基于vue实现上下滑动翻页效果
18年年底的时候,一直在做年度报告的H5页面,因为项目需要,需要实现上下滑动翻页,并且上滑的页面比正常页面的比例要缩小一定比例。
效果类似于http://www.17sucai.com/pins/demo-show?id=7834,这个链接是基于jquery实现的,我写的是和这个例子效果一样,只不过是用vue实现的。
代码地址:https://github.com/dreamITGirl/vuepageturn //demo
首先介绍一下,这个项目依赖的插件:上下滑动翻页使用了v-touch,是基于hammer.js进行的vue封装。也可以不用这个插件写,直接用js原生,通过touchStart,touchMove,touchEnd来实现也是可以的;
现在总结一下几点,是我在写代码的时候遇到的坑。
1、因为我是使用的是v-touch里的pan属性及它附带的方法和事件。所以,在组件内部如果还有滚动的区域,就可能会出现冲突,最后项目上线之前,仍没有彻底解决。
不管是用v-touch还是用js原生,都会出现这个问题,在实现上下页面滑动切换时,采用了纯css去控制上下滑动的距离。所以,css可能会冲突。所以,建议不要在使用v-touch或者js原生滚动区域内部再次出现滚动区域。
下一篇博客会重点说一下这个问题的解决方式。
- <v-touch class="container"
- @panstart.prevent="panStart"
- @panmove.prevent="panMove"
- @panend.prevent="panEnd">
- <component v-for="(val,index) in componentList"
- :key="index" :is="val"
- :style="{
- zIndex:zIndex(index),
- transition:`all ${transition(index)}s`,
- transform:`translateY(${top(index)}) scale3d(${scale(index)},1,${scale(index)})`
- }"
- ></component>
- </v-touch>
如果在component中仍有滑动的区域的话,就会产生css冲突。
2、滚动距离的计算
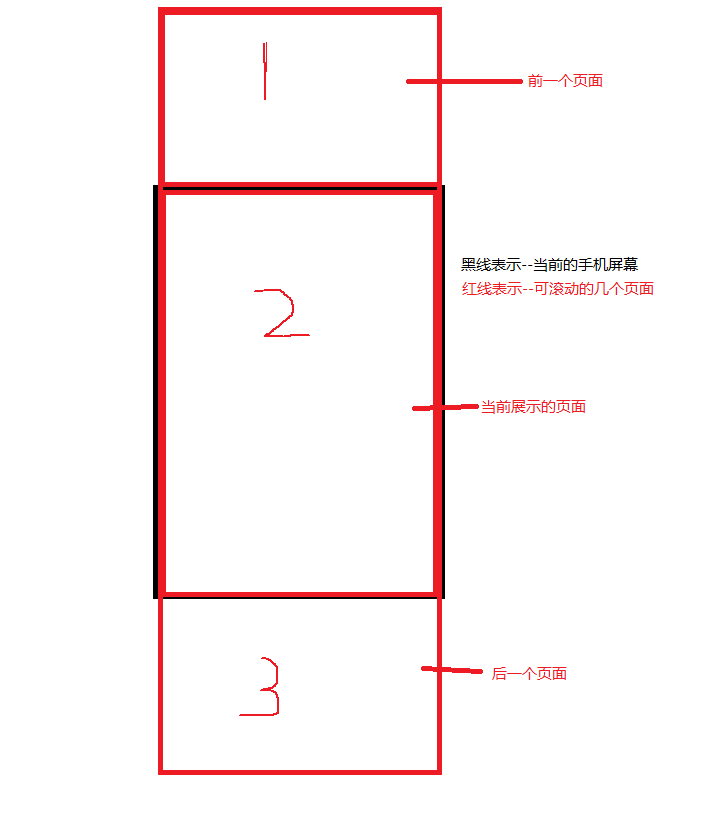
看图理解

页面1,页面2,页面3分别对应我要上下滑动切换的页面,并且,1,2,3分别对应组件中的三个组件,也就是说,每个页面都是一个独立的组件。而这些组件是通过v-for的方式循环渲染的。
需要控制的是每个页面的top值,z-index值,scale值,以及为了实现平滑的效果transition的过渡时间。
当页面向上(下)滑动时,页面3(页面1)就变成了当前展示的页面,页面2就变成了前一个页面(下一个页面),因为页面3(页面1)是最后(第)一个页面了,用户不能再继续向下滑,
所以,我们需要在panmove和panend时去依据当前的index值和当前展示的组件数组中最后一项和第一项去判断
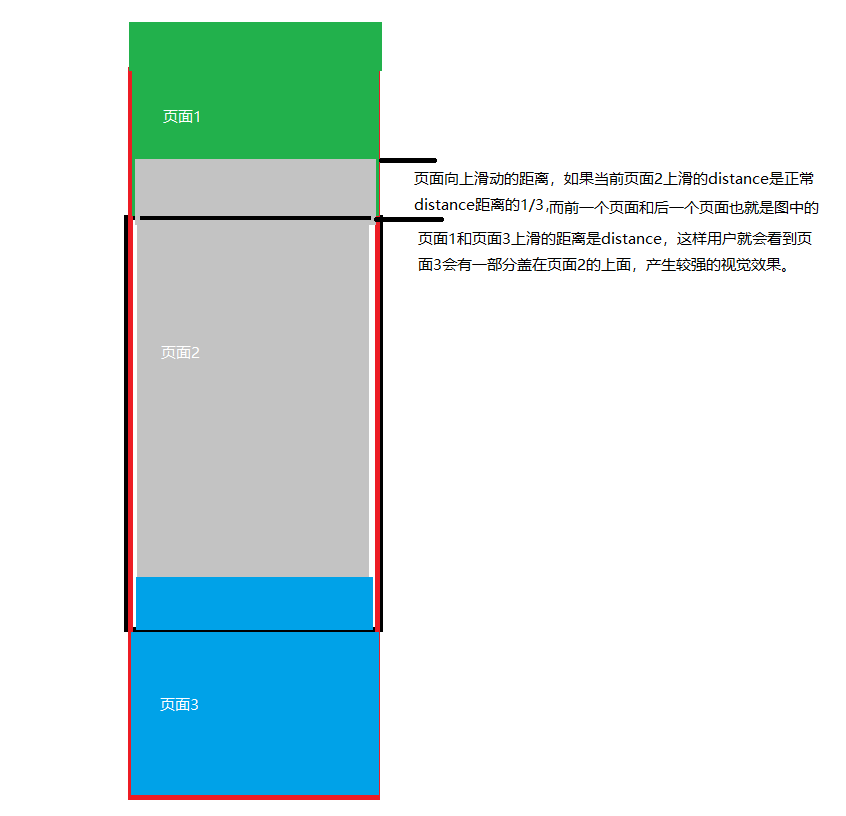
重点说一下在panmove的时候,也就是在滚动过程中的时候,页面的变化以及top值和滑动的距离是如何计算的。还是看图:

这个里面最难理解的就是这个上滑,或者下滑的距离,在我的代码里,1.0版本的并没有解决两个页面始终差一段距离,这个距离就是distance的2/3,在panend的时候,我们需要看一下用户滑动的距离是不是可以翻页,如果距离很小,则不能翻页,最好加一下判断。
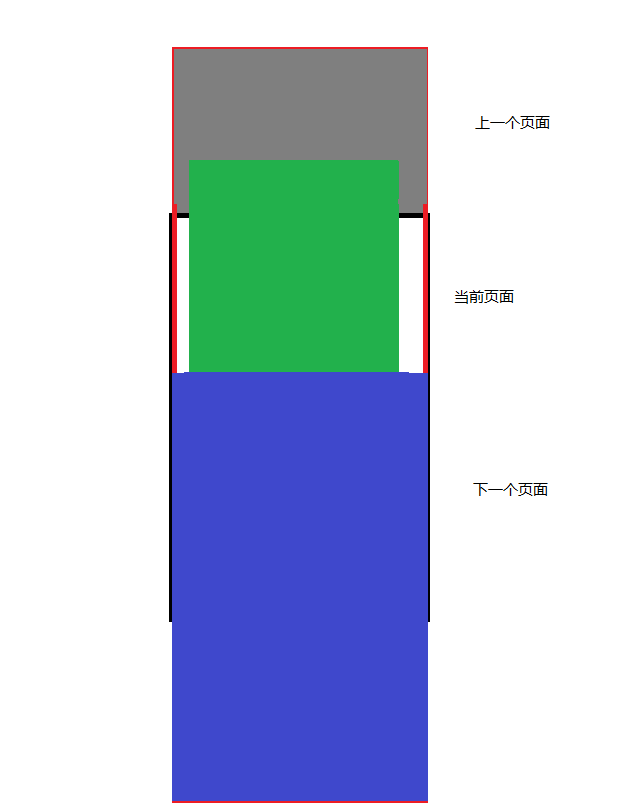
上滑之后,页面1就变成了其他页面,页面2变成了前一个页面,页面3变成了当前页面,对这3个页面来说,它们各向上走了一个屏幕的高度,而页面3的高度top值变成了0,页面2变成了-1*屏幕的高度。页面1则变成了-2 * 屏幕的高度,但是对于页面1来说,已经变成了其他的图片,所以它的高度,是(它的index-当前的index)*屏幕的高度。
对于当前上滑(下滑)的页面缩放的解决,是在panstart的时候,设置当前页面的缩放率为1,在panmove的时候根据滑动的距离,随机设置缩放率。在panend的时候,设置延迟,使缩放率变成。
所以,正常的滑动过程中的样式是

具体的代码,大家可以去github上自行下载使用,如果不使用v-touch,也可以用touchStart,touchMove,touchEnd分别对应显示。
更新:1.1版本中删掉了component循环渲染时的top属性,这样,在上滑下滑的时候,就不会出现中间的距离差,只会按照js控制达到的样式距离走。
基于vue实现上下滑动翻页效果的更多相关文章
- 转载 vue-awesome-swiper - 基于vue实现h5滑动翻页效果
说到h5的翻页,很定第一时间想到的是swiper.但是我当时想到的却是,vue里边怎么用swiper?! 中国有句古话叫:天塌下来有个高的顶着. 在前端圈里,总有前仆后继的仁人志士相继挥洒着热汗(这里 ...
- ViewPager实现滑动翻页效果
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
- 基于HTML5手机上下滑动翻页特效
基于HTML5手机上下滑动翻页特效.这是一款手机移动端触屏滑动翻页代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <section class="u-al ...
- 微信里经常看到的滑动翻页效果,slide
上个星期我们的产品姐姐让我帮她写个微信里经常看到的滑动翻页效果,今天抽空写了3个小demo(只写了webkit需要chrome模拟手机看 开启touch事件), 故此写个随笔. 1.demo1,整个大 ...
- 桌面浏览器实现滑动翻页效果(Swiper)
还是那个号称很炫的B/S展示软件,在液晶屏上展示需要有滑动翻页的效果(在同一页面滑动切换内容,不是切换页面),最后确定使用功能很强大的Swiper类库. 具体优点可参考:http://www.chin ...
- vue案例 - vue-awesome-swiper实现h5滑动翻页效果
说到h5的翻页,很定第一时间想到的是swiper.但是我当时想到的却是,vue里边怎么用swiper?! 中国有句古话叫:天塌下来有个高的顶着. 在前端圈里,总有前仆后继的仁人志士相继挥洒着热汗(这里 ...
- js实现移动端手指左右上下滑动翻页效果
var ele = document.getElementsByClassName("img-box")[0]; var beginX, beginY, endX, endY, s ...
- jquery插件实现上下滑动翻页效果
<!DOCTYPE > <meta charset="utf-8" /> <head> <title>测试jquery</ti ...
- webapp应用--模拟电子书翻页效果
前言: 现在移动互联网发展火热,手机上网的用户越来越多,甚至大有超过pc访问的趋势.所以,用web程序做出仿原生效果的移动应用,也变得越来越流行了.这种程序也就是我们常说的单页应用程序,它也有一个英文 ...
随机推荐
- JAVA基础知识(13)-----Lock接口
Lock接口:多线程在JDK1.5版本升级时,推出一个接口Lock接口.解决线程安全问题使用同步的形式,(同步代码块,要么同步函数)其实最终使用的都是锁机制. 到了后期版本,直接将锁封装成了对象.线程 ...
- jackson2.x与Jackson1.9的比较
Jackson可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json.xml转换成Java对象.Jackson库于2012.10.8号发布了最新的2.1版.Jackson源码目前 ...
- 01-19asp.net网站--关于“应用程序中的服务器错误(需添加"Jquery"ScriptRescourseMapping)”
一般打开网页进行加载时(有缓存),会弹出以下对话框. 但是如果网页加载后出现以下错误,就是应用程序的问题了.如果出现这种问题,就需要在安装Csharp的根目录下,找到一个名为.dll结尾的Jquery ...
- DOM详习讲解
http://www.cnblogs.com/wupeiqi/articles/5643298.html
- scp命令 跨服务器传输
scp命令用于在Linux下进行远程拷贝文件的命令,和它类似的命令有cp,不过cp只是在本机进行拷贝不能跨服务器,而且scp传输是加密的.可能会稍微影响一下速度.当你服务器硬盘变为只读read onl ...
- oracle create user &tablespace & imp
一.表空间 1.创建表空间 CREATE TABLESPACE 空间名称 DATAFILE '文件名1' SIZE 数字M [,'文件名2' SIZE 数字….] EXTENT MANAGEMENT ...
- java字符编码转换研究(转)
1. 概述 本文主要包括以下几个方面:编码基本知识,java,系统软件,url,工具软件等. 在下面的描述中,将以"中文"两个字为例,经查表可以知道其GB2312编码是" ...
- 【总结整理】openlayer
实时路况 http://www.cnblogs.com/gisvip/archive/2012/11/24/2787141.html
- Codeforces #505(div1+div2) C Plasticine zebra
题意:给你一段字符串,可以选择任意多的位置,每个位置会反转两边的字符串,问交错的字符串最长是多长? 思路:找规律,仔细分析样例1.假设位置为 1 2 3 4 5 6 7 8 9,反转之后会发现答案是7 ...
- Angular问题02 创建模块失败、 angular-cli名称问题、升级angular-cli
1 创建模块失败 1.1 问题描述 利用 ng g m 模块名 创建新模块时出错 1.2 错误信息 1.3 问题原因 angular-cli 版本出现问题 1.4 解决办法 卸载掉之前使用的 angu ...
