我的笔记文档版本控制系统-MediaWiki-目录悬浮+隐藏
13年11份把北京的工作辞了,出去从北到南找同学玩了二十多天,因为各种原因,回家(宁夏)找工作,想找一个Linux相关的工作,但涉及Linux的都是运维、支持一类,最后因为各种原因找了个做java的本地老公司,前后找了快一个月,并且之前都没搞过java,只能答应人家自己学习能力好,三个月的试用期给我两个月搞定java,两月结束重新面试,老板说还行,OK!转正。
现在三个月了,学习各种java周边知识:js、jsp、html、CSS、Oracle数据库……。这几天比较闲,然后整理学过的知识,还是用我的MediaWiki,然后,然后就有了下面的。
闲话不多扯,看正题。
MediaWiki中是有目录的,但是它被固定在标题下面,如果一篇文章太长,你看到中间,但又想条转到其他目录条,你需要回到目录点击要跳的目录条,或者手动翻到目的地,shit!好麻烦,我不就想看我看的么,怎么这么费劲呢?
下面给出我的解决办法:让目录悬浮起来,并且在不用时让它自动折叠起来,方便阅读和其他操作。自动折叠通过CSS的hover选择器实现,当鼠标移动到目录上时,目录框自动变大。
代码
先进入到下面页面(也许你需要将localhost替换成其他的):
http://localhost/mediawiki/index.php/MediaWiki:Common.css
在此页你可以设置全局的css样式,在这里加入如下:
#toc{
display: block;
position: fixed;
top: 100px;
right: 0px;
min-width: 100px;
max-width: 350px;
max-height: 20px;
overflow-y: scroll;
border: 1px solid #aaa;
border-radius: 0 0 1px 1px;
-moz-border-radius: 0 0 1px 1px;
background: rgba(249,249,249,0.75);
padding: 12px;
box-shadow: 0 1px 8px #000;
-webkit-box-shadow: 0 1px 8px #000;
-moz-box-shadow: 0 1px 8px #000;
}
#toc:hover{
display: block;
position: fixed;
top: 100px;
right: 0px;
min-width: 100px;
max-width: 350px;
max-height: 500px;
overflow-y: scroll;
border: 1px solid #aaa;
border-radius: 0 0 1px 1px;
-moz-border-radius: 0 0 1px 1px;
background: rgba(249,249,249,0.75);
padding: 12px;
box-shadow: 0 1px 8px #000;
-webkit-box-shadow: 0 1px 8px #000;
-moz-box-shadow: 0 1px 8px #000;
}
body { overflow-x: hidden;}
保存,清除浏览器缓存,看看如何!
简直炫酷!哈哈。
关键点解释
top: 100px; 目录框到顶部距离
right: 0px; 目录框到右边框距离
min-width: 100px; 目录框最小宽度
max-width: 350px; 目录框最大宽度
max-height: 500px; 目录框最大高度
background: rgba(249,249,249,0.75); 背景色和透明度
MediaWiki版本
1.20.2
在下面的参考中说是针对1.22以后版本,但我的1.20.2没有问题。
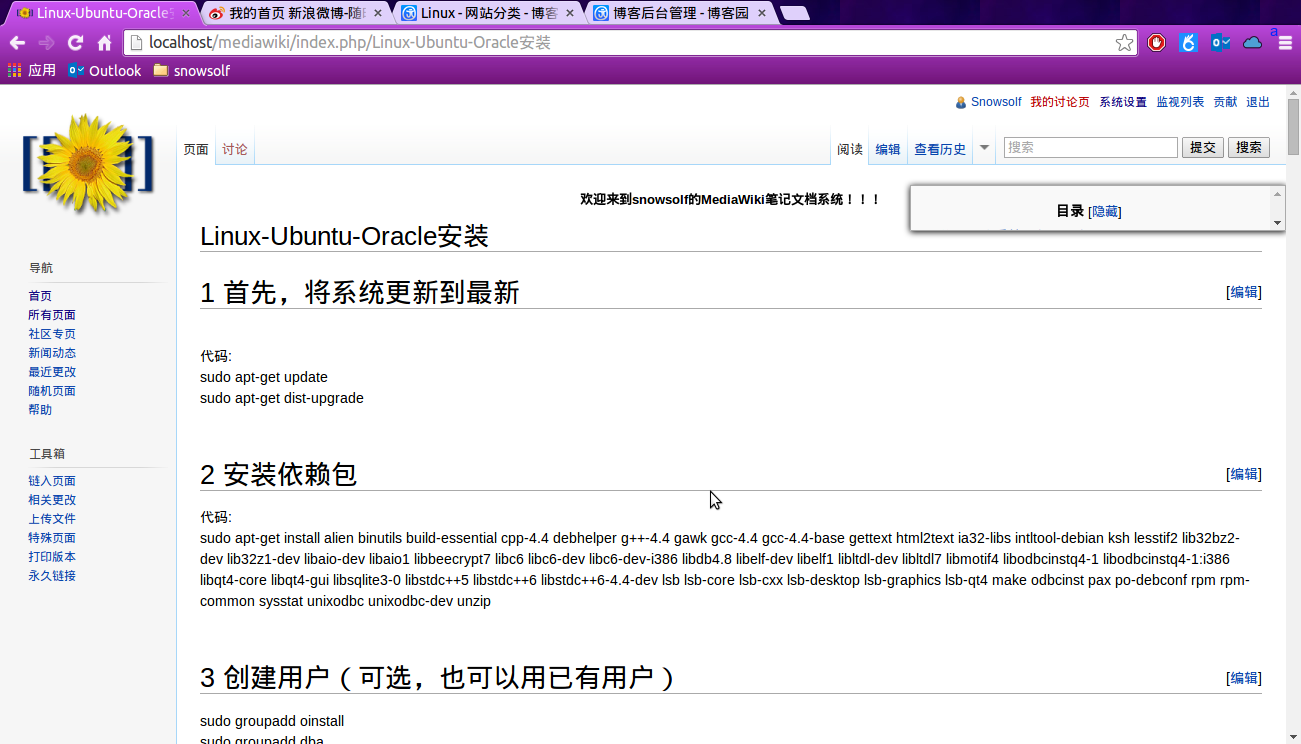
效果图
默认:

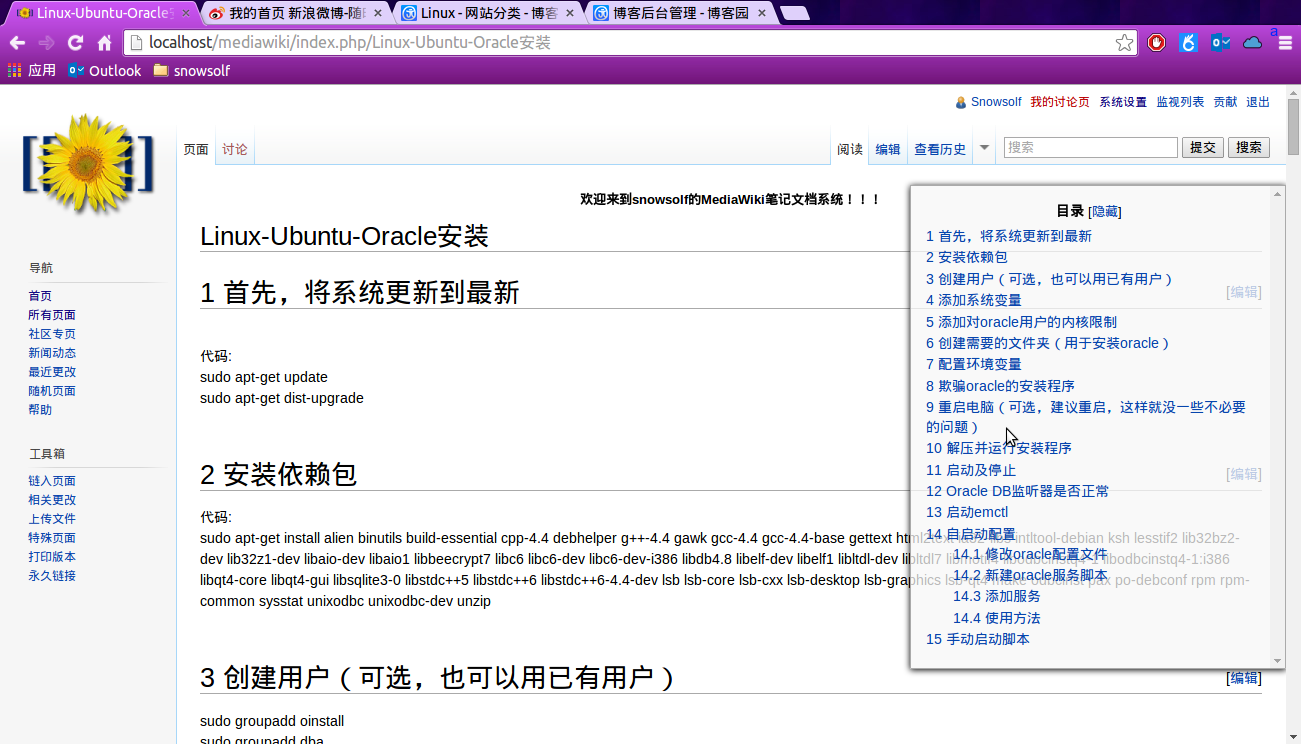
展开:

参考
http://blog.klniu.com/post/mediawiki-floating-directory-and-scroll/
2014
拿着不多的工资,干着不忙的工作!赶紧找个对象!烦透了回到家和见到亲戚时他们的必问问题。
自己还列了一大堆需要学的东西,愿自己不要辜负这大好青春!!!
我的笔记文档版本控制系统-MediaWiki-目录悬浮+隐藏的更多相关文章
- 我的笔记文档版本控制系统-MediaWiki-安装/基本设置
如果你一直想要一个可以进行版本控制的文档存储工具,那MediaWiki是一个不错的选择.也许,用版本控制来描述MediaWiki有点不妥,但它对于我来说就是如此了.我会将学习笔记都记录在MediaWi ...
- 我的笔记文档版本控制系统-MediaWiki-回到顶部/链接放大/升级
为了练习自己的JS.CSS基本功,这些天和MediaWiki干上了!^_^ 下面是我的MediaWiki新添加的功能: 回到顶部 链接放大 MediaWiki升级 回到顶部 回到顶部是很多网站的基本功 ...
- 获取文档版本版本值 滚动标识符 游标 控制查询如何执行 控制查询在哪些分片执行 boost加权
映射mapping.json{ "book": { "_index": { "enabled": true }, "_id&quo ...
- MongoDB学习笔记——文档操作之查询
查询文档 使用db.COLLECTION_NAME.findOne()可以查询所有满足条件的第一条数据 预发格式如下: db.COLLECTION_NAME.findOne(<query> ...
- MongoDB学习笔记——文档操作之增删改
插入文档 使用db.COLLECTION_NAME.insert() 或 db.COLLECTION_NAME.save() 方法向集合中插入文档 db.users.insert( { user_id ...
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- StyleCop学习笔记-文档规则
文档规则: .SA1600:ElementsMustBeDocumented元素必须添加注释 .SA1601: PartialElementsMustBeDocumented Partial修饰的成员 ...
- C#如何向word文档插入一个新段落及隐藏段落
编辑Word文档时,我们有时会突然想增加一段新内容:而将word文档给他人浏览时,有些信息我们是不想让他人看到的.那么如何运用C#编程的方式巧妙地插入或隐藏段落呢?本文将与大家分享一种向Word文档插 ...
- 项目使用文档管理:MediaWiki安装及使用入门
MediaWiki是著名的开源wiki引擎,全球最大的wiki项目维基百科(百科词条协作系统)是使用MediaWiki的成功范例,MediaWiki的最大作用在于对知识的归档,可用于构建企业/个人知识 ...
随机推荐
- 【leetcode刷提笔记】Container With Most Water
Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ai). ...
- Python3 函数 一
什么是函数? 函数一词来源于数学,但编程中的「函数」概念,与数学中的函数是有很大不同的,编程中的函数在英文中也有很多不同的叫法.在BASIC中叫做subroutine(子过程或子程序),在Pascal ...
- Spark-Spark setMaster & WordCount Demo
Spark setMaster源码 /** * The master URL to connect to, such as "local" to run locally with ...
- runtime error 的原因
1. 数组访问越界 2. 分母为 0 3. 括号 做题时偶然发现的! (详见 UVA 10158 War) 代码中出现了这种东西 else if( arefriends(x,y==-1) ) ...
- director.js实现前端路由
注:director.js的官网 https://github.com/flatiron/director director.js是什么? 理解:前端的route框架,director.js客户端的路 ...
- GitHub基本使用
什么是GitHub? GitHub是用于版本控制和协作的代码托管平台.它可以让您和其他人在任何地方一起工作 本教程教你如GitHub必需资源,如仓库,分支,提交和拉请求.您将创建自己的Hello Wo ...
- 大数据_学习_01_Hadoop 2.x及hbase常用端口及查看方法
二.参考资料 1.Hadoop 2.x常用端口及查看方法
- java_面试_01_一个月的面试总结(java)
重点知识 由于我面试的JAVA开发工程师,针对于JAVA,需要理解的重点内容有: JVM内存管理机制和垃圾回收机制(基本每次面试都会问,一定要搞得透彻) JVM内存调优(了解是怎么回事,一般做项目过程 ...
- Oracle_Exception_01_The Network Adapter could not establish the connection
1.IP错误或端口错误. 在设置URL时错误,例如 url="jdbc:oracle:thin:@192.168.1.11:1521:mas" 数据库服务器不正确:ping 服务器 ...
- CTreeCtrl控件
一.HTREEITEM HTREEITEM是树中节点的句柄,也就是一个DWORD值.在树中唯一标识一个节点.它的值对于程序员其实没有什么意义,只是可以通过它找到一个节点,从而取得节点的属性,如 Get ...
