Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)
话不多说,先上完整代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/vue.js"></script>
<title></title>
</head> <body>
<h2>表单控件</h2>
<div id="dr01">
<div>
<h4>#Text</h4>
<span>Message is: {{ message }}</span>
<br>
<input type="text" v-model="message" placeholder="please input the message">
</div>
<div>
<h4>#CheckBox</h4>
<input id="checkbox" type="checkbox" v-model="checked" />
<label for="checkbox">the checkbox is checked: {{checked}}</label> <br /> <input type="checkbox" id="box01" value="box01" v-model="checkedNames" />
<label for="box01">box01</label>
<input type="checkbox" id="box02" value="box02" v-model="checkedNames" />
<label for="box02">box02</label>
<input type="checkbox" id="box03" value="box03" v-model="checkedNames" />
<label for="box03">box03</label>
<br />
<span>CheckedNames:{{checkedNames|json}}</span>
</div>
<div>
<h4>#Radio</h4>
<input type="radio" id="man" value="man" v-model="picked" />
<label for="man">man</label>
<br />
<input type="radio" id="female" value="female" v-model="picked" />
<label for="female">female</label>
<br />
<span>Picked: {{ picked }}</span>
</div>
<div>
<h4>#Selected</h4>
<p>单选</p>
<select v-model="drSelected">
<option selected="selected">A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
<span>the single selected is: {{drSelected}}</span> <p>多选</p>
<select v-model="drMutiSelected" multiple style="text-align: center; overflow: hidden; width: 50px;">
<option selected="selected">A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
<span>ctrl multiple selected:{{drMutiSelected}}</span>
<p>动态选项,用v-for渲染:</p>
<select v-model="dr02Selected">
<option v-for="option in options" v-bind:value="option.value">
{{option.text}}
</option>
</select>
<span>Selected: {{ dr02Selected }}</span>
</div>
</div>
<h2>绑定Value</h2>
<div id="dr02">
<input id="02picked" type="radio" v-model="picked" v-bind:value="radio_picked">
<label for="02picked">the radio value:{{picked}}</label> <br /> <input id="02checkbox" type="checkbox" v-model="toggle" v-bind:true-value="check_true" v-bind:false-value="check_false" />
<label for="02checkbox">the checkbox value:{{toggle}}</label> <br /> <select v-model="selected">
<!-- 对象字面量 -->
<option v-bind:value="{number:123}">123</option>
</select> </div>
<h2>参数特性</h2>
<div id="dr03">
<h4>#lazy</h4>
<!-- 在input元素中添加lazy属性将会当input出发change时候触发数据更新 -->
<input id="msg03" v-model="msg03" lazy/>
<label for="msg03">the input value is {{msg03}}</label> <h4>#number</h4>
<input id="age" v-model="age" type="tel" number/>
<label for="age">the age is {{age}}</label> <h4>#debounce</h4>
<input id="debounce" v-model="username" debounce="500" />
<label for="debounce">username is {{username}}</label>
</div>
<script>
var dr01 = new Vue({
el: '#dr01',
data: {
message: "msg",
checked: false,
drSelected: "",
drMutiSelected: "",
checkedNames: [],
dr02Selected: "",
options: [{
text: "one",
value: "A"
}, {
text: "two",
value: "B"
}, {
text: "three",
value: "C"
}, {
text: "four",
value: "D"
}]
}
});
var dr02 = new Vue({
el: "#dr02",
data: {
picked: "unpicked",
radio_picked: "picked",
toggle: "un_checked",
check_true: "checked",
check_false: "un_checked",
}
});
var dr03 = new Vue({
el: "#dr03",
data: {
msg03: "msg03",
age: 12,
username: "wangzf",
}
});
</script>
</body> </html>
#1、Text
最常见的input示例:
html
<h4>#Text</h4>
<span>Message is: {{ message }}</span>
<br>
<input type="text" v-model="message" placeholder="please input the message">
然后在js中定义data的message:"msg"
结果展示:

#2、CheckBox
html
第一个复选框没有value属性,绑定了model为"checked",默认值是布尔类型,选中为true,未选中为false。
第二个复选框选项绑定的model是checkedNames,在多个选项中进行多选操作,最终的结果会将checkedNames转化为json数组。
<h4>#CheckBox</h4>
<input id="checkbox" type="checkbox" v-model="checked" />
<label for="checkbox">the checkbox is checked: {{checked}}</label> <br /> <input type="checkbox" id="box01" value="box01" v-model="checkedNames" />
<label for="box01">box01</label>
<input type="checkbox" id="box02" value="box02" v-model="checkedNames" />
<label for="box02">box02</label>
<input type="checkbox" id="box03" value="box03" v-model="checkedNames" />
<label for="box03">box03</label>
<br />
<span>CheckedNames:{{checkdNames|json}}</span>
在js中定义初始值checked:false,checkedNames:[](在这里复选框要转化为json格式的数组,所以一定要定义为空的数组,勾选某个选项后,自动更新为新的json数组)
checked: false,
checkedNames: [],
结果展示
当选中第一个复选框,第二个复选框按照231的顺序勾选的结果(与数组操作类似,入栈出栈的顺序):

#3、Radio
html
<h4>#Radio</h4>
<input type="radio" id="man" value="man" v-model="picked" />
<label for="man">man</label>
<br />
<input type="radio" id="female" value="female" v-model="picked" />
<label for="female">female</label>
<br />
<span>Picked: {{ picked }}</span>
因为在页面中定义了v-model="picked",所以我们需要在js中的vue组件中定义data的picked属性,如果默认都不选择,则定义picked:"",如果默认选择man,则定义picked:"man",如果默认选择female,则定义picked:"female"。
这里定义的是默认man。

#4、Select
html
<h4>#Selected</h4>
<p>单选</p>
<select v-model="drSelected">
<option selected="selected">A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
<span>the single selected is: {{drSelected}}</span>
在js中的vue组件中定义data属性 drSelected: "",
因为在页面中我们默认选中A,所以即使初始化的时候drSelected是空字符串,页面加载完毕后也会赋值给selected "A"
初始化页面展示:

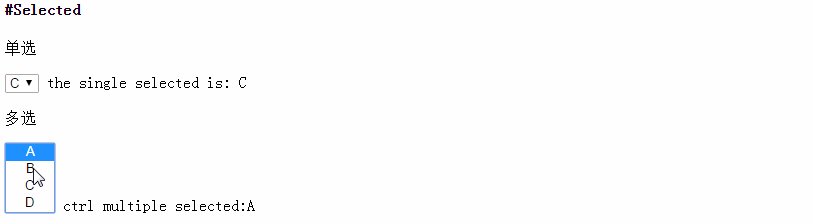
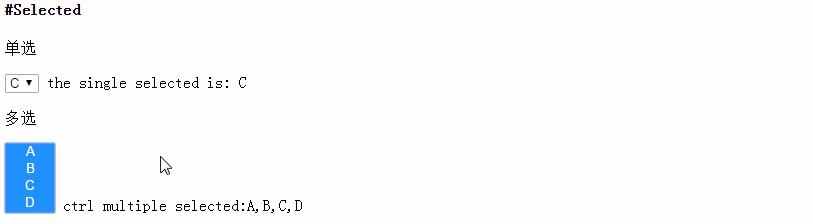
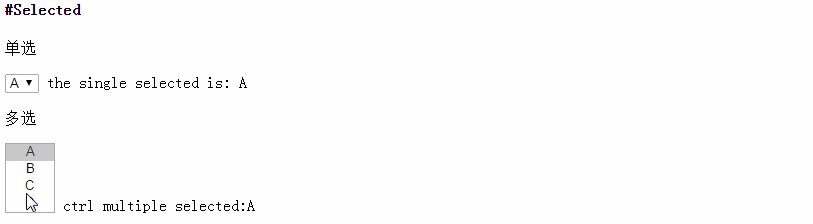
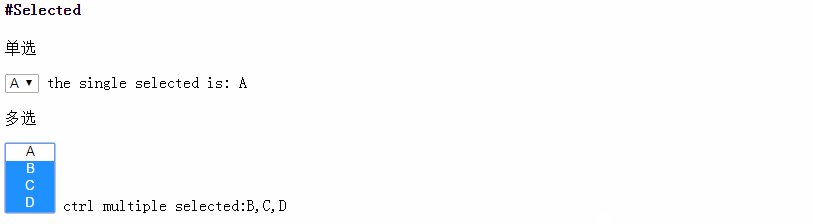
#5、Select
5.1 多选
html:
<p>多选(按ctrl多选)</p>
<select v-model="drMutiSelected" multiple style="text-align: center; overflow: hidden; width: 50px;">
<option selected="selected">A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
<span>ctrl multiple selected:{{drMutiSelected}}</span>
在js中定义vue组件的data属性 drMutiSelected: "", 这里和checkbox不同,多选的结果顺序按照从上到下,简单的说就是每个选项都是有序号的,按照序号排列
结果展示:

5.2 select动态渲染
html
<p>动态选项,用v-for渲染:</p>
<select v-model="dr02Selected">
<option v-for="option in options" v-bind:value="option.value">
{{option.text}}
</option>
</select>
<span>Selected: {{ dr02Selected }}</span>
js中的data属性添加option数组
options: [{
text: "one",
value: "A"
}, {
text: "two",
value: "B"
}, {
text: "three",
value: "C"
}, {
text: "four",
value: "D"
}]
解释:
在下拉菜单中定义选项为遍历options数组的结果,option显示的是option.text属性,并把对应的值option.value绑定给当前选项
页面初始化:

#绑定Value
<h2>绑定Value</h2>
<div id="dr02">
<input id="man02" type="radio" v-model="gender" v-bind:value="man02">
<label for="man02">{{man02}}</label>
<input id="female02" type="radio" v-model="gender" v-bind:value="female02">
<label for="female02">{{female02}}</label> <div>your gender is {{gender}}</div> <br /> <input id="02checkbox" type="checkbox" v-model="toggle" v-bind:true-value="check_true" v-bind:false-value="check_false" />
<label for="02checkbox">the checkbox value:{{toggle}}</label>
</div>
js中定义的vue组件:
var dr02 = new Vue({
el: "#dr02",
data: {
gender: "",
man02: "man",
female02: "female",
toggle: "un_checked",
check_true: "checked",
check_false: "un_checked",
selected02: ""
}
});
解释:
1、radio。
与上面radio不同的是,input中的value值替换成了我们自己定义的数据,将man02和female02的值绑定到了input中,默认不选中某一个,当选中man时,value的值就是data中的man02的值,当选中female时,value的值就是data中的female02的值
2、checkbox。
与上面的checkbox不同,这里的checkbox绑定了选中和未选中的两种状态的值,选中时value为data中的check_true的值,为选中时value为data中的check_false的值。
页面初始化:

#参数特性
%P)}(MA@CW~P@E.png)
<h2>参数特性</h2>
<div id="dr03">
<h4>#lazy</h4>
<!-- 在input元素中添加lazy属性将会当input出发change时候触发数据更新 -->
<input id="msg03" v-model="msg03" lazy/>
<label for="msg03">the input value is {{msg03}}</label> <h4>#number</h4>
<input v-model="age" number>
<label for="age">the age is {{age}}</label> <h4>#debounce</h4>
<input id="debounce" v-model="username" debounce="500" />
<label for="debounce">username is {{username}}</label>
</div>
在js中添加vue组件
var dr03 = new Vue({
el: "#dr03",
data: {
msg03: "msg03",
age: 12,
username: "pxy",
}
});
理解:
1、lazy,延迟数据更新,这里并不是说取数据的时候才要更新数据,而是说在绑定的值确定发生变化的时候才要更新数据,示例中是id为"msg03"触发onchange的时候更新数据,简单的说就是当input失去焦点的时候触发数据更新。
2、number,在绑定的元素上添加number属性,如果当前的数值可以转化为number,则更新后的数据为number类型,如果当前的数值不能转化为number类型,则更新后的数据一般转化为string类型。
3、debounce,英文的意思是去除抖动。这里设置debounce="500",如果输入过程中两次输入的值的间隔时间不超过500ms,则不触发数据更新,不输入超过500ms则触发数据更新。
结果测试:

Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)的更多相关文章
- vue.js基础知识篇(3):计算属性、表单控件绑定
第四章:计算属性 为了避免过多的逻辑造成模板的臃肿不堪,可使用计算属性来简化逻辑. 1.什么是计算属性 <!DOCTYPE html><html lang="en" ...
- Vue表单控件绑定
前面的话 本文将详细介绍Vue表单控件绑定 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.v-model本质上不过是语法糖,它负 ...
- Vue.js学习 Item9 – 表单控件绑定
基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.根据控件类型它自动选取正确的方法更新元素.尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些 ...
- Vue.js学习笔记 第七篇 表单控件绑定
本篇主要说明表单控件的数据绑定,这次没有新的知识点 文本框 1.普通文本框 <div id="app-1"> <p><input v-model=&q ...
- vue表单控件绑定(表单数据的自动收集)
v-model指令 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇 但 v-model 本质上不过是语法糖,它负责监听用户的 ...
- vue v-model 表单控件绑定
v-model 指令在表单控件元素上创建双向数据绑定,下面一一进行示例解释. 1.v-model 双向绑定文本 <!DOCTYPE html> <html> <head ...
- Vue#表单控件绑定
使用v-model 在表单控件上实现数据双向绑定. 单选:https://jsfiddle.net/miloer/bs49p0fx/ <input type="checkbox&quo ...
- Vue进阶之表单控件绑定
1.单行input <html> <head> <meta charset="UTF-8"> <meta name="viewp ...
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
随机推荐
- JavaWeb面试题 有用
ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获取数据,然后用JavaScript来操作DOM从而更新页面的局部显示. Ajax的优点: 1.最大的一点是页面 ...
- chrome headless
最近才知道有这么个东西,说白了就是chrome浏览器的命令行模式,一说到命令行自然就和自动化 高效率有关系,感觉对于自动化测试和爬虫很有用啊
- auto和register关键字
关键字概述 很多朋友看到这儿可能会有疑问,往往其它讲C语言的书籍都是从HelloWorld,数据类型开始C语言学习的,为什么我们要从C语言的关键字开始呢?关于这点,我有两点需要说明: 本章节面向的读者 ...
- 高效配置Linux代理服务器 Squid介绍
作为一种免费的网络操作系统,Linux越来越受到广大网络爱好者的欢迎,目前Internet上运行的主机有相当一部分采用的就是Linux,而且中国已经把Linux作为政府上网的指定网络操作系统.种种迹象 ...
- Android之ContextMenu的使用方法以及与OptionMenu的区别(转)
>> ContextMenu是android的context menu上下文菜单,选择某项VIEW后长按menu键,就会显示出来.比如EditeText就可以通过长按来弹出拥有“cut”, ...
- 友盟让用户数据动起来——给app增加运营
让用户数据动起来——给app增加运营 一.初识友盟 友盟大家都听说过,在给app集成友盟之前对友盟的认识没有那么深刻.用了友盟之后,才发现友盟很强大. 集成友盟能够获取那些数据呢? 用户的基本信息:比 ...
- Mac 使用 NFS 连接 Centos 上的共享文件夹
Mac 使用 NFS 连接 Centos 上的共享文件夹 NFS介绍 网络文件系统(Network File System,NFS),一种使用于分散式文件系统的协议,由升阳公司开发,于1984年向外公 ...
- Data Base mysql备份与恢复
mysql 备份与恢复 为什么要备份: 由于系统使用到了MySQL 数 据库,所以每天的工作,就设计到了MySQL数据库的备份问题.但如果每天手工来做MySQL数据库的定时备份,工作量不说,时间还不 ...
- 记一次安装kolla遇到DockerException: Error while fetching server API version: Timeout value connect was Timeout的问题
1)环境信息: docker版本:17.09,当docker的版本是12.06时,也会报这个错误 [root@localhost ~]# docker --version Docker version ...
- Binder学习笔记(二)——defaultServiceManager()返回了什么?
不管是客户端还是服务端,头部都要先调用 sp < IServiceManager > sm = defaultServiceManager(); defaultServiceManager ...
