一个. 思 ...
