script async和defer


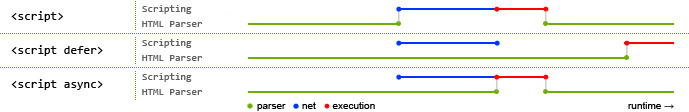
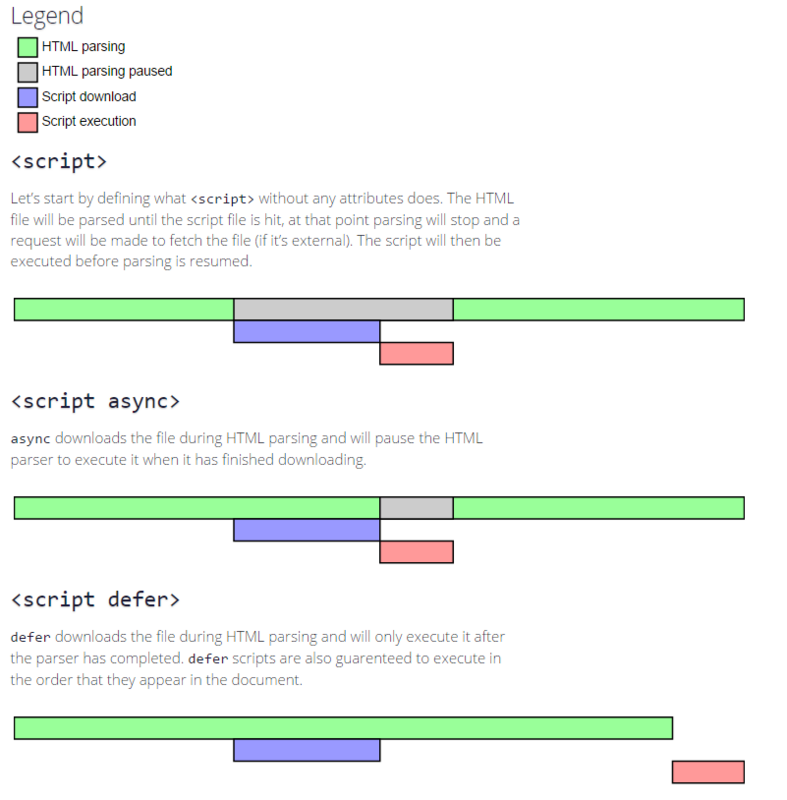
1.没有async和defer,html解析时遇到script标签,会先去下载js文件,文件加载完成立即执行,执行完了再开始解析后面的html,是一个顺序流的过程
2.async,加载和渲染后续文档元素的过程将和 script.js 的加载是并行执行的,js文件加载完,要执行前会暂停html解析,有多个js文件时,不能保证先后顺序,谁先加载完执行谁
3.defer加载和渲染后续文档元素的过程将和 script.js 的加载是并行执行的,js文件加载完成后,要等dom渲染完了才执行,多个js遵循先后顺序,类似于把脚本放在</body>之前
script async和defer的更多相关文章
- script标签中defer和async属性的区别
这篇文章来源于JS高级程序设计第三版中关于script标签的介绍,结合查阅的资料写下的学习笔记. 向html页面中插入javascript代码的主要方法就是通过script标签.其中包括两种形式,第一 ...
- script async 和script defer的区别
浏览器对js文件的操作主要有两部分:下载和执行: js文件下载在有些浏览器中是并行的,在有些浏览器中是串行的,如:IE8.firefox3.chrome2都是串行下载的: 执行在所有浏览器中默认是阻塞 ...
- script标签不带属性与带async、defer的区别
<script> 当页面解析到script标签时,会停止解析并下载对应的脚本,并马上执行,执行完毕后再继续解析页面 <script async> async 在下载脚本的同时不 ...
- js之script属性async与defer
概念 默认情况下js的脚本执行是同步和阻塞的,但是 <script> 标签有 defer 和 async 属性, 这可以改变脚本的执行方式,这些都是布尔类型了,没有值,只需要出现在 < ...
- 转:script中的async和defer
script中的async和defer defer: This Boolean attribute is set to indicate to a browser that the script is ...
- 浅谈script标签中的async和defer
script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了.直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染 ...
- JavaScript异步加载的三种方式——async和defer、动态创建script
一.script标签的位置 传统的做法是:所有script元素都放在head元素中,必须等到全部js代码都被下载.解析.执行完毕后,才能开始呈现网页的内容(浏览器在遇到<body>标签时才 ...
- HTML <script> 标签的 defer 和 async 属性
HTMKL <script>标签中有defer和async属性,简单介绍一下两者的区别吧. 普通的script标签会让浏览器立即下载并执行完毕,执行也是按照先后顺序,再进行后面的解析. ...
- script 标签的defer,async的作用,及拓展浏览器多线程,DOMContentLoaded
前端优化有一点就是优化js的执行时机,一般做法是将script放置于body的结束标签,以避免加载执行js 文件导致页面渲染阻塞的问题这种做法确实能防止页面阻塞,但是在页面渲染完成之后才去加载js文件 ...
随机推荐
- leetcode:回溯——permutation-sequence,
1. permutation-sequence 顺序排列第k个序列 The set[1,2,3,…,n]contains a total of n! unique permutations. By l ...
- Miller rabin
蛤蛤,终于基本上搞懂了 #include<iostream> #include<cstdio> using namespace std; long long num[10]={ ...
- A Multigrid Tutorial中涉及到的难点词汇
Multigrid Tutorial中涉及的词汇: Elliptic PDEs 椭圆型偏微分方程 Lawrence Livermore National Laboratory 劳伦斯利福摩尔国家实验室 ...
- 第35章 WWDG—窗口看门狗—零死角玩转STM32-F429系列
第35章 WWDG—窗口看门狗 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fir ...
- HTTP的DELETE方法Body传递参数问题解决
理论上,Delete method是通过url传递参数的,如果使用body传递参数呢? 前提: 使用HttpClient发送http请求 问题: httpDelete对象木有setEntity方法 解 ...
- C#浏览器中在线操作文档
源码地址:https://github.com/SeaLee02/FunctionModule 文件夹 UploadFiles/WebDemo/COM/OnlineEdit.aspx 就是源码 用 ...
- AngularJS 外部文件中的控制器其他实例
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- C# 使用布尔操作符
布尔操作符(Boolean operator)是求值结果要么为true,要么为false的一种操作符.C#提供了几个非常有用的布尔操作符,其中最简单的是NOT(求反)操作符,它使用感叹号(!)来表示. ...
- django批量form表单处理
1.应用说明 一般在表单信息录入中,如果存在许多重复提交的信息,我们就需要进行批量处理,比如学生信息的批量录入. 这里一种方式就是使用xlrd模块处理,把学生信息录入到系统内 另外一种方式就是采用我们 ...
- python基础数据类型之列表,元组操作
一.列表的索引和切片1.列表的索引列表和字符串一样样拥有索引 lst = ["a","b","c"] print(lst[0]) # 获取第 ...
