web开发中比较常用的html标签
作为一名web开发人员,总结了一下经常用到的html标签,如下:
<html>
<head> <!--meta头标签 表示页面三秒后跳转到新浪页面-->
<meta charset="utf-8" http-equiv="refresh" content="3;url=http://www.sina.com"/>
<title></title>
</head>
<body>
<!--dl标签演示-->
<dl>
<dt>上层项目</dt>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
</dl>
示例:
<!--ol标签演示-->
<ol type="i" start="3">
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
</ol> <!--ul标签演示-->
<ul type="square" >
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
<li>abcdefghijklmnopqrstuvwxyz</li>
</ul> <!--img标签演示-->
<img src="img/42.jpg" alt="光标移动到图片上的说明文字" height="200" width="200"/> <!--table标签演示-->
<table border="1" cellspacing="0" cellpadding="10" width="70%">
<caption>表格标题</caption>
<tr>
<th>单元格一</th>
<!--
<th>是综合标签 居中加粗
-->
<th>单元格二</th>
</tr>
<tr>
<td align="center"><b>单元格三</b></td>
<td>单元格四</td>
</tr>
<!--合并单元格演示-->
<tr>
<td colspan="2">adqw</td>
<!--<td>asda</td>-->
</tr>
<tr>
<td rowspan="2">asdsa</td>
<td>asfd</td>
</tr>
<tr>
<!--<td>asfd</td>-->
<td>asdd</td>
</tr>
</table>
<hr />
<!--
form表单标签演示
-->
<fieldset><!--区域框-->
<legend>注册区域</legend>
<form action="#" method="post">
<label accesskey="U" for="userid">用户名(U):</label>
<input type="text" name="user" id="userid"/><br />
密码:<input type="password" name="pass" /><br />
性别:<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女<br />
特长:<input type="checkbox" name="tech" value="java" />java
<input type="checkbox" name="tech" value="html" />html
<input type="checkbox" name="tech" value="javaweb" />web<br />
上传文件:<input type="file" /><br />
<select name="country">
<option value="none">--请选择一个国家--</option>
<option value="cn">中国</option>
<option value="usa">美国</option>
<option value="en">英国</option>
</select><br />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="image" src="img/42.jpg" height="200" width="300"/>
<!--type="image"这个属性可以替代submit属性-->
</form>
</fieldset>
<!--表格的另一种展示-->
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead> <tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot> <tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
</body> </html>
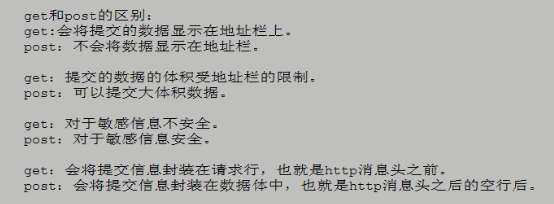
附加说明:form表单提交的method有两种形式 get和post,区别在于:

在服务器端的区别是:

web开发中比较常用的html标签的更多相关文章
- WEB开发中常用的正则表达式
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- WEB开发中常用的正则表达式集合
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- WEB开发中的字符集和编码
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 依赖注入及AOP简述(十)——Web开发中常用Scope简介 .
1.2. Web开发中常用Scope简介 这里主要介绍基于Servlet的Web开发中常用的Scope. l 第一个比较常用的就是Application级Scope,通常我们会将一 ...
- 在 Web 开发中,img 标签用来呈现图片,而且一般来说,浏览器是会对这些图片进行缓存的。
在 Web 开发中,img 标签用来呈现图片,而且一般来说,浏览器是会对这些图片进行缓存的. 比如访问百度,我们可以发现,图片.脚本这种都是从缓存(内存缓存/磁盘缓存)中加载的,而不是再去访问一次百度 ...
- web开发中目录路径问题的解决
web开发当中,目录路径的书写是再常用不过了,一般情况下不会出什么问题,但是有些时候出现了问题却一直感到奇怪,所以这里记录一下,彻底解决web开发中路径的问题,开发分为前端和服务端,那么就从这两个方面 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- 今日推荐:10款在 Web 开发中很有用的占位图片服务
设计网站时,将要使用的图像在一开始通常还不存在,这个时候布局是最重要的.然而,图像的尺寸通常是预先设置,实用一些占位图像可以帮助我们更好地预览和分析布局. 如今,有免费的占位图片自动生成工具可以使用, ...
- Redis在WEB开发中的应用与实践
Redis在WEB开发中的应用与实践 一.Redis概述: Redis是一个功能强大.性能高效的开源数据结构服务器,Redis最典型的应用是NoSQL.但事实上Redis除了作为NoSQL数据库使用之 ...
随机推荐
- Broken Code
给一个sorted array 0 0 0 1 1 1 1,然后找出第一个1的位置. 边界情况:array为空或者全0. 思路:二分查找.为了优化,可以先判断最后一个数是不是0. class Solu ...
- Combination Sum III - LeetCode
Find all possible combinations of k numbers that add up to a number n, given that only numbers from ...
- POJ2796 Feel Good(单调栈)
题意:给一个非负整数序列,求哪一段区间的权值最大,区间的权值=区间所有数的和×区间最小的数. 用单调非递减栈在O(n)计算出序列每个数作为最小值能向左和向右延伸到的位置,然后O(n)枚举每个数利用前缀 ...
- C#练习DataReader(转载)
本文转自http://www.cnblogs.com/Mysterious/p/3422901.html SQL代码: create database ThreeDb go USE ThreeDb; ...
- USING CHARLES FROM AN IPHONE
USING CHARLES FROM AN IPHONE 从系统偏好->高级来查看ip地址即可 To use Charles as your HTTP proxy on your iPhone ...
- System.InvalidOperationException异常
Q:捕捉到 System.InvalidOperationException Message=集合已修改:可能无法执行枚举操作. A:解决方法:利用for进行遍历. 原因: 1.hashtable存放 ...
- ICA (独立成分分析)
介绍 独立成分分析(ICA,Independent Component Correlation Algorithm)简介 X=AS X为n维观测信号矢量,S为独立的m(m<=n)维未知源信号矢量 ...
- EJB vs Spring
转载: Spring 自从2003年发布以来,一直是Java开源框架的奇迹之一.从2000年开始,伴随着B/S架构逐渐引入企业应用软件开发的领域,Java就逐渐成为企业应用开发的主流技术,一直到200 ...
- Solr 配置文件之schema.xml
schema.xml这个配置文件的根本目的是为了通过配置告诉Solr怎样建立索引. solr的数据结构例如以下: document:一个文档.一条记录 field:域.属性 solr通过搜索某个或某些 ...
- 微信公众号 - js传入时间戳换算(以前几天、几小时...)
// 获取当前时间戳 function timestamps() { return Math.round(new Date().getTime() / 1000).toString() } // 距离 ...
