CSS的相对定位和绝对定位(position)
什么是定位呢?
定位(position),故名思议,就是确定元素在页面中的位置。
CSS的常用定位有两种,一种是相对定位,一种是绝对定位。
下面我们看例子
<html><head><style>#div0 {/* 设置背景色为黄色 */background-color:yellow;/* 设置边框为1px的线条 */border:1px solid;/* 设置宽度为800px */width:800px;}#div1, #div2 {/* 设置宽度为300px */width:300px;/* 设置高度为300px */height:300px;/* 设置边框为1px的线条 */border:1px solid;}#div1 {/* 设置背景色为灰色 */background-color:#888;}#div2 {/* 设置背景色为蓝色 */background-color:#08c;}</style></head><body><div id="div0"><div id="div1"></div><div id="div2"></div></div></body></html>
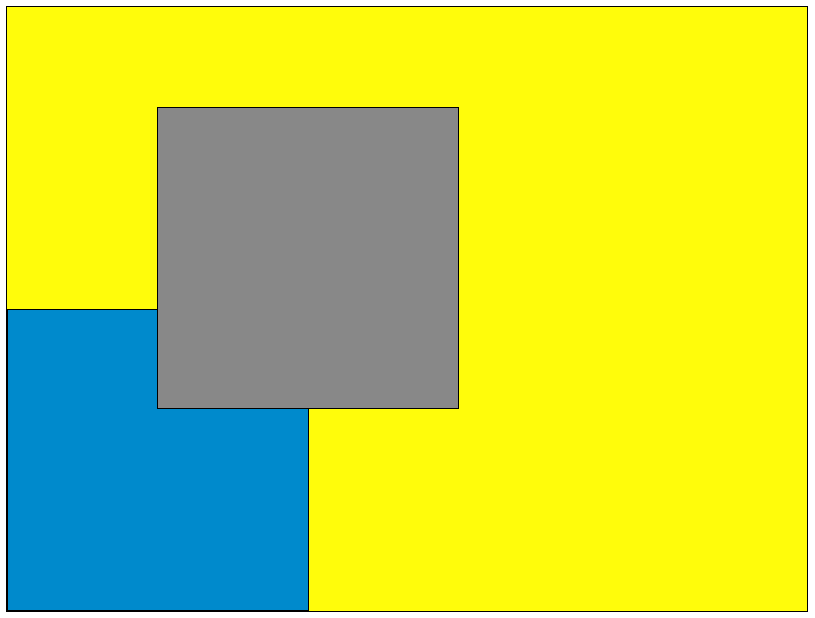
有三个div,其中一个大的#div0,里面含有两个子div,#div1和#div2。

可以看到,大的黄色#div0,嵌套了一个灰色的#div1和一个蓝色的#div2。
由于div是块级元素,所以灰色和黄色的div不会在同一排显示。
测试1,相对定位
这个时候,我们给#div1,设置相对定位。
#div1 {/* 设置背景色为灰色 */background-color:#888;/* 设置为相对定位 */position:relative;/* 设置相对于自己,上面向下移动20px,左侧向右移动30px */top:100px;left:150px;}

当我们给灰色的#div1做了相对定位之后,#div1相对于自己原来的位置做了移动。
但是其他的元素#div0、#div2的位置都没有发生变化,也就是说,给元素做了相对定位之后,其他元素不受影响,还认为该元素,在其原来的位置。
测试2,一个子元素绝对定位,父元素无定位
我们再给#div1改成绝对定位
#div1 {/* 设置背景色为灰色 */background-color:#888;/* 设置为绝对定位 */position:absolute;/* 相对于页面html,上面向下移动20px,左侧向右移动30px */top:100px;left:150px;}

这时发现,原来的黄色#div0坍塌了,这是因为,绝对定位,同样会产生类似于float的脱离文档流,绝对定位的元素,与其他元素不在同一层面,处于其他元素的上方。
当父元素#div0无定位时候,绝对定位是相对于html文档来做的定位,与其父元素无关。
测试3,一个子元素绝对定位,父元素有定位
当我们给父div设置一个定位后(绝对定位/相对定位都可以),情况又发生了改变
#div0 {position:relative;}

从图上可以清楚的看到,#div1的位置,相对于父元素#div0发生了偏移。
也就是说,当父元素有定位,绝对定位是相对于父元素来做的定位。
测试4,两个子元素绝对定位,父元素无定位
现在我们给蓝色的#div2也做一个绝对定位,再来看一下效果。
#div2 {/* 设置背景色为蓝色 */background-color:#08c;/* 设置为绝对定位 */position:absolute;/* 相对于页面html,上面向下移动30px,左侧向右移动60px */top:30px;left:60px;}

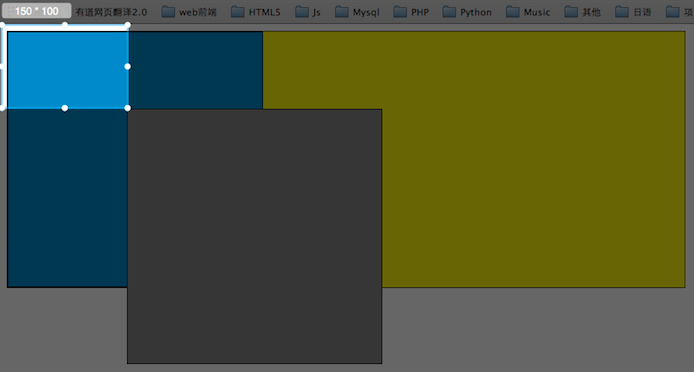
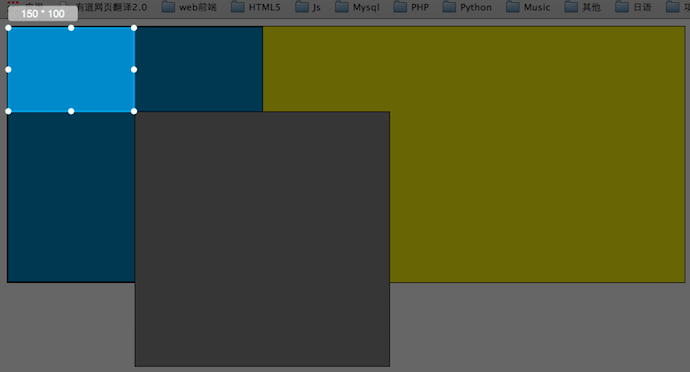
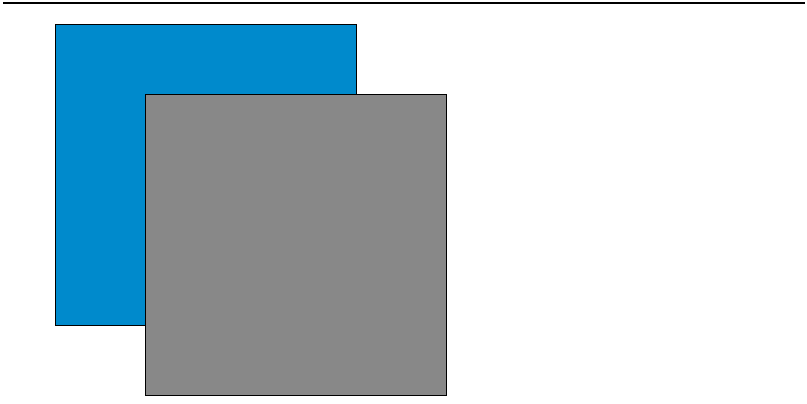
现在两个子元素都设置了绝对定位,那么他们就都处于其他元素的上方,黄色的父div,就在坍塌的只剩下一条线了。
那么两个子div,重叠在一起,到底怎样控制,谁在谁的上面呢?
可以用z-index属性来控制。
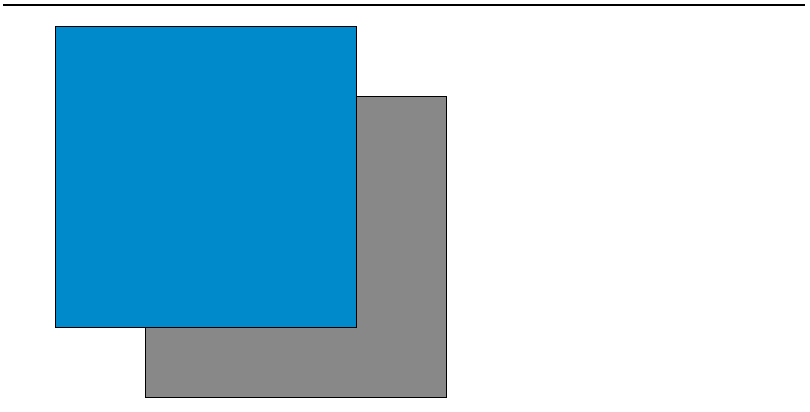
我们给#div1加上z-index属性
#div1 {/* ... 其他css代码 *//* 设置层级为1 */z-index:1;}

在css中,用z-index来设置元素的层级,默认是0,谁的z-index大,谁就在上面。
当给#div1设置z-index为1后,#div2的z-index是默认值0,#div1的z-index比#div2的大,那么#div1就在#div2的上方了。
同理,当你给一个元素的z-index设置为-1时,那么这个元素就会在文档下面,看不见了。
总结:
相对定位,是相对自己原来位置所做的定位,其他页面元素不受影响,还认为该元素,在其定位前的地方。- 如果父元素没有定位,那么
绝对定位,是相对于页面html做的定位。- 如果父元素有定位,那么
绝对定位,是相对于其父元素所做的定位。- 定位的层级由
z-index属性控制,默认是0,谁大谁在上方。
CSS的相对定位和绝对定位(position)的更多相关文章
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- Web—12-详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
其实前面的标准流和浮动流都很理解,就是定位不太好理解,特别是相对定位和绝对定位,很多刚开始学的同学不好区分.因此这里,小强老师和大家一起分享CSS定位的学习. 通过我们前面的学习,我们网页布局方法: ...
- CSS中相对定位与绝对定位
看了几个讲解定位的博客,觉得还不错,分享之: 博客一:http://blog.sina.com.cn/s/blog_4bcf4a5e010008o0.html 文章中,主要需要参考的有两点: 1,相对 ...
- h5整理--详解css的相对定位和绝对定位
浏览器默认状态下position的属性默认值是static也就是没有定位,元素出现在正常的文档流中,这个时候给元素设置的left,right.bottom.top这些偏移属性是没有效果的,不会生效: ...
- css 中相对定位和绝对定位
1. css中定位机制有三种: 标准文档流, 浮动, 绝对定位 2. 绝对定位就属于第三种定位, 用到position属性, 下面就是具体设置 相对定位: 相对于自身原有位置(就是普通流的时候)进行偏 ...
- css中相对定位和绝对定位
相对定位: #box_relative { position: relative; left: 30px; top: 20px; } 绝对定位: #box_relative { position: a ...
随机推荐
- Java—多线程实现PV效果
前言 还记得今年参加自学操作系统考试,最难分析的就是PV这部分,然而伟大的米老师却用一个放东西吃东西的小例子,把PV讲的栩栩如生,言简意赅.学J2SE时学到了线程部分,里面提到了线程同步,死锁问题等等 ...
- soj 131 找题
soj 131 找题 给出两个长度为n,都含k个1的字符串A,B.现在令\(a_1,a_2,\dots,a_k\)是A中1的下标,\(b_1,b_2,\dots,b_k\)是B中1的下表,然后将a,b ...
- Linux的SSH(Secure Shell Protocol)服务
在数据传输前,SSH会对需要传输的数据进行加密,保证会话安全与会话中传输数据的安全,SSH客户端还包含一个远程拷贝scp. 1.SSH的结构 SSH服务由服务端软件(openssh)和客户端(SSH. ...
- pg10.1 orafce3.6 安装
安装unzip orafce-mastermv orafce-master /opt/soft_bak/postgresql-10.1/contribcd /opt/soft_bak/postgres ...
- 在docker容器中安装vim命令进行编辑文件
首先执行: 执行apt-get update, 然后再次执行apt-get install vim即可成功安装vim. 然后我们就可以使用vim编辑 如果不进行更新就会报错: 此时会报出bash: v ...
- spring读取配置文件,且获取bean实例
import org.springframework.beans.factory.BeanFactory;import org.springframework.beans.factory.xml.Xm ...
- Js 处理 错误图片...(不用jquery)
document.addEventListener("error", function (e) { var elem = e.target; if (elem.tagName.to ...
- 75th LeetCode Weekly Contest Champagne Tower
We stack glasses in a pyramid, where the first row has 1 glass, the second row has 2 glasses, and so ...
- 协议 + socket import 和 form xx import *的区别 028
一 . 网络通信协议(了解) 1 . osi 七层协议 (最好记住 面试会问) 应表会传网数物(应用层 表示层 会话层 传输层 网络层 数据链路层 物理层) 2 .tcp/ip五层 或 tcp/ip四 ...
- thinkphp Model的使用
4.1 放在哪儿?项目/模块/Model目录下以本教程为例,Home模块的Model/Home/Model/目录下 4.2 model类文件叫什么?模型名: DemoModel.class.php 4 ...
