Bootstrap开发
1、BootStrap开发工具
任意前端工具
专门Bootstrap工具:Jetstrap(下载地址:jetstrap.com)
2、官网:
www.bootcss.com(“下载Bootstrap”,解压后是:css、fonts、js三个文件)
3、网页开发:
引入样式:<link rel="stylesheet" href="dist/css/bootstrap.min.css"/>
引入jquery文件和bootstrap的js:(jquery需要引入1.9.1更高版本)
<script src="jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="dist/js/bootstrap.min.js" type="text/javascript"></script>
4、Bootstrap中的全局样式
基本HTML元素都可以使用class设置样式并得到增强效果
①、样式
标题(h1~h6 / .h1~.h6)
<span class="h1">标题</span>
副标题(small)
<small></small>
②、文本
段落(p)
③、表格
<table class="table"></table>
<table class="table table-striped"></table> (增加实体线)
<table class="table table-striped table-hover"></table> (鼠标移动高亮)
④、表单
<div class="form-group">
<input class="form-control" type="text" placeholder="这是输入框" />
</div>
水平排列:<div class="form-inline">
消失:<laber class="sr-only">
⑤、按钮
<button class="btn btn-default">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-link">按钮</button>
<button class="btn btn-default btn-lg">按钮</button> 控制大小
⑥、图片及辅助类
<img class="img-rounded"> 圆角
<img class="img-circle"> 圆形
<img class="img-trumbnail"> 带边框圆角
5、Bootstrap渐进
--开发响应式页面 Viewport
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
--利用栅格布局(栅格系统)适配不同硬件
*{
padding:0;
margin:0;
}
@media screen and(max-width:900px) and (min-width:500px){ // 当屏幕范围操控在500,900px时
.text{
width:100%;
hieght:100px;
background:blue;
}
}
<div class="text col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3 col-md-offset-4"></div> // Bootstrap中的适应屏幕的类
--单位
px、em、rem
--字体图标(front文件夹)
引用后
<style>
.glyphicon-asterisk{
color:green;
font-size:100px;
}
</style>
<span class="glyphicon glyphicon-asterisk"></span>
6、Bootstrap中的组件
①、怪异属性(盲文网站)
role
aria-label
tabIndex
data-
②、字体图标
③、下拉菜单

data-toggle="dropdown"绑定事件
④、控件组
input-group 表示控件组
input-group-addon 可放置额外内容及图标

⑤、导航
1、以一个带有class.nav的无序列表开始
2、nav-tabs 代表可切换的导航
3、nav-pills 代表胶囊导航
4、nav-justified 使导航垂直

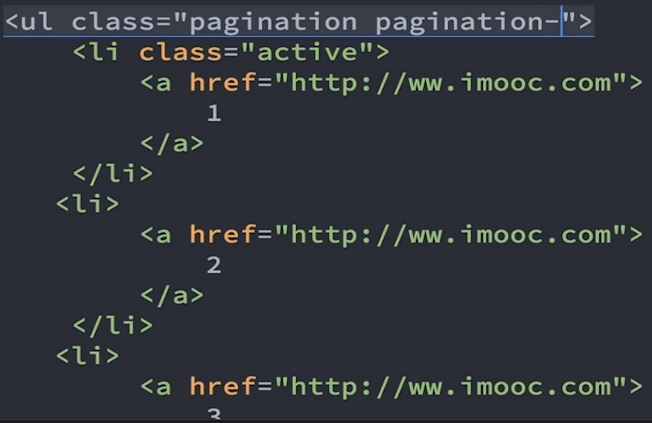
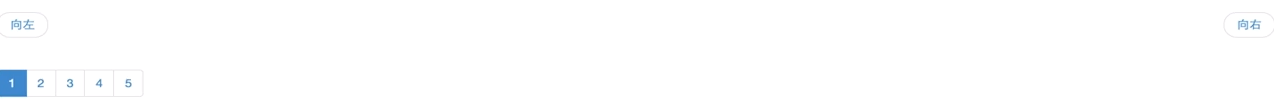
⑥、分页
1、pagination 在父元素中添加表示分页
2、pager 放置在翻页区域
3、previous 把链接向左对齐
4、next 把链接向右对齐
<nav>


</a>
</li>
</ul>
</nav>
结果:
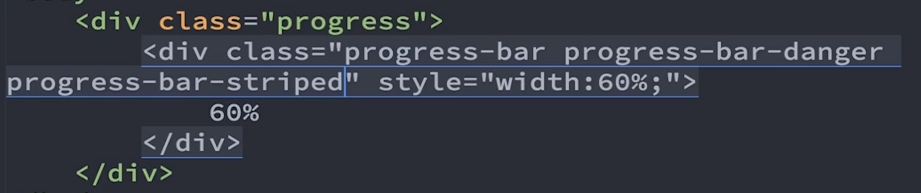
⑦、进度条
1、progress 表示进度条
2、通过状态类改变进度条的颜色
3、progress-bar-striped 使进度条颜色渐变

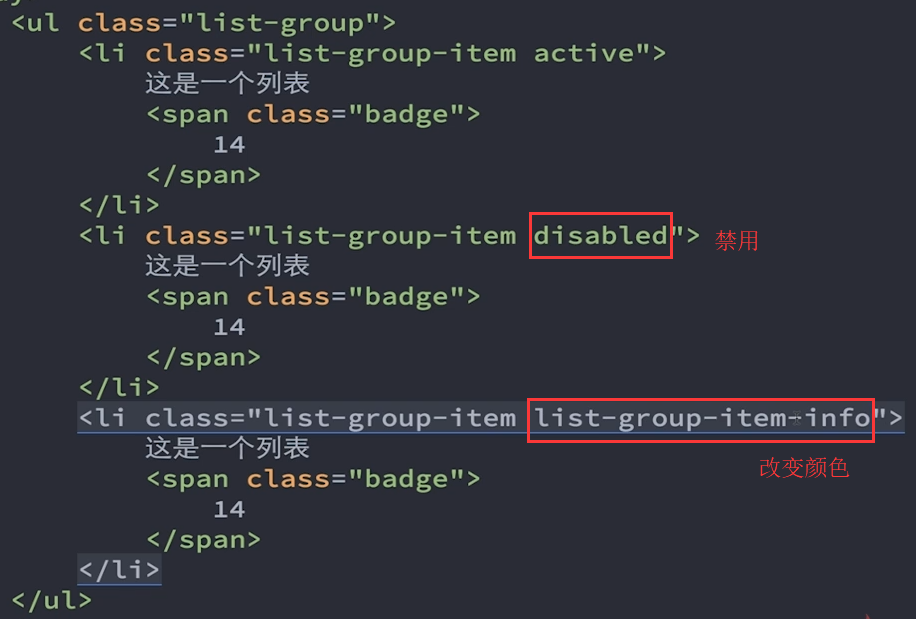
⑧、列表
1、list-group 代表列表组
2、badge 代表状态数
3、active 代表选中状态

⑨、面板
1、panel 面板
2、panel-body 代表面板内容
3、panel-footer 代表面板的注脚

7、Bootstrap中的插件
1、Bootstrap插件依赖Bootstrap.js
2、Bootstrap.js基于JQuery
①、data属性
1、通过data属性控制页面交互
2、$(document).off('.data-api')解除属性绑定
data-toggle="class" 指定绑定标签的class
data-target="#id" 指定绑定标签的id
Bootstrap开发的更多相关文章
- bootstrap开发一个简单网页。
CSS代码: body{ padding-top: 50px; padding-bottom: 50px; overflow: auto!important; ...
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
- 后台管理-基于 Bootstrap 开发的网站后台管理面板
Bootstrap 开发框架真的很强大,今天推荐几个非常不错的基于 Bootstrap 开发的网站后台管理面板,全部都是响应式布局,细节做得都很不错.可以搜索keenthemes. Metronic ...
- 【连载】Bootstrap开发漂亮的前端界面之插件开发
相关文章: 1.<教你用Bootstrap开发漂亮的前端界面> 2.<Bootstrap开发漂亮的前端界面之实现原理> 3.<Bootstrap开发漂亮的前端界面之自定义 ...
- 【连载】Bootstrap开发漂亮的前端界面之自定义右键菜单
连载: 1<教你用Bootstrap开发漂亮的前端界面> 2.<Bootstrap开发漂亮的前端界面之实现原理> 网页中的自定义右键菜单越来越普遍,自定义右键菜单可以增强用户体 ...
- java开发JSP+Servlet+bootstrap开发电影院购票系统 源码
基于JSP+Servlet+bootstrap开发电影院购票系统:开发环境: Windows操作系统开发工具: MyEclipse+Jdk+Tomcat+Mysql数据库 程序要求:电影院订票系统 用 ...
- springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码
java项目源码详情描述:S020<springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码>jboa项目有请假以及报销单的申请和审核session共享加登 ...
- 使用EF+ASP.NET MVC+Bootstrap开发一个功能强大的问卷调查系统
功能简介 支持七大题型 下拉选择题.单选题.多选题.填空题.数字题.问答题.组合/矩阵题(单选组合.多选组合.填空组合.数字组合) 题库支持 每个问卷都要设置姓名.年龄.性别.学历,怎么办?题库帮您轻 ...
- 教你用Bootstrap开发漂亮的前端界面
Bootstrap介绍: Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. Bootstrap的特点: 一.预处理脚本:虽然可以直 ...
随机推荐
- Java实现几分钟之后调度任务的定时器
几分钟之后执行某一操作,使用定时器Timer可以实现 Timer是jdk中提供的一个定时器工具,使用的时候会在主线程之外起一个单独的线程执行指定的计划任务,可以指定执行一次或者反复执行多次. 具体实现 ...
- Set去掉重复的元素
String[] uids= request.getParameterValues("dxus");获取页面传过来的id //--------------------------- ...
- apache htaccess 一个 例子
<Files ~ "^.(htaccess|htpasswd)$"> deny from all </Files> DirectoryIndex index ...
- 如何使用java代码进行视频格式的转换(FLV)
如何使用java代码进行视频格式的转换(FLV) 一,前言 在给网页添加视频播放功能后,发现上传的视频有各种格式,那么就需要将他么转换成FLV,以很好的支持在线视频播放. 公司一直在使用中,配合使用, ...
- 自动截取sql并合并,生成执行HQL
### 提取SQL语句 FILE_PATH="/data/SCRIPT" cat tables | while read file do echo "-----> ...
- idea(3)-jetty配置
1.jetty&jdk版本 9.3----->1.8 9.2----->1.7 8------->1.6 2.pom.xml <plugin> <group ...
- getter与setter
var obj = { get a() { return 2; }, get c() { return 34 } } Object.defineProperty( obj, 'b', { get: f ...
- java——java只有值传递
真的只有值传递! java中对象作为参数传递给一个方法,到底是值传递,还是引用传递? 答:值传递 这里说的很清楚了:https://www.cnblogs.com/zhouxiansheng/p/39 ...
- Linux环境编程--waitpid与fork与execlp
waitpid waitpid(等待子进程中断或结束) 表头文件 #include<sys/types.h> #include<sys/wait.h> 定义函数 pid_t w ...
- HTML_DOM学习
HTML DOM 树 通过ID/类名/标号可以定位HTML元素,然后可用JS改变这些元素的样式内容,并对DOM事件作出反应 对HTML事件的响应: onmousedown 和onmouseup/onc ...
