jq学习总结之方法
三、方法 1、length 2、index()3、get() reverse()4、not()5、filter()6、find()7、each()8、addBack()9、attr()10、toggleClass()
11、append()12、after()/before()13、on()14、one()15、hover()16、text()/html()17、animate()18、hide()show()19、prop()等显示隐藏
1.获取元素个数length
$("img").size();
size()方法1.8以后版本已废弃,改用length
 --》
--》
<style type="text/css">
div {
border:1px solid green;
background:yellow;
margin:5px;
padding:20px;
text-align:center;
height:20px;
width:20px;
float:left;
}
</style>
<body>
页面中一共有<span>0</span>个div块。点击鼠标添加div。
<script>
$(function () {
document.onclick = function () {
var i = $("div").length + 1;
$(document.body).append($("<div>" + i + "</div>"))
$("span").html(i);
}
})
</script>
</body>
2、index()

div{
border:1px solid #003a75;
background:#fcff9f;
margin:5px; padding:5px;
text-align:center;
height:20px; width:20px;
float:left;
}
<div>0</div><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div>
<script>
$(function(){
$("div").click(function(){
var idx = $("div").index(this);
$("span").html(idx.toString());
})
})
</script>
3.get() reverse()

div {
border:1px solid green;
color:aquamarine;
margin:5px;
padding:5px;
height:20px;
width:20px;
float:left;
}
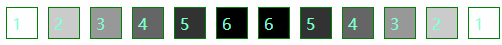
<div style="background:#FFFFFF">1</div>
<div style="background:#CCCCCC">2</div>
<div style="background:#999999">3</div>
<div style="background:#666666">4</div>
<div style="background:#333333">5</div>
<div style="background:#000000">6</div>
<script>
function disp(divs) {
for (var i = 0; i < divs.length;i++){
$(document.body).append($("<div style='background:"+divs[i].style.background+";'>"+divs[i].innerHTML+"</div>"));
}
}
$(function () {
var aDiv = $("div").get(); //转化为div对象数组
disp(aDiv.reverse()); //反序,传给处理函数
})
</script>
4、not()方法

div{
background:#fcff9f;
margin:5px; padding:5px;
height:40px; width:40px;
float:left;
}
.green{ background:#66FF66; }
.gray{ background:#CCCCCC; }
#blueone{ background:#5555FF; }
.myClass{
border:2px solid #000000;
}
<body>
<div></div>
<div id="blueone"></div>
<div></div>
<div class="green"></div>
<div class="green"></div>
<div class="gray"></div>
<div></div>
$(function(){
$("div").not(".green, #blueone").addClass("myClass");
});
</body>
$("li[title]").not("[title*=isaac]") //所有设置了title 属性的li标记,但不包括title值中任意匹配字符串isaac的。
注意:not()方法所接受的参数不包含特定的元素,只能是通用的表达式。
5、过滤 filter()方法

div{
margin:5px; padding:5px;
height:40px; width:40px;
float:left;
}
.myClass1{
background:#fcff9f;
}
.myClass2{
border:2px solid #000000;
}
<body>
<div></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div></div>
<script>
$(function(){
$("div").addClass("myClass1").filter("[class*=middle]").addClass("myClass2");
});
</script>
</body>
$("li").filter("[title*=isaac]") 等同 $("li[title*=isaac]") //注意:filter中的参数,不能直接是等于匹配,只能是前匹配^= 后匹配&=,任意匹配*=

div{
margin:5px; padding:5px;
height:40px; width:40px;
float:left;
}
.myClass1{
background:#fcff9f;
}
.myClass2{
border:2px solid #000000;
}
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
<div id="fourth"></div>
<div id="fifth"></div>
$(function(){
$("div").addClass("myClass1").filter(function(index){
return index == 1 || $(this).attr("id") == "fourth";
}).addClass("myClass2");
});
6、find()

.myClass{
background:#ffde00;
}
<body>
<p><span>Hello</span>, how are you?</p>
<script>
$(function(){
$("p").find("span").addClass("myClass");
});
</script>
</body>
7、each() 遍历

img{
border:1px solid #003863;
}
<img src="01.jpg" id="Tsinghua01">
<img src="02.jpg" id="Tsinghua02">
<img src="03.jpg" id="Tsinghua03">
<img src="04.jpg" id="Tsinghua04">
<img src="05.jpg" id="Tsinghua05">
<script language="javascript">
$(function(){
$("img").each(function(index){
var i= parseInt(index)+1;
this.title = "这是第" + i+ "幅图,id是:" + this.id;
});
});
</script>
8、andSelf()已废弃 改为addBack() 把之前的元素集添加到当前集合中

.myBackground{
background:#ffde00;
}
.myBorder{
border:2px solid #0000FF;
}
p{
margin:8px; padding:4px;
font-size:12px;
}
<div>
<p>第一段</p>
<p>第二段</p>
<script>
$(function(){
$("div").find("p").addClass("myBackground").andSelf().addClass("myBorder");
});
</script>
</div>
9、attr()设置或返回被选元素的属性和值

<div>第0项 <span></span></div>
<div>第1项 <span></span></div>
<div>第2项 <span></span></div>
$(function(){
$("div").attr("id",function(){
return "div-id"+index;
}).each(function(){
$(this).find("span").html("(id='"+this.id+"')");
})
})
更换背景图
$("img").click(function () {
var i = $(this).attr("src");
$("body").css("background-image", "url(" + i + ")");
})
10、toggleClass() //对添加和移除类进行切换


<p>高亮?</p>
$(function(){
$("p").click(function(){
$(this).toggleClass("highlight");
}) })
也可用on方法
$("p").on("click",function(){
$(this).toggleClass("highlight");
})
11、append() //在被选元素的结尾插入指定的内容

<p>从前有一只大<em title="Dinosaur">恐龙</em>...</p>
<p>在树林里面<em>跑啊跑</em>...</p>
$(function(){
$("p").eq(1).append("<b>直接添加</b>")
})
12、after() //在被选元素后插入指定内容 before() //在被选元素前插入指定的内容

<a>要被添加的链接1</a>
<a>要被添加的链接2</a>
<p>从前有一只大恐龙</p>
<p>在树林里面跑啊跑</p>
$(function(){
$("p:eq(0)").after($("a:eq(1)"));
})
13、bind()向元素添加事件处理程序目前用on() //想被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数
on() 方法是 bind()、live() 和 delegate() 方法的新的替代品
语法:$(selector).on(有效事件,childSelector,data,事件发生时运行的函数
hahaha--->
.intro{color:red;}
<p>hahaha</p>
$(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro")
})
})
点击 ------》 
<p>点击</p>
<div></div>
$(function(){
$("p").on("click",function(){
$("div").append("<p>点击事件</p>")
})
})
14.one() //被选元素添加一个或多个事件处理程序,并规定当事件发生时运行的函数,每个元素只能运行一次事件处理程序函数
语法:$(seletor).one(event,data,function)

div{
border:1px solid #000;
background:#fffd77;
height:50px;width:50px;
padding:8px;margin:5px;
text-align:center;float:left;
}
$(function(){
for(var i=0;i<10;i++){
$("body").append($("<div>Click<br>Me!</div>"));
var iCounter=1;
$("div").one("click",function(){
$(this).css({backaground:"red",color:"#fff"}).html(iCounter++);
})
}
})
15.hover() //当鼠标指针悬停在被选元素上时要运行的两个函数。方法触发 mouseenter和 mouseleave事件。
 ----->
-----> 
<img src="12.jpg">
$(function(){
$("img").hover(function(){$(this).css("opacity",".5")},function(){$(this).css("opacity","1.0")});
})
16、text() //设置或返回被选元素的文本内容


<button>设置所有p元素的文本内容</button>
<p>这是一个段落。</p>
$(document).ready(function(){
$("button").click(function(){
$("p").text("Hello <b>world!</b>");
});
});


<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
$(function(){
$("button").click(function(){
$("p").html("Hello<b>world!</b>");
})
})
17、animate() //执行 CSS 属性集的自定义动画
语法:(selector).animate({styles},speed,easing,callback)
easing:默认swing 开头/结尾慢,中间快 ;liner 匀速
$("#d1").animate({ "top": "400px", "left": "400px" }, 1000, function () {
$("#d1").animate({ "top": "0px", "left": "800px" }, 1000);
});
18、显示隐藏 hide\show伸缩式 ,slideUp/slideDown上下式,fadeOut/fadeIn渐变式
$("#d1").hide();$("#d1")show()
hide(1000);show(1000);
hide(1000,function(){alert("haha")});
19、prop()方法设置或返回被选元素的属性和值

$("#xy").click(function () {
if (this.checked) {
$("[class=xy]").prop("checked", true);
} else {
$("[class=xy]").prop("checked",false);
}
})
jq学习总结之方法的更多相关文章
- STM32环境搭建/学习观点/自学方法 入门必看
文章转自armfly开发板V4软件开发手册,分享学习~ 今天有幸看到armfly的开发板软件开发手册,开头的基础知识,真的很有用,还好有看到,一切都不迟,感悟很多,摘抄部分,学习分享~ 关于开发环境的 ...
- 怎么学习AOPR使用方法
Advanced Office Password Recovery作为一款专业级别的Office密码破解工具,对十几种office文档的密码都可以有效的破解.一些用户朋友才开始接触Advanced O ...
- JQ中的clone()方法与DOM中的cloneNode()方法
JQ中的clone()方法与DOM中的cloneNode()方法 cloneNode()定义和用法 cloneNode()方法创建节点的拷贝,并返回该副本. 语法: node.cloneNode(de ...
- Unity 3D游戏开发学习路线(方法篇)
Unity 3D本来是由德国的一些苹果粉丝开发的一款游戏引擎,一直只能用于Mac平台,所以一直不被业外人士所知晓.但是后来也推出了2.5版,同时发布了PC版本,并将其发布方向拓展到手持移动设备.Uni ...
- 深度学习课程笔记(十三)深度强化学习 --- 策略梯度方法(Policy Gradient Methods)
深度学习课程笔记(十三)深度强化学习 --- 策略梯度方法(Policy Gradient Methods) 2018-07-17 16:50:12 Reference:https://www.you ...
- 学习Java的方法
许多人在刚开始学习Java时,会因为学习方法的不正确,而丧失信心,从而半途而废.所以,今天,巩固就要教教大家学习Java的方法. 1.多练习 编程其实是一个非常抽象的东西,要想学好它,就不能只是看看书 ...
- jq中的isArray方法分析,如何判断对象是否是数组
<!DOCTYPE html> <html> <head> <title>jq中的isArray方法分析</title> <meta ...
- Java学习笔记之---方法和数组
Java学习笔记之---方法与数组 (一)方法 (1)什么是方法? 方法是解决一类问题的步骤的有序组合 方法包含于类或对象中 方法在程序中被创建,在其他地方被引用 (2)方法的优点 使程序变得更简短而 ...
- 【强烈推荐】可能是最适合你的 Java 学习路线和方法
如遇链接无法打开,建议使用 https://github.com/Snailclimb/JavaGuide/blob/master/docs/questions/java-learning-path- ...
随机推荐
- [Algorithm]栈和队列
一.栈和队列综合(算法) 1.判断单链表(带头结点)的结点值(字符型)是否中心对称 1 bool IsSymmetry( LinkList& L ) 2 { 3 char S[MAXSIZE] ...
- 502. IPO
Suppose LeetCode will start its IPO soon. In order to sell a good price of its shares to Venture Cap ...
- c++编码规范(摘录)
在同一项目组应明确规定对接口函数参数的合法性检查应由函数的调用者负责还是由接口函数本身负责,缺省是由函数调用者负责. 函数的规模尽量限制在200行以内.说明:不包括注释和空格行. 一个函数仅完成一件功 ...
- Python序列类型各自方法
在Python输入dir(str).dir(list).dir(tuple)可查看各种序列类型的所有方法. 对于某个方法不懂怎么使用的情况,可以直接help(str.split)对某个方法进行查询. ...
- Django 12 中间件、上下文处理器和admin后台
Django 12 中间件.上下文处理器和admin后台 一.中间件 #Django中间件 (Middleware) # 一个轻量级.底层的“插件”系统,可以介入Django的请求和响应处理过程,修改 ...
- PHP的魔术常量
PHP的魔术常量(变量).魔术方法(函数).超全局变量 一.魔术常量(魔术变量) 概念:所谓的魔术常量就是PHP预定义的一些常量,这些常量会随着所在的位置而变化. 1.__LINE__ 获取文件中的 ...
- day29 进程
1..操作系统知识 顾名思义,进程即正在执行的一个过程.进程是对正在运行程序的一个抽象. 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一.操作系统的 ...
- 1.centos7 安装zookeeper
1.安装jdk 1)查找jdk包: yum search java|grep jdk 2)安装: yum install -y java-1.8.0-openjdk.x86_64 2. 安装ZooKe ...
- MSF利用ms17-010漏洞过程记录
1.使用网上以上一个监测工具,扫描出存在ms17-010的主机地址 2.在kali中使用MSF进行检测,存在mf17-010漏洞 msf > use auxiliary/scanner/smb/ ...
- SQL SERVER数据库 三种 恢复模式
SQL SERVER 2005 以后三种恢复模式: 简单(Sample),完全(Full),大批量(Bulk_Logged) 完全备份模型 完全备份模式是指在出现数据文件毁坏时丢失数据的风险最小.如果 ...
