HTML图片热区
文章来源于:https://www.cnblogs.com/mq0036/p/3337327.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
- <title>Document</title>
- </head>
- <body>
- <!--
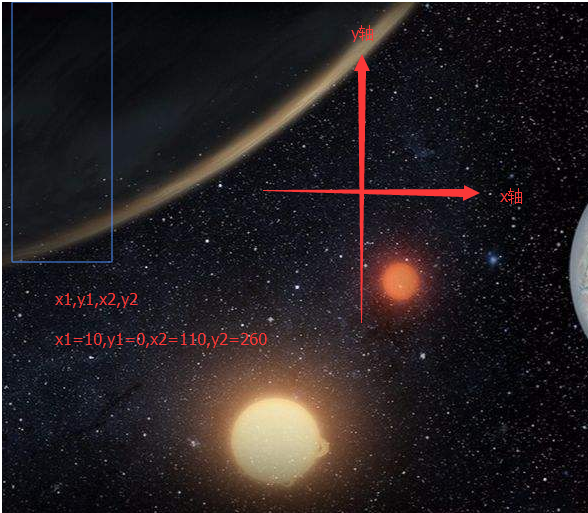
- <area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
- <area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
- <area shape="poligon" coords="x1,y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。
- -->
- <!-- img指热点图片,usemap指name为#planetmap的map. area标明具体的地方. coords标明坐标,href则是链接 -->
- <img src="planets.jpg" usemap="#planetmap" alt="Planets" />
- <map name="planetmap" id="planetmap">
- <area shape="circle" coords="180,139,14" href="venus.html" alt="Venus" />
- <area shape="circle" coords="129,161,10" href="mercur.html" alt="Mercury" />
- <area shape="rect" coords="10,0,110,260" href="sun.html" alt="Sun" />
- </map>
- </body>
- </html>
细节图

HTML图片热区的更多相关文章
- [jquery] 图片热区随图片大小自由缩放
在图片上直接画出带超级链接热区元素map和area相信大家并不陌生,Dreamweaver等网页制作软件都有直接在图片上绘制带超级链接的热区工具,但是直接绘制的热区是不能随着图片自适应放大和缩小的,现 ...
- 图片热区——axure线框图部件库介绍
首先,我们将图片热区组建拖动到axure页面编辑区域 1. 图片热区为页面图片或者其他部件添加热区,添加交互 我们一般在做专题的时候,会遇到一些组合商品,但是又需要单独分别设置连接,如果是2张图片还好 ...
- css移除a标签及map、area(图片热区映射)点击过后的边框
默认a标签及其包含的html元素和map中的area(图片热区映射)在点击过后留有默认的蓝色边框,如下图 可以看到,蓝色的边框破坏了页面的整体美感,很多时候我们都是不需要的.通过设置相应的css可以去 ...
- HTML中图片热区的使用
在HTML中有一个具有把图片划分成多个作用区域,并链接到不同网页的标记,那就是 <area>地图作用区域标记. <area>标记主要用于图像地图,通过该标记可以在图像地图中设定 ...
- js动态改变图片热区坐标,手机端图片热区自适应
<img id='banner1' src="images/banner.jpg" usemap="#banner" border="0&quo ...
- HTML图片热区map area的用法(转)
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面.其基本语法结构如下: 1 & ...
- HTML图片热区map area的用法
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面.其基本语法结构如下: < ...
- 图片热区——map的用法
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面.其基本语法结构如下: 1 & ...
- 自定义View实现图片热区效果
我司主要从事工业物联网领域软件的开发,现有个需求,在外废品处理时需要对产品的不良位置进行标记,点选图片实现图片网格的着色功能. 需求是通过自定义view来实现,实现思路如下: 首先将点击的小方格对象实 ...
随机推荐
- laravel的elixir和gulp用来对前端施工
使用laravel elixer npm install --global gulp ok 然后在安装好的laravel 下 npm install 以安装 laravel-elixir subli ...
- java rsa 解密报:javax.crypto.BadPaddingException: Decryption error
Exception in thread "main" javax.crypto.BadPaddingException: Decryption error at sun.se ...
- Linux忘记Mysql原来root的密码
Linux忘记Mysql原来root的密码 1.首先需要有linux操作系统root的权限 2.ps aux | grep mysql (或者 systemctl status mysql) 发现my ...
- 汕头市队赛 SRM 07 C 整洁的麻将桌
C 整洁的麻将桌 SRM 07 背景&&描述 天才麻将少女KPM立志要在日麻界闯出一番名堂. KPM上周双打了n场麻将,但她这次没控分,而且因为是全民参与的麻将大赛,所以她的名 ...
- jsp的九大内置对象及EL表达式的隐含对象
九大内置对象: request request对象具有请求域,即完成客户端的请求之前,该对象一直有效. response response对象具有页面作用域,即访问一个页面 ...
- Oracle clob 操作
--Oracle clob 操作 -- Created on 2015/4/8 by TianPing declare -- Local variables here v_clob1 Clob; v_ ...
- 7.0不通过FileProvider解决调用相机给uri问题异常
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {//严格模式 StrictMode.VmPolicy.Builder builder = ...
- Linux安转scala
1. 创建目录 > mkdir /opt/scala > cd /opt/scala 2. 下载scala压缩包到上述目录 scala-2.12.6.tgz 3. 解压缩.建立软连接 ...
- (2) python--pandas
import pandas as pd import numpy as np # 创建的Series几种方式 s1 = pd.Series(range(4)) s2 = pd.Series([0, 1 ...
- Fiddler抓包4-工具介绍(request和response)【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/p/6719717.html 前言 本篇简单的介绍下fiddler界面的几块区域,以及各自区域到 ...
