关于p标签的嵌套问题
今天群里问了一个p的问题,初看我觉得恩这么简单我应该知道。
他代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
</head>
<body>
<body>
<div>
<p><p></p></p> </div>
</body>
</body>
</html> <script>
$(function(){
var p = $("p");
alert(p.length);
});
</script>
然后输出了3
我怎么看也是2啊,然后我就让他把代码发给我看看,后来别人说p嵌套会有问题,我就试了一下其它标签 发现i,a ,div都是好的,
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
</head>
<body>
<div>
<div>1<div>2</div>3</div>
</div>
</body>
</html>
<script>
$(function() {
var $targetName = $('div');
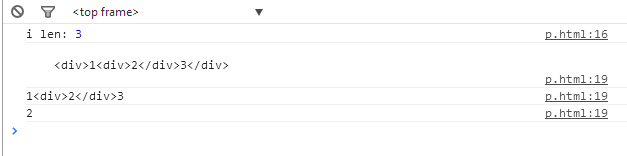
console.log('i len:',$targetName.length); for(var i=0;i<$targetName.length;i++) {
console.log($targetName.eq(i).html());
}
});
</script>

然后我突然想起,p里面是不能嵌套块级的,p自己也是块级,
例如<p>1<p>2</p>3</p>
他最后会被解析为
<p>1</p>
<p>2</p>
<p</p>
然后我继续想,如果我把p的style设置为inline呢?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<style>
p {
display: inline;
}
</style>
</head>
<body>
<div>
<p>1<p>2</p>3</p>
</div>
</body>
</html>
<script>
$(function() {
var $targetName = $('p');
console.log('p len:',$targetName.length); for(var i=0;i<$targetName.length;i++) {
console.log($targetName.eq(i).html());
}
});
</script>
恩 还是会输出3的, 这个应该是和浏览器有关系的。
ps:问题虽小,但是我今天才知道,略掉脸,囧。
)OP8.jpg)
关于p标签的嵌套问题的更多相关文章
- XHTML标签的嵌套规则分析
在 XHTML 的语言里,我们都知道:ul 标签包含着 li.dl 标签包含着 dt 和 dd——这些固定标签的嵌套规则十分明确.但是,还有许多标签是独立的,它们没有被捆绑在一起,比如 h1.div. ...
- HTML标签的嵌套
随着时间的推移,我们学习html的基础知识有了大概的了解.而我发现,平时在写html文档的时候,发现不太清楚标签之间的嵌套规则,经常是想到什么标签就用那些,然而发现有时的标签嵌套却是错误的.通过网上找 ...
- HTML标签的嵌套规则
我在平时在写html文档的时候,发现不太清楚标签之间的嵌套规则,经常是想到什么标签就用那些,后来发现有些标签嵌套却是错误的.通过网上找资料,了解了html标签的嵌套规则. 一.HTML 标签包括 块级 ...
- XHTML标签的嵌套规则--很基础很重要
XHTML的标签有许多:div.ul.li.dl.dt.dd.h1~h6.p.a.addressa.span. strong……我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌套 ...
- 为什么p标签不能嵌套div??
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 火狐下<a>标签里嵌套的<select>不能选的bug
今天遇到了这个问题,网上一找就找到原因了:在狐火下<a>标签里嵌套的<select>不能选 可是我查找这个问题过程中依然饶了一些时间,原因是在<a>标签没有写hre ...
- html标签的嵌套规则分析
1.a标签最好不要嵌套块级元素,可以嵌套内联元素,但是不能嵌套a标签和input之类的标签.能嵌套的标签像,等等. 2.ul和ol的子元素不能是别的元素只能是li,不能是别的比如div等,但是li中可 ...
- HTML中部分标签的嵌套问题
书写HTML结构的时候,对于标签的嵌套问题,在我发现这个问题之前,都不在自己的考虑之中,还傻傻的以为标签之间是可以进行百搭的! 其实,有些标签是不能进行随意嵌套,如果你没有深受其害,你是不会发现它的存 ...
- 超级简单却不知道:html标签的嵌套规则
XHTML的标签有许多:div.ul.li.dl.dt.dd.h1~h6.p.a.addressa.span. strong……我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌套 ...
- PHPCMS V9标签循环嵌套调用数据的方法
PHPCMS V9的标签制作以灵活见长,可以自由DIY出个性的数据调用,对于制作有风格有创意的网站模板很好用,今天就介绍一个标签循环嵌套方法,可以实现对PC标签循环调用,代码如下: 在此文件里/php ...
随机推荐
- 双击易语言没有反应,按住shift再双击可解决
参考资料:http://tieba.baidu.com/p/2987732743 的7楼.
- Selenium入门6 操作元素,获取元素属性
取元素的text,属性get_attribute,标签名tag_name 操作元素:send_keys输入,click点击,submit提交,clear清除输入 状态判断:is_display,is_ ...
- 使用命令创建jenkins的job,解决jenkinsapi.custom_exceptions.JenkinsAPIException错误
如果你使用 Python 2.7.12,Jenkins版本为Jenkins ver. 2.22,你使用我上面一种提到的修改的以下代码可以进行Jenkins的job复制 http://www.cnblo ...
- 【CCPC-Wannafly Winter Camp Day4 (Div1) D】欧拉回路(分类讨论)
点此看题面 大致题意: 有一个\(n\)行\(m\)列的网格图,让你给每一条边设置一个通过次数(\(\ge1\)),使其成为欧拉回路,且通过次数总和最小. 初始化 首先,由于通过次数\(\ge1\), ...
- LA 2965 中途相遇法
题目链接:https://vjudge.net/problem/UVALive-2965 题意: 有很多字符串(24),选出一些字符串,要求这些字符串的字母都是偶数次: 分析: 暴力2^24也很大了, ...
- 转:SSM框架——使用MyBatis Generator自动创建代码
转:https://blog.csdn.net/zhshulin/article/details/23912615 这两天需要用到MyBatis的代码自动生成的功能,由于MyBatis属于一种半自动的 ...
- python 3+djanjo 2.0.7简单学习(三)--Django 管理页面
django里自带了一个管理页面,也就是后台,下面来学习一下 1.创建超级管理员 python manage.py createsuperuser 键入你想要使用的用户名,然后按下回车键: Usern ...
- 一步步做程序优化-讲一个用于OpenACC优化的程序(转载)
一步步做程序优化[1]讲一个用于OpenACC优化的程序 分析下A,B,C为三个矩阵,A为m*n维,B为n*k维,C为m*k维,用A和B来计算C,计算方法是:C = alpha*A*B + beta* ...
- Java中的逻辑运算符短路效应
在Java中逻辑运算符&& 和 ||,它们都存在短路效应. 对于a && b,只有当a和b同时为true时,整个表达式才为true(在java中,首先运算表达式a,如果 ...
- this指向问题(1)
在JS中,this一般有四种绑定的方式,但是在确定到底是哪种绑定之前必须先找到函数的调用位置.接下来先介绍其中的三种: 1.默认绑定 其实所谓的默认绑定就是函数直接调用(前面没有什么东西来点它),在默 ...
