react-native 调用第三方 SDK
步骤一:android 文件修改
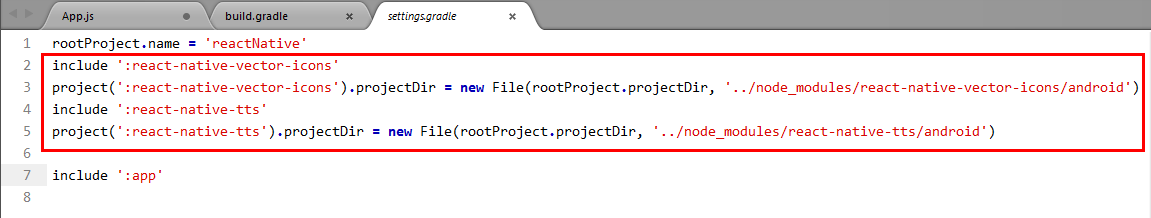
(1)In android/settings.gradle
...
include ':VoiceModule', ':app'
project(':VoiceModule').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-voice')

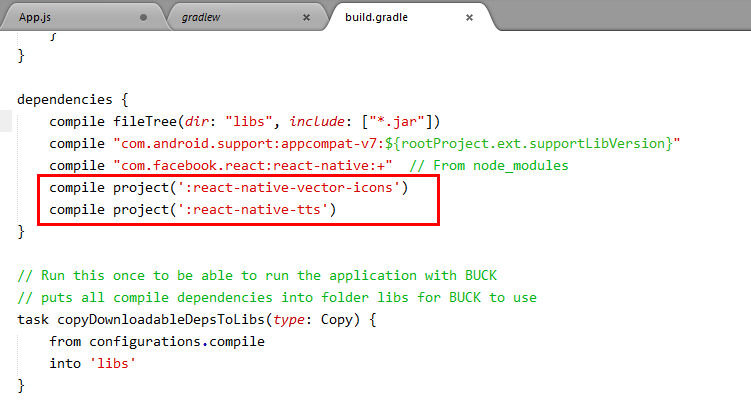
(2)In android/app/build.gradle
...
dependencies {
...
compile project(':VoiceModule')
}

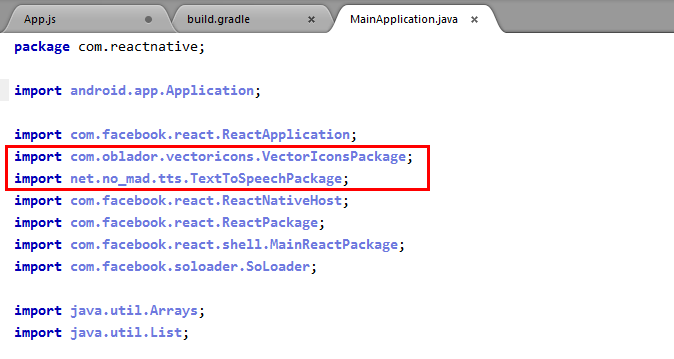
(3)Register Module (In android/app/src/main/java/com/reactnative/MainApplication.java)
import com.wmjmc.reactspeech.VoicePackage; // <--- import
public class MainApplication extends Application implements ReactApplication {
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new VoicePackage() // <--- added here
);
}
}


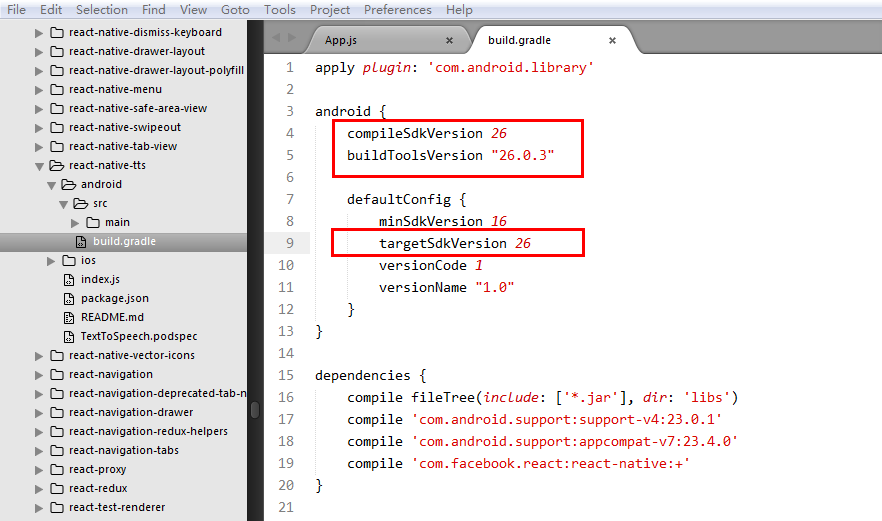
(4)修改包文件 同步版本

(5)调用
import Tts from 'react-native-tts';
Tts.getInitStatus().then(() => {
Tts.speak('Hello, world!');
});
.
react-native 调用第三方 SDK的更多相关文章
- React Native升级目标SDK
React Native升级目标SDK 打开在 android/app/的build.gradle 找到 android { } 区块 改变以下属性 compileSdkVersion 26 buil ...
- react native 调用Android原生方法
来源:https://www.youtube.com/watch?v=WmJpHHmOKM8 教程:https://www.youtube.com/watch?v=GiUo88TGebs Breaki ...
- Unity3D调用第三方SDK(之一)从eclipse到Unity3D 友盟
原地址:http://www.360doc.com/content/14/0120/14/11670799_346638215.shtml 篇展示在Unity3D中调用友盟SDK的实现方法. 首先附上 ...
- React Native常用第三方组件汇总--史上最全 之一
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-countdown ...
- React Native常用第三方组件汇总--史上最全[转]
本文出处: http://blog.csdn.net/chichengjunma/article/details/52920137 React Native 项目常用第三方组件汇总: react-na ...
- React Native常用第三方汇总
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-navigation github : https://reactnavigat ...
- [RN] React Native 删除第三方开源组件依赖包 后 还要做的 (以 删除 react-native-video为例)
近期测试使用了下 react-native-video 使用一直不成功,后来想着删除掉, 使用命令: npm uninstall react-native-video 重新编译后,还是一直报错 后来 ...
- react native 常用第三方库
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Helvetica; color: #000000 } p.p2 { margin: 0.0p ...
- react native 添加第三方插件react-native-orientation(横竖屏设置功能 android)
Installation 1.install rnpm Run npm install -g rnpm 2.via rnpm Run rnpm install react-native-orien ...
- React Native 调用 Web3(1.x) 的正确姿势
1 创建项目 react-native init lm1 cd lm1 2 安装依赖包 yarn add node-libs-browser 3 创建 rn-cli.config.js 脚本 cons ...
随机推荐
- bootstrapValidator 版本差异问题导致的submitHandler失效问题
我用过的两个版本: v0.5.2-dev,0.4.5 这里针对于提交方法进行说明一下,如下代码: <script> $(function () { $("#addUserForm ...
- Mongodb的学习整理(下)
聚合 aggregate 聚合(aggregate)主要用于计算数据,类似sql中的sum().avg() 语法 db.集合名称.aggregate([{管道:{表达式}}]) 管道 管道在Unix和 ...
- VirtualBox安装部署的Ubuntu16.04的步骤
1.下载ubuntu16.04镜像 http://cn.ubuntu.com/download/ 以及虚拟机软件VirtualBox https://www.virtualbox.org/wiki/D ...
- [BZOJ1294][SCOI2009]围豆豆Bean 射线法+状压dp+spfa
1294: [SCOI2009]围豆豆Bean Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 458 Solved: 305[Submit][Sta ...
- 洛谷 P1049 装箱问题【正难则反/01背包】
题目描述 有一个箱子容量为V(正整数,0<=V<=20000),同时有n个物品(0<n<=30,每个物品有一个体积(正整数). 要求n个物品中,任取若干个装入箱内,使箱子的剩余 ...
- Peak
A sequence of \(n\) integers \(a_1, a_2, \dots, a_n\) is called a peak, if and only if there exists ...
- HashSet、LinkedHashSet和TreeSet
关键技术: HashSet采用散列函数对元素进行排序,是专门为快速查询而设计的.存入HashSet的对象必须定义hashCode方法. TreeSet采用红黑树的数据结构进行排序元素,使用它可以从Se ...
- 八. 输入输出(IO)操作3.面向字符的输出流
面向字符的输出流都是类 Writer 的子类,其类层次结构如图 10-5 所示. 图10-5 Writer的类层次结构图 表 10-3 列出了 Writer 的主要子类及说明. 表 10-3 Writ ...
- javascript与java的不同之处
javascript与java的不同之处 虽然很像,但不是一种语言. 二者的区别体现在: 首先,它们是两个公司开发的不同的两个产品,Java是SUN公司推出的新一代面向对象的程序设计语言,特别适合 ...
- Visio对象插入Word后周围空白过大
如图,空白很大,因为我在设计里选择纸张适应绘图,后发现直接复制粘贴到word就好了,没空白了.
