react+redux状态管理实现排序 合并多个reducer文件
这个demo只有一个reducer 所以合并reducer这个demo用不到 ,但是我写出来这样大家以后可以用到,很好用,管理多个reducer,因为只要用到redux就不会只有一个reducer所以这个合并reducer很好用。
需要的技术:react-redux redux实现状态管理
装饰器:babel-plugin-transform-decorators-legacy下载
第一步下载transform-decorators-legacy
npm install babel-plugin-transform-decorators-legacy --save-dev
npm install redux-thunk --save
npm install react-redux --save
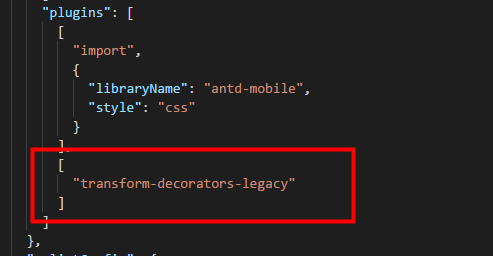
第二步配置 在package.json 配置如下。

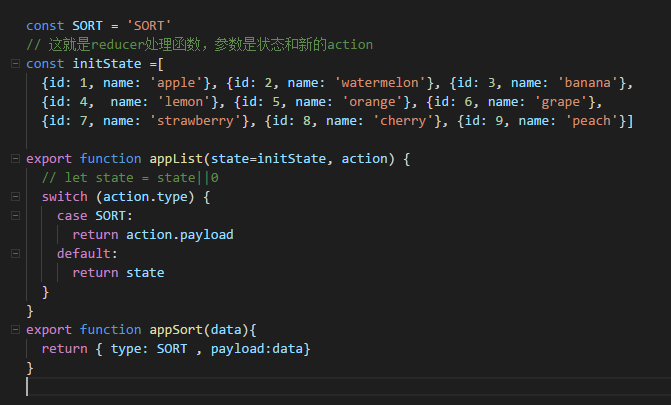
第三步 写个redux.js文件

第四步 合并reducer文件! 注意:因为我只有一个redux,多个的话引用多个然后用combineReducers合并。

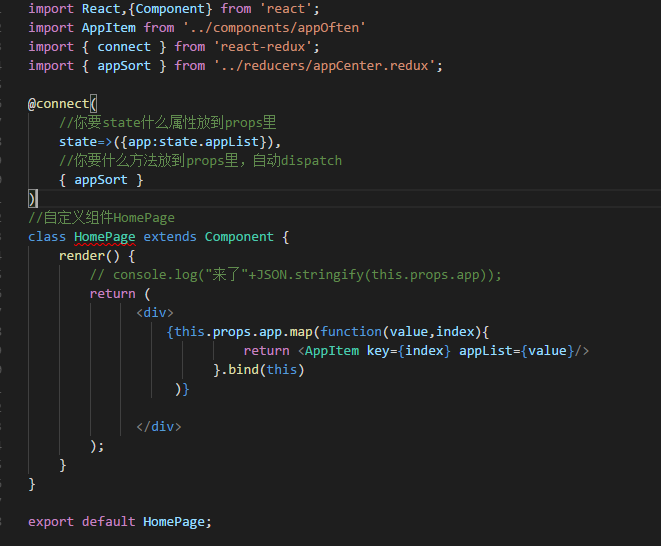
第五步 排完序显示LIST的文件 appItem是一个小组件,正常传递进去值就好了,下面就不贴了。

第六步: 排序文件,前面博客有介绍移动端排序的插件,这里用的react-draggable-tags插件,就不详细介绍这个插件了。

希望有不对的地方各位大神帮忙指出,这是我的第一个react项目,研究了几天,分享给大家,有坑一起分享。
我的学习群:821313005 vue,react 都可以一起研究。(单纯的学习群,提高自己的能力)
react+redux状态管理实现排序 合并多个reducer文件的更多相关文章
- 微信小程序里使用 Redux 状态管理
微信小程序里使用 Redux 状态管理 前言 前阵子一直在做小程序开发,采用的是官方给的框架 wepy , 如果还不了解的同学可以去他的官网查阅相关资料学习:不得不说的是,这个框架确相比于传统小程序开 ...
- React的状态管理工具
Mobx-React : 当前最适合React的状态管理工具 MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商 ...
- react的状态管理
近两年前端技术的发展如火如荼,大量的前端项目都在使用或转向 Vue 和 React 的阵营, 由前端渲染页面的单页应用占比也越来越高,这就代表前端工作的复杂度也在直线上升,前端页面上展示的信息越来越多 ...
- Redux状态管理方法与实例
状态管理是目前构建单页应用中不可或缺的一环,也是值得花时间学习的知识点.React官方推荐我们使用Redux来管理我们的React应用,同时也提供了Redux的文档来供我们学习,中文版地址为http: ...
- 对于React各种状态管理器的解读
首先我们要先知道什么是状态管理器,这玩意是干啥的? 当我们在多个页面中使用到了相同的属性时就可以用到状态管理器,将这些状态存到外部的一个单独的文件中,不管在什么时候想使用都可以很方便的获取. reac ...
- Mobx-React : 当前适合React的状态管理工具
MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商所赞助的. 安装 安装: npm install mobx ...
- React + MobX 状态管理入门及实例
前言 现在最热门的前端框架,毫无疑问是React. React是一个状态机,由开始的初始状态,通过与用户的互动,导致状态变化,从而重新渲染UI. 对于小型应用,引入状态管理库是"奢侈的&qu ...
- react之redux状态管理
1.传统MVC框架的缺陷 模型(model)-视图(view)-控制器(controller)的缩写 V即View视图:用户看到并与之交互的界面. M即Model模型是管理数据:很多业务逻辑都在模型中 ...
- 你再也不用使用 Redux、Mobx、Flux 等状态管理了
Unstated Next readme 的中文翻译 前言 这个库的作者希望使用 React 内置 API ,直接实现状态管理的功能.看完这个库的说明后,没有想到代码可以这个玩.短短几行代码,仅仅使用 ...
随机推荐
- The tenth day
Why the long face? 你为什么不高兴,你为什么扳着脸,愁眉苦脸. Why the long face? Are you feeling down again? 你脸怎么这么臭,你又心情 ...
- 对MVVM思想的在认识
如果说MVP是对MVC的进一步改进,那么MVVM则是思想的完全变革.它是将“数据模型数据双向绑定”的思想作为核心,因此在View和Model之间没有联系,通过ViewModel进行交互,而且Model ...
- One special dictionary
由于项目一个功能需要,可以将关键字的值叠加加来,最终可以获取对这些关键字都做了些什么操作. Generic Programming is very powerful. /// <summary& ...
- ArcGIS API for JavaScript开发初探——基本地图组件使用
1.前言 在上一篇我们已经我们已经讲述了第一个地图应用程序的HelloMap的创建过程,这一篇我们来讲述基本地图组件:Home Button.比例尺.鹰眼图的使用方法. 2.基本地图组件 在ArcGI ...
- 多路复用select poll epoll
I/O 多路复用之select.poll.epoll详解 select,poll,epoll都是IO多路复用的机制.I/O多路复用就是通过一种机制,一个进程可以监视多个描述符,一旦某个描述符就绪(一般 ...
- tomcat下部署项目的流程和遇到的问题笔记
简单部署流程: 1,解析域名关联到服务器ip 2,配置服务器jre运行环境 3,安装tomcat 4,项目打war包,放入tomcat根目录下webapps(tomcat默认加载的项目目录)目录下 5 ...
- HCNA配置console线路密码aaa认证
Please check whether system data has been changed, and save data in time Configuration console time ...
- IOS Post请求(请求服务器)
@interface HMViewController () @property (weak, nonatomic) IBOutlet UITextField *usernameField; @pro ...
- 问题 C: P4 游戏中的Human角色
题目描述 在一个平面打斗游戏中,任何的角色(Role)都有血量(blood)和位置loc(此处loc是Location类的实例)属性.有了Role类,可以派生出不同的角色,如人.神仙.怪兽等.如下程序 ...
- 【转】Mac 程序员的十种武器
http://chijianqiang.baijia.baidu.com/article/3733 上 在写 Mac 程序员的十个武器之前,我决定先讲一个故事,关于 Mac 和爱情的.(你们不是问 M ...
